|
||||
|
|
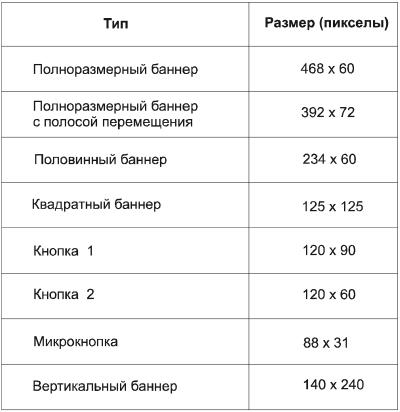
Глава 9Текст в сети 9.1. Информационное наполнение сайтовИнтернет с недавних пор занял позиции мощного плацдарма для рекламной атаки. Любая фирма, претендующая на развитие, заводит себе страничку или, в оптимуме, собственный сайт. Остается вопрос об информационном наполнении сетевого ресурса: каким оно должно быть, чтобы стимулировать спрос за продукцию (работы, услуги) предоставляемые рекламодателем? Опыт передовых IT-агентств свидетельствует, что полноценный электронный текст должен: а) соответствовать наименованию, слогану и целям компании, включая концепцию рыночного развития; б) привлекать новых клиентов оригинальностью, полезностью, разумной избыточностью; в) создавать среду для обслуживания уже существующих клиентов, предоставлять особые права и привилегии постоянной клиентуре; г) представлять компанию в выгодном свете, повышать ее авторитет среди партнеров и клиентов. Соответствие рекламного наполнения, наименования и концепции компании: единство, сплошность (что означает континуальность, то есть непрерывность) информационного поля. Продуктивен в этом плане подход упоминавшейся выше компании «I.P.R. Media». Ее название, как кажется, органически включает в себя два отстраненных понятия – пиар и масс-медиа, то есть ассоциативно создает устойчивое (и справедливое) убеждение в том, что агентство активно работает с общественностью. Пространство сайта в полной мере отвечает этому: сайт демонстрирует посетителям обширные материалы, включая бесплатные книги, и предлагает поливариантные, обоюдовыгодные механизмы сотрудничества в книжном деле. Каков же сюрприз для публики, когда выясняется, что полисемантичная аббревиатура «I.P.R.» означает де-факто Intellectual Property Right, то есть полнее и глубже раскрывается основная задача агентства: защита авторского права и построение работы с издателями и авторами за счет продвинутого менеджмента интеллектуальной собственностью и эксплуатации ресурса законозащищенности авторства. Текст понятно обрисовывает политику компании со всех позиций. Когда сайт не может сделать политику фирмы понятной, его перестают посещать. Привлечение посетителей оригинальной и полезной избыточной информацией предполагает использование собственных или чужих (обязательно с указанием авторства!) текстов о товаре, услугах и т. д. К примеру, ЗАО «Европлант», являющееся официальным дистрибьютором упоминавшегося выше ОАО «Красногорсклексредства», приглашает на свой сайт посредством лозунга: «Узнайте больше о лекарственных травах на www.europlant.ru». Посетителю сайта не навязывается товар, но рассказывается о его компонентах – лекарственных растениях, которые интересуют каждого заботливого родителя. Полезность сайта располагает к нему посетителей, а сведения о целебных травах повышают доверие к товарам (см. выше о травных чаях для детей марки «Веселые собачки»). Следовательно, избыточная информация, чтобы оказаться нужной и эффективной, должна быть представлена: а) описанием свойств и действия товаров, в том числе выдержками из научных и научно-популярных книг, журналов; б) описанием ситуации на данном, конкретном рынке и в экономике страны в целом, включая заявления влиятельных лиц и знаменитостей от бизнеса; в) нормативно-правовыми документами, образцами договоров; г) недавними интервью руководства компании местным, региональным или центральным СМИ (журналам, газетам, телерадиокомпаниям, электронным изданиям); д) материалами для рефератов с целью привлечения студентов как потенциальных заказчиков товара и/или источника устной рекламы (а заодно способ повышения посещаемости, что фиксируется поисковыми системами в Интернете и повышает рейтинг сайта). С прочими свойствами полноценного электронного текста, заявленными выше, нам предстоит познакомиться по мере дальнейшего анализа способов менеджмента интернет-рекламой. ЗАДАНИЕ № 56. Какую информацию стоит предпочесть для сайта секс-шопа: а) комментарии сексолога к практике важнейших позиций «мужчина сзади» из Камасутры; б) влияние магнитных бурь на снижение половой активности и способы защиты сексуального здоровья; в) комплекс упражнений для мышц промежности и вагины с использованием специальных приспособлений, повышающий остроту оргазма у женщины. 9.2. Текст на главной страничкеУпорядоченность и простота не дают глазам «разбежаться», когда посетитель сайта разглядывает первую страничку. Здесь нужно много свободного пространства, ориентация должна быть предельно упрощена, чтобы не отпугнуть человека обилием слов и прочих материалов. Не следует стремиться к высокой динамичности текста на главной странице, в том числе не стоит минимизировать до оптимума ссылки (лучше препроводить читателя на карту сайта или другую, подсобную страницу, откуда удобнее стартовать в любые другие зоны ресурса). Если же приходится пользоваться большим количеством ссылок на главной, то полезно прибегнуть к инверсии рисунка и текста, что окажется даже по-своему оригинальным. Поясним сказанное. Обычно динамичным в электронном документе является текст – за счет гиперссылок и спецэффектов, в то время как рисунки на сайтах представлены статичным в основной своей массе материалом. На главной странице можно изменить принципу и сделать кликабельными картинки. Причем некоторые из них в процессе диалогизации страницы стоит сделать анимационными (в формате gif), в том числе такими, на которых графика периодически сменяется привлекающей внимание надписью. Естественно, кликабельные рисунки должны организовывать пространство главной странички. Они доминируют над статичным текстом, массив которого пространственно оформляется в виде гармонично составленного комплекса блоков-абзацев (см. авторский образец на www.busbook.narod.ru). ЗАДАНИЕ № 57. Для главной страницы, в отличие от прочих, особенно важна максимальная соответственность текстового наполнения наименованию, слогану и целям компании. Придумайте свое наполнение для главной странички сайта фирмы «Тефаль», если ее девиз: «Ты всегда думаешь о нас!» Заодно попробуйте ответить на вопрос, почему эта рекламная эхо-фраза определена как девиз, а не слоган. 9.3. Веб-эффектыПеречислим текстовые спецэффекты, которыми желательно открывать какой-либо тематический раздел на сайте: а) бегущая строка – хорошо открывает и закрывает текст, удобно вписывается между двумя самостоятельными блоками на одной страничке; б) «болтающийся» текст – слова, шатающиеся слева направо и в обратную сторону, которые предваряют раздел новостей; в) вспыхивающий текст – имитирует неоновую рекламу, пригоден для привлечения внимания к адресам, ссылкам, рекомендациям; г) текст с продвинутыми элементами анимации (исчезающий; всплывающий; текст, сменяемый картинкой), достижимыми обычно посредством создания рисунков в формате gif как наиболее простого средства. ЗАДАНИЕ № 58. Технически возможно создать на сайте эффект молнии: световая вспышка выхватывает на темном участке надпись. О чем может вещать такая надпись? 9.4. ГипертекстГиперссылки позволяют переходить со странички на страничку. Как правило, в ссылку превращают слово, словосочетание или фразу, которые нуждаются в дополнительном раскрытии. Тем самым посетителя побуждают заглянуть на другие странички, чтобы узнать больше на заявленную тему простым щелчком мыши. Ссылка оформляется подчеркиванием и обособляется цветом. Графически и семантически она контрастирует с остальным, статичным текстом, поскольку преследует цель возбудить любопытство. Отдельная ссылка программируется обычно следующим образом: <А href=«http:// www.yoursitename.ru/stranichka/?t=2»?>Кликай сюда!</A> Адрес «www.yoursitename.ru/stranichka/» означает, что ссылка под названием «Кликай сюда!» переносит на определенную страничку, имеющую адрес yoursitename.ru и наименование stranichka. Красиво смотрится гиперссылка на плашке с подсветкой, то есть на такой плашке, которая меняет цвет при наведении на нее курсора. Программируется такой текст обычно следующим образом: <background=«yoursitename.files/green.gif»><A style=«FONT-WEIGHT: normal; FONT-SIZE: 11px; COLOR: #000000; FONT-FAMILY: Arial, Helvetica»> <А href=«http://www.yoursitename.ru/stranichka/»width=«100 %»>Внимание: здесь – интервью директора нашей компании журналу «Богатые люди»</A> В данном случае меняющийся фон задается рисунком в формате gif. Для большего удобства стоит называть файл этого рисунка тем цветом, который будет виден на фоне. В нашем примере названием файла «green.gif» означает, что цвет плашки зеленый. ЗАДАНИЕ № 59. Главное слово для создания полностью автономной гиперссылки: ЗДЕСЬ. Однако на практике частое применение автономных ссылок не приветствуется, так как это снижает читабельность текста. Попробуйте выбрать слово для гиперссылки в следующей фразе известного рекламиста «Текст без заголовка – это рыцарь без головы»,[205] которой заканчивается его рассказ о составлении рекламных заголовков. 9.5. Текст для навигацииНекоторые слова-ссылки не просто ведут посетителя «куда глаза глядят», но позволяют ему непринужденно перемещаться в киберпространстве, подчиняясь собственным мотивам, а не прихоти копирайтера. Навигацию обеспечивают слова-ориентиры, обычно называющие соответствующую страничку: главная, карта сайта, о нас (или: о компании), контакты, новости, базы данных, цены, ссылки, форум. Карта сайта – необходима почти исключительно для развлекательных сайтов, которые привлекают преимущественно молодежь различными товарами вроде музыкальных записей на дисках, информацией о жизни звезд, постерами и т. д. Торговые сайты солидных компаний обычно (но не всегда!) не нуждаются в карте. Вдобавок в них вся необходимая навигационная информация размещается непосредственно на главной страничке. Такой подход высоко ценится VIP-клиентами, которым недосуг долго бродить по сайту, разбираясь в бесчисленных указателях. Карта, таким образом, предназначается для человека, который зашел на сайт не только и не столько по делу, сколько из любопытства или ради удовольствия посетить данный ресурс. Это инструмент тесного межличностного общения с элементом интимности. Предполагается, что сайт своим дизайном способствует к приятной прогулке по страничкам узла. Естественно, разработчики карты должны принять это во внимание и смоделировать ее таким образом, чтобы она увлекала посетителя подольше побродить по сайту и осмотреть по возможности наибольшее количество предлагаемых здесь товаров. Тем самым обеспечивается гарантия приобретения большого числа вещей. Раздел О компании включает подразделы, которые затрагивают такие вопросы, характеризующие фирму, как деятельность, цели, история, руководство, коллектив (специалисты), награды и достижения. Наибольшее внимание должно уделяться подразделам «Деятельность», «Цели» и «Награды и достижения», которые должны присутствовать обязательно. Впрочем, если сайт рассчитан на минимизацию информации, то раздел «О компании» займет всего лишь одну страничку, где в лаконичной форме будут изложены важнейшие данные, относящиеся к трем означенным вопросам. Раздел Контакты желательно оформить одной страничкой, однако если контингент обращающихся слишком велик, то возможны следующие подразделы – «Для оформления заказов», «Отзывы и пожелания», «Предложения о сотрудничестве», «Размещение рекламы». Наиболее значим раздел отзывов и пожеланий, который фактически являет собой жалобную книгу. Жалобная книга, как учит нас Г. Харрис, есть сильнейший инструмент управления клиентурой. Ее требуется спланировать таким образом, чтобы она заставляла клиентов работать на компанию, выдвигая ценные идеи и предложения, вместо того чтобы засыпать претензиями. Для этого нужно поставить дело так, чтобы фирма спрашивала не о том, что было плохо, а о том, что бы он хотел получить. Харрис приводит в качестве образца вопросы из продвинутой жалобной книги ресторана:[206] 1) Достаточно ли горячими были сегодня овощи? 2) Вам не показалось, что масло было слишком пряным? 3) Как вы думаете, вы правильно сделали, заказав сегодня это горячее блюдо? 4) Что я могу сказать хозяину о вашем впечатлении от еды? 5) Если бы могли сделать для вас что-то иначе, что бы вы выбрали? Раздел «Новости» содержит сводку последних событий в жизни компании, фоторепортаж об интересных мероприятиях и архив давнишних выпусков новостей. Раздел «Базы данных» предлагает разнообразную техническую, экономическую и юридическую информацию, сопряженную с основной деятельностью компании. Раздел «Цены» содержит корректно оформленный прейскурант (см. п. 4.9 настоящего издания), который посетителю нетрудно скачать на собственный компьютер. Раздел «Ссылки» обобщает все разбросанные по сайту ссылки на ценные для клиента ресурсы. Здесь должны быть широко представлены партнерские организации компании. Раздел «Форум» предоставляет площадь под диалоги клиентов и прочих посетителей, обсуждающих политику компании и ассортимент товара. Главным образом, форум необходим развлекательным порталам или сайтам, предполагающим клубные интересы (допустим в России иные сайты, реализующие вязаные вещи и их схемы, создали форумы для любительниц вязания). Отдельным блоком на главной странице выделяется навигационная панелька, посвященная товарам и/или услугам. Ее имеет смысл так и озаглавить «Товары» («Услуги», «Товары и услуги», «Работы и услуги») и затем разбить на привлекательные с точки зрения дизайна зоны, в которых будут размещены гиперссылки, отсылающие посетителя к соответствующим страничкам (по видам товаров, услуг и/или работ). Подытожим все сказанное на примере вымышленной организации ОАО «АгроЗерно», которая занимается обработкой зерна и изготовлением хлебопродуктов. Навигационный текст на ее главной страничке вполне может иметь такой вид, как показано на табл. 5 (курсивом выделены кликабельные надписи; полужирным – текстовые объекты на плашках, меняющих цвет от наведения курсора). Таблица 7. Навигационный текст главной странички для сайта зерноперерабатывающего предприятия ЗАДАНИЕ № 60. Составьте продвинутую жалобную книгу для своей фирмы. 9.6. Дизайн текста в СетиДизайн текста в Сети имеет несколько особенностей, отличающих его от иных видов текста. Такой дизайн должен быть увлекательным, но скромным, на что имеются две веские причины. Во-первых, веб-дизайнер не может точно знать, в каком виде получит его страницу пользователь, так как не знает программной и технической вооруженности потенциального клиента. Под «вооруженностью» здесь понимаются тип и версия браузера, размер окна браузера, разрешение экрана, видеорежим, количество цветов, шрифты в системе и многое другое. Во-вторых, интернет-клиентуре неинтересно изучать дизайн, на сайте их может удержать лишь полезная и интригующая информация.[207] Дизайн же создает атмосферу комфорта, облегчает работу с информацией, которая так заинтересовала посетителей. Наибольший полет фантазии следует проявлять, пожалуй, единственно при оформлении гиперссылки, которые выгоднее делать не однотипными, а разнообразными – в зависимости от степени значимости и целевого назначения. Наиболее важные навигационные надписи часто требуется выделять особыми шрифтами. В этой связи нужно вводить сведения о типе шрифта примерно по следующей схеме: <А href=« http://www.yoursitename.ru/stranichka/ #form»><FONT face=Verdana color=#008000 size=3><B>О компании</FONT></A> Очевидно, что слова «О компании» в нашем примере окажутся набранными шрифтом Verdana. К счастью, современные конструкторы сайтов, вроде дизайнерской программы FrontPage, позволяют избежать многих трудностей с программированием шрифтов. Поэтому приводимые здесь подсказки даются, главным образом, с той целью, чтобы рекламист имел возможность проверить, выполнены ли им все действия по управлению шрифтами через опции конструкторского интерфейса в полной мере корректно. ЗАДАНИЕ № 61. Наиболее популярным способом привлечения пользователей ПК на свой сайт является использование баннеров – интригующих изображений, обычно в виде прямоугольников формата CIF или JPG. Попробуйте предположить, какой текст необходим для тех баннеров, которые по размерам рассчитаны на использование вербальной рекламы (за ориентир можно взять информацию из предыдущих глав, особенно 7 и 8, и табл. 6). Таблица 8. Виды баннеров[208] 9.7. «Купи слова!»Найти сайт фирмы в Сети позволяют определенные слова, включаемые в контенты (contents). Подбор таких слов осуществляется не произвольно, по прихоти, но в соответствии с жесткой системой требований. Одно из таких требований – вхождение слова в состав единого ономастического поля и способность формировать устойчивые ассоциации, облегчающие выход на сайт через поисковую систему. В контенты следует внедрить название компании, перечень ее товаров (работ, услуг) и сопутствующие понятия, связанные с указанными словами, как по смыслу, так и ассоциативно. Выбор ассоциаций весьма затруднен даже для профессионального лингвиста, вот почему копирайтеру рекомендуется активно пользоваться словарями ассоциативных норм русского, а также прочих российских и иностранных языков. Одной из сложностей при выборе связки между словами является существование синтагматических («небо – голубой») и парадигматических («стол – стул») ассоциаций. Определенные грамматические классы слов-стимулов вызывают с достаточно большой вероятностью реакцию определенного типа. Имена существительные вызывают парадигматическую ассоциацию в 77 % случаев, а непереходные глаголы, напротив, в 58 % случаев вызывают синтагматическую ассоциацию.[209] Но точно знать, когда существительное порождает синтагматическую, а когда парадигматическую ассоциацию, копирайтер не может. И уж тем более не может предвидеть возрастных вариаций в реакции на слова-стимулы (различия в ассоциативных реакциях детей и взрослых весьма значительны: соотношение парадигматических и синтагматических ассоциаций, равно как и ассоциаций различных грамматических классов, с возрастом меняется за счет увеличения частотности ассоциаций парадигматических[210]). Факторами выбора той или иной ассоциативной реакции являются и такие переменные, как уровень образования, профессия, индивидуальный опыт, особенности личности испытуемого и т. д. Словари ориентированы на реакции заведомо не индивидуальные, но в этом, возможно, и состоит сила таких справочников: они предлагают унифицированный подход. Корректный отсев индивидуального позволяет сделать кое-какие обобщения. Рассмотрим сказанное на примере из практики американских лингвистов:[211] Ассоциации к слову девушка (в порядке убывания частотности): парень – женщина – дружок (ухажер) – молодая – платье – хорошенькая – волосы – мужчина – красивая – смазливая – свидание – баба – секс – любовь. Этот пример и тысячи ему подобных позволяют заключить, что наиболее обычна антонимическая реакция, особенно типичная для частотных прилагательных. Следом идут реакции, отражающие общеизвестный языковой шаблон. Далее по убывающей в ряду частотности стоят реакции, отражающие реальные закономерности совместной встречаемости слов. И под конец остаются реакции, обусловленные закономерностями субъективного переживания испытуемыми степени семантического родства слов, оцениваемых с функциональных позиций. Анонимия: девушка – парень, женщина (то есть она, но не девушка). Языковой шаблон: девушка – молодая, хорошенькая. Совместная встречаемость: девушка – волосы, платье. Функциональность: девушка – свидание, секс, любовь.[212] Условившись называть ассоциации по степени частотности сильными, средними и слабыми, рассмотрим на примере, как осуществляется выбор лексем для контента посредством словаря ассоциативных норм. В качестве исходного возьмем слово «хлеб», используемое в рекламе придуманной нами компании «АгроЗерно». ХЛЕБ: сильные ассоциации – насущный, соль, черный, белый, свежий, имя существительное, вкусно, съесть, черствый, булка, пшеница, ржаной; средние ассоциации – мягкий, поле, еда, пища, розы, жизнь, горячий, кушать, масло, печь, стол, булочная, горький, купить, магазин, молоко, нож, халва, вода, вырастить, голодовка, запас, зерно, колос, мука, не бросать, питание, поэзия, пшеничный, растить, резать, русский язык, скоро заработаю, теплый, тяжелый, хлебница; слабые ассоциации – агроном, ароматный, батон, буфет, вечный, вино, возраст, голод, город, дело, дорогой, душистый, колос, колхозники, корка, кот, круглый, на корню, нищета, обед, печеный, пирожное, полушка, прилавок, работа, разведчик, растет, румяный, ситный, тарелка, урожай, хлебнуть, целина, ценить, человек, яблоко раздора. Частотность не всегда помогает, нередко она оказывается и вредной. Как видно, хлеб насущный стоит на первом месте, хотя его совокупная полезность столь низка, как и у яблока раздора. Полезными же для данной ситуации являются слова: пшеница, рожь, мягкие сорта, купить, зерно, колос, мука, агроном, колос, урожай. Они связаны с деятельностью компании и одновременно стойко ассоциируются с биржевой хлеботорговлей и хлебом вообще (см. рабочий словарик ассоциаций в приложении в конце книги). ЗАДАНИЕ № 62. Слова «забота» и «зоб» имеют общее происхождение. Учитывая этот факт, попробуйте по ассоциации догадаться, что заботило людей в ту эпоху, когда появилось слово «забота». 9.8. Директ-мейлДирект-мейл (от англ. direct mail) означает прямую рассылку, то есть письменное общение с известной, устоявшейся клиентурой, в первую очередь, – с постоянными клиентами. Письма, обращенные к ним, представляют собой оповещения о новых товарах и услугах, а также о каких-либо событиях компании, в связи с которыми проводятся распродажи и т. д. Этот трюк настолько часто используется, что нередко вызывает лишь раздражение. Многие специалисты, в том числе Г. Харрис, настоятельно рекомендуют постоянно обновлять и обогащать рассылку информацией. К примеру, можно предупреждать клиента о том, что на приобретенную им вещь скоро истечет срок годности и предложить свои услуги по части ремонта, дозаправки, переоснащения, замены и т. д. Кроме того, выгодно сообщать клиенту об изменениях в дизайне сайта (по принципу «Теперь вам будет удобнее пользоваться нашим сайтом»). И, наконец, в письмах можно делиться с постоянным клиентом своими успехами, представляя их в интригующем свете. Некоторые компании стремятся доказать, что они – первые (неважно в чем). Умный рекламист любит слово «второй»: ведь оно заставляет клиента думать, а кто же первый. ЗАДАНИЕ № 63. Придумайте оповещение о новом удобстве на сайте вашей компании. Какое это может быть текстовое удобство и как о нем лучше сообщить? 9.9. СпамГ. Харрис, неоднократно упоминавшийся выше, настоятельно рекомендует изобретать новые, нетипичные формы спама.[213] Сюда он относит интригующие спам-новости о товаре, которые заставляют зайти на сайт компании или посетить ее реальный магазин, чтобы узнать подробности о товаре. Далее рекламист советует сочинять спам в виде обычных электронных писем: предполагается, что получатель такого письма примет его за присланное ошибочно (оно будет адресовано какой-нибудь Маше от какой-нибудь Саши), но тем не менее прочтет, заинтригованный обилием восклицательных знаков, и узнает нечто о продвигаемом товаре. Возможны и другие варианты продвинутого спама, который если и не повысит планку продаж существенно, то уж точно не настроит публику против компании-производителя. ЗАДАНИЕ № 64. Выберите какой-либо эффектный фрагмент настоящего издания (если таковой найдется) и превратите его в письмо-спам, которое могло бы заставить любопытствующего получателя купить эту книгу. Выводы и общие рекомендацииИз девятой главы мы узнали: а) информация и слова сохраняют свой приоритет перед дизайном, хотя возможности компьютерной техники сегодня кажутся безграничными. И тем не менее смысл сообщения пусть немного, но важнее способа подачи этого сообщения; б) жалобная книга – как электронная, так и бумажная – является одним из самых мощных инструментом формирования благоприятного образа компании в сознании клиентов, если внимание последних акцентировать не на ошибки персонала фирмы, а на собственные пожелания заказчиков; в) приведенные здесь рекомендации применимы в отношении любых электронных текстов, включая рекламу на таких пока еще нетрадиционных носителях, как компакт-диски. Из пособия мы вынесли идею: «Слово – могучий деятель мысли и жизни. Слово поднимает умы и сердца, исцеляя их от спячки и тьмы. Слово двигает народными массами и есть единственная сила там, где, казалось бы, уже нет никаких надежд на новую жизнь».[214] Любите слово, приступая к работе над ним! |
|
||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Вверх |
||||
|
|
||||
