|
||||
|
|
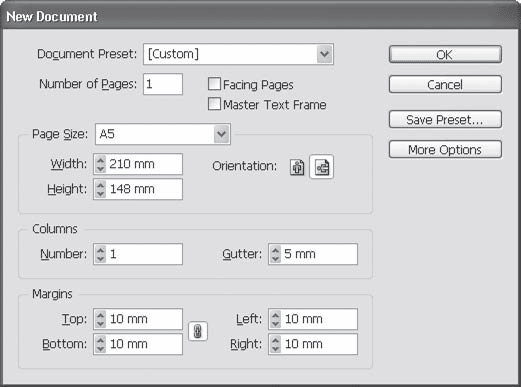
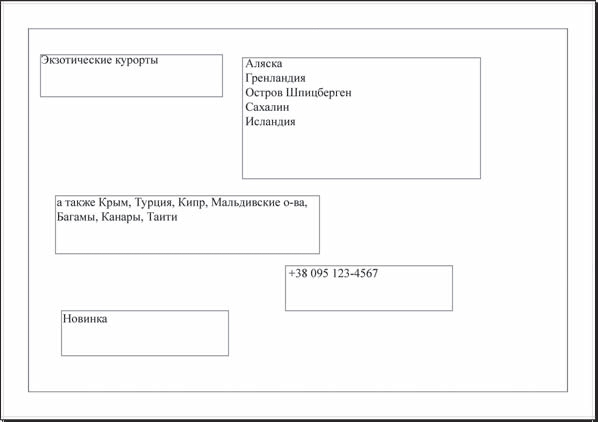
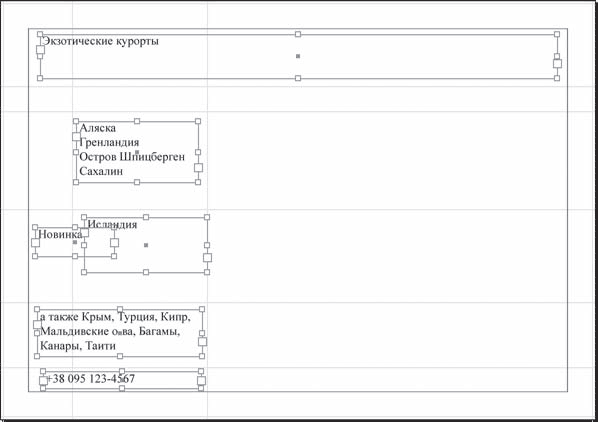
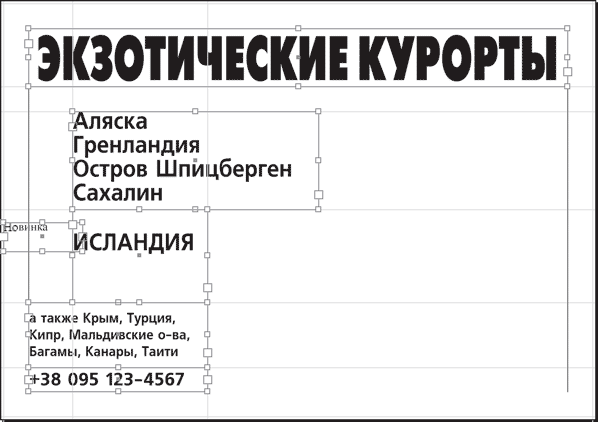
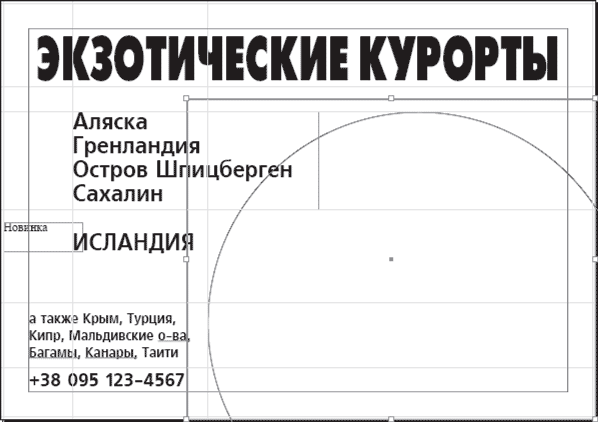
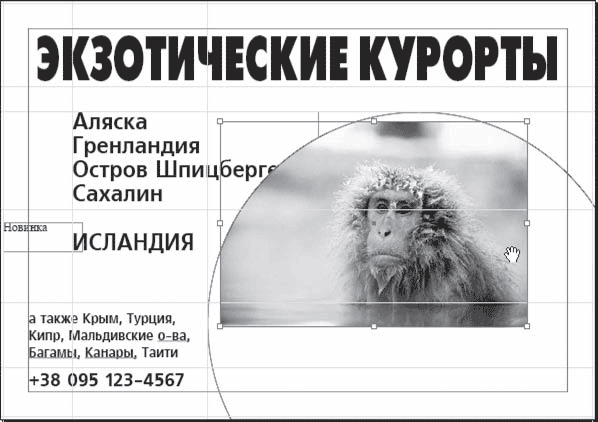
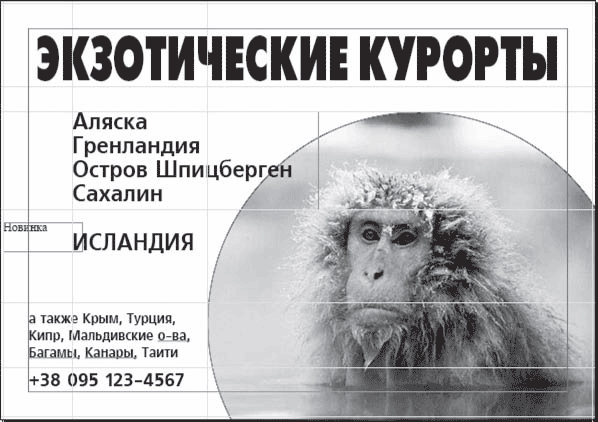
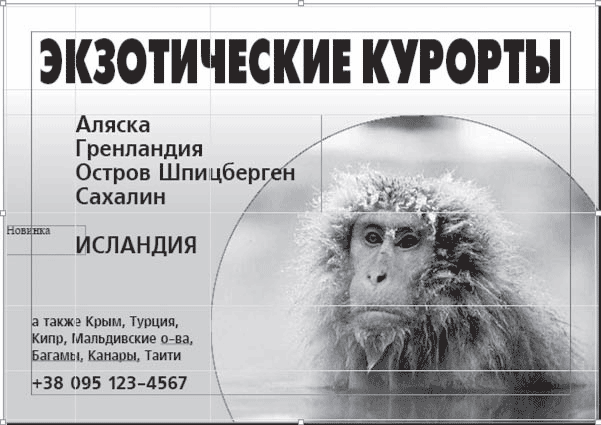
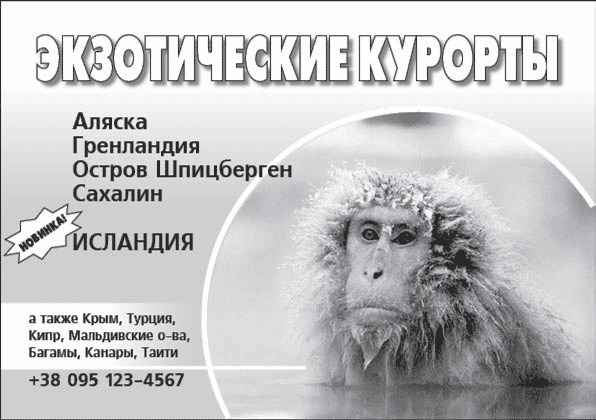
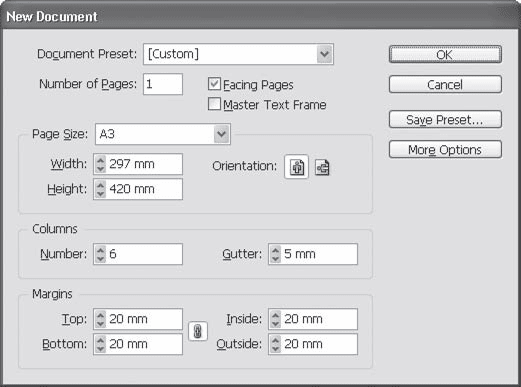
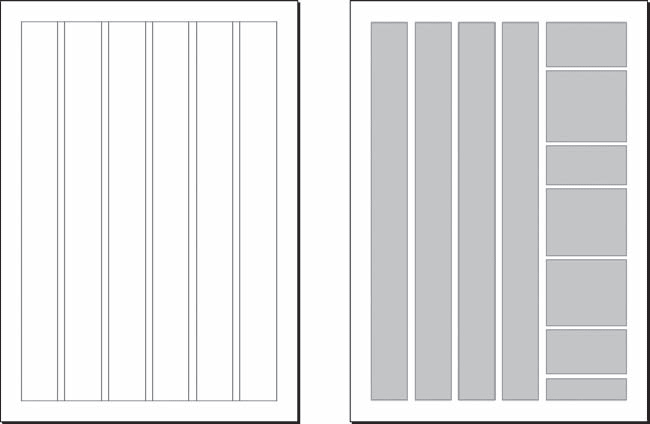
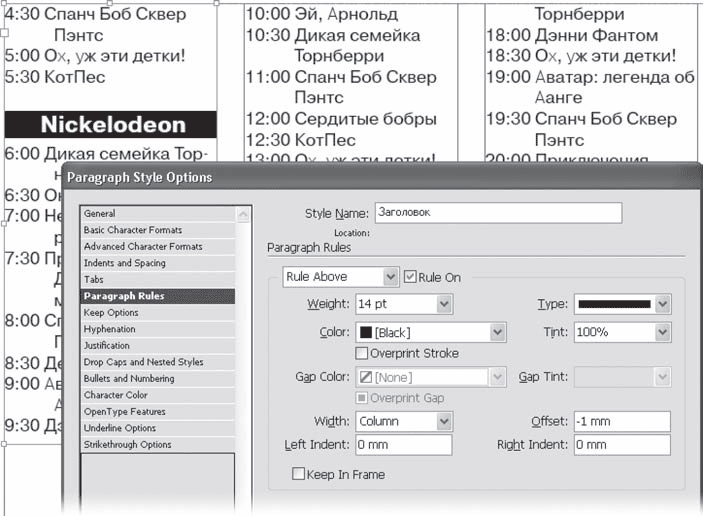
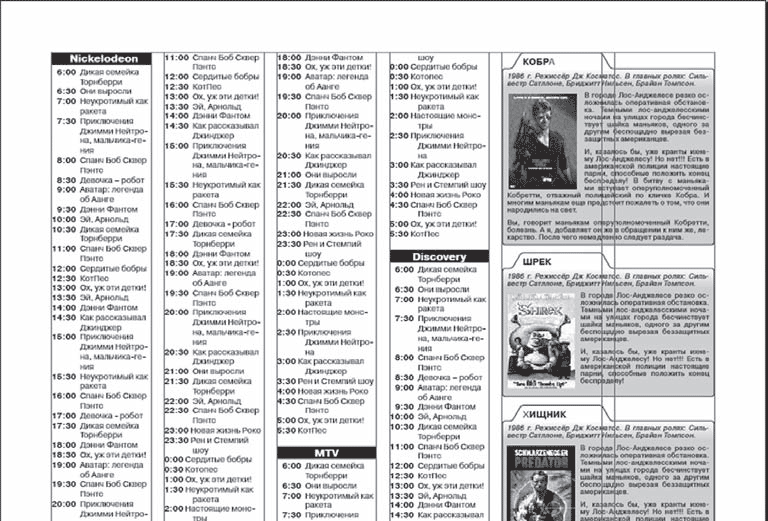
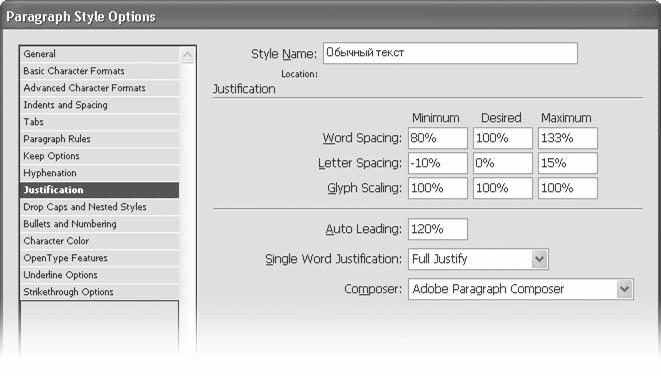
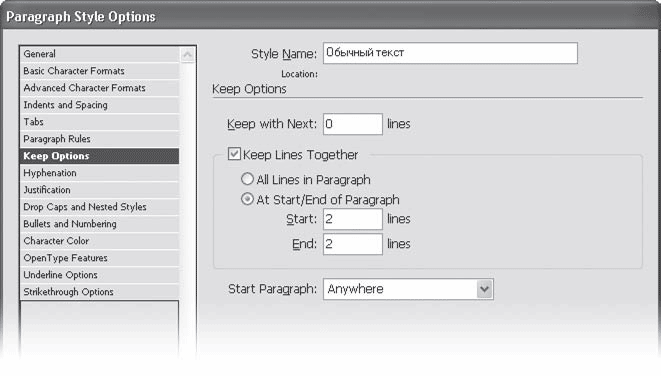
Часть IVРешение практических задач В заключительной части книги мы перейдем к исключительно практическому рассмотрению программы Adobe InDesign. Думается, многим нашим читателям вполне хватило теоретических разговоров на предыдущих страницах, где мы в большинстве случаев сознательно дистанцировались от практического применения рассматриваемых технологий и приемов работы, делая исключения лишь тогда, когда понимание материала могло быть затруднено отсутствием примеров. Теперь же мы сфокусируемся именно на практическом применении полученных знаний. Ознакомившись с возможностями Adobe InDesign, мы можем перейти к использованию этих возможностей. В качестве практического материала мы выберем три разных примера: рекламную листовку, полосу газеты и полноценную книгу. Соответственно, сложность материала будет возрастать с каждым новым заданием, и если для решения задач первого примера будет достаточно базовых знаний об Adobe InDesign, то во втором и третьем примерах мы будем интенсивно использовать стили оформления и другие профессиональные техники работы. Глава 20Создание рекламной листовки Первый пример практической работы, который мы рассмотрим, – создание рекламной листовки. Это простейший пример, он не требует особых умений и может быть легко и быстро выполнен даже при неглубоком знакомстве с программой Adobe InDesign. Дизайн листовки, которую мы будем делать, построен таким образом, чтобы была возможность реализовать его как в полноцветном, так и в черно-белом варианте. Разумеется, не стоит подходить к этой листовке как к образцу дизайнерского искусства – скорее, она представляет собой некий усредненный образец, выбранный не за красоту, а за распространенность подобного дизайна. Тем не менее при создании этой рекламной листовки мы будем обращать внимание непосредственно и на дизайн. И хотя задачами нашей книги не является обучение теории дизайна и композиции, все же постараемся показать не только технику работы по верстке и макетированию, но и «внутреннюю» часть работы, то есть пример сознательного и обдуманного дизайна. Разметка документаПервый шаг по работе над нашей листовкой – создание нового документа Adobe InDesign (рис. 20.1). Листовка будет формата А5, то есть 148 ? 210 мм. Мы выберем горизонтальную (альбомную) ориентацию страницы.  Рис. 20.1. Создание нового документа для листовки При создании нового документа также имеет смысл указать размер полей. Хотя листовка и будет заполнять лист без остатка, поля пригодятся нам самим. Текст или важное изображение, расположенные слишком близко к границе страницы, могут быть срезаны при обрезке готовых отпечатанных страниц; да и в принципе – области у края страницы быстрее всего мнутся, пачкаются и т. д. Поэтому мы предусмотрим на нашей странице поля в 10 мм с каждой стороны и на этих полях не будем размещать важной информации. Поля помогут нам позиционировать объекты на странице, а чтобы располагать фоновые объекты на границах листа, мы дополнительно установим направляющие линии на границах страницы. Следует иметь в виду, что такой минимальной разметки может быть недостаточно, если мы хотим заранее представить себе расположение элементов дизайна на странице листовки. Мы можем создать новые направляющие линии и «разграничить» части страницы, наметив расположение объектов (рис. 20.2). Во многих случаях такая, более подробная, разметка позволяет сэкономить время при последующей работе.  Рис. 20.2. Предварительно размеченный документ с набранным текстом листовки На рис. 20.3 приведена более подробная разметка страницы, которая уже позволяет представить себе наполнения листа в конечном дизайне. Нижний правый угол мы резервируем под фотографию, которая тематически будет соответствовать информации в листовке – в данном случае это тематика экзотических курортов (очень экзотических, если вы прочитали текст на иллюстрациях).  Рис. 20.3. Детальная разметка страницы с набранным текстом листовки Теперь можно перейти к оформлению текста, подбирая гарнитуры, начертания и размер надписей для каждого из текстовых фреймов, на которые мы разделили текст листовки. При оформлении мы не будем использовать стили, поскольку практически каждая надпись будет оформлена особым образом. Как видно на рис. 20.4, в оформлении мы задействовали всего два шрифта: Futuris в заголовке и FreeSet в остальном тексте. Различия во внешнем виде текста рождены в первую очередь использованием кегля различной величины.  Рис. 20.4. Предварительное оформление текста листовки Естественное желание большинства начинающих дизайнеров – применить в работе как можно большее количество как можно более интересных и необычных шрифтов. Это желание является понятным, но при создании дизайна в первую очередь следует задуматься о том, уместны ли шрифты в данном слу чае. В нашем примере были выбраны наиболее читаемые и простые по начертанию рубленые шрифты. Вполне возможно, что, несмотря на все наши дизайнерские ухищрения, будущей листовке будут уделять всего несколько секунд, окидывая взглядом, перед тем как отложить в сторону или, что еще хуже, выбросить. За эти секунды листовка должна донести до читателя информацию, по крайней мере главную ее часть. Поэтому самая большая и читабельная надпись – это заголовок, полностью описывающий содержание этой листовки. Многие заказчики рады были бы увидеть свои номер телефона и адрес, набранные таким шрифтом на самом почетном месте, однако мы все же отдадим предпочтение важной информации. Второй по размеру и по «замечаемости» – список стран и курортов, который расшифровывает слова «экзотические курорты». Здесь мы стараемся как бы «детализировать» информацию. Первым делом человек видит надпись «экзотические курорты», и если его интересует эта информация, он читает дальше. Если главная информация его не заинтересовала, то это в любом случае не наш клиент и никакими дизайнерскими ухищрениями (и даже скидками!) его не заманишь на курорт, если он того не хочет. Еще более мелким шрифтом набран список «второстепенных» курортов – разумеется, второстепенные они только с точки зрения нашей листовки. Целью листовки является заманить читающего на экзотические курорты – Аляску, Гренландию и т. д. Если он не хочет ехать на эти курорты, он может читать листовку дальше и прочесть перечисление менее экзотических мест отдыха. Эту информацию он будет читать сознательно, поскольку его действительно интересуют курорты, просто не настолько экзотические. Если же он не хочет никуда ехать, то, как бы мы ни оформили список второстепенных курортов, все равно никуда наш читатель не поедет. Первую, главную информацию о том, что листовка посвящена курортам, мы подавали агрессивно и настойчиво. Заинтересовав читателя, информативную часть мы можем оформлять намного проще и скромнее, акцентируя внимание уже на оформлении, легком и удобном для чтения. Слово «Новинка» пока осталось нетронутым, поскольку для его оформления мы прибегнем к графическим средствам чуть позднее; пока что мы ограничи лись выделением слова «Исландия». На этом этапе можем начинать работать с графическим оформлением листовки – то есть импортировать растровую графику и использовать объекты InDesign для оформления работы. Графическое оформлениеНижний правый угол страницы мы резервировали под графическое изображение. Однако чтобы согласовать его с остальными элементами дизайна и чтобы придать дополнительную изящность нашему макету, мы разместим его в графическом фрейме сложной формы. Базовой формой для фрейма послужит круг, размещенный частично за пределами страницы. Прибегнув к логическим операциям, мы «обрежем» круг таким образом, чтобы он заканчивался на границах страницы. Просто оставить часть изображения за границами нельзя: это приведет к тому, что при печати и экспорте части изображения за пределами страницы все же будут видны. Для использования логических операций нам потребуется палитра Pathfinder (Следопыт). Мы можем воспользоваться логическими операциями вычитания или пересечения. В первом случае придется создать два прямоугольника за пределами страницы и «обрезать» ими круг; во втором случае будет достаточно одного прямоугольника по размерам страницы, который мы «пересечем» с кругом и найдем их общую область (рис. 20.5).  Рис. 20.5. Создание графического фрейма сложной формы Следующим шагом будет импорт графического файла в созданный фигурный фрейм. Выделив фрейм, мы используем команду File > Place (Файл > Поместить). В качестве растрового изображения мы выбрали фотографию слегка обледеневшей японской снежной обезьяны, греющейся в горячем источнике: эта иллюстрация как нельзя лучше подчеркивает экзотичность «курортов», указанных в тексте нашей листовки. Для согласования размеров помещенного файла и фрейма нам не удастся использовать автоматические команды. В нашем случае часть изображения должна быть скрыта границами фрейма, а потому команды согласования размеров не будут давать желаемого результата. Вместо этого мы воспользуемся инструментом Direct Selection (Выделение напрямую), чтобы выделить помещенное изображение, а не фрейм, и затем изменим его положение и размер с помощью маркеров рамки выделения или специальных инструментов трансформации. Следует помнить, что растровые изображения плохо переносят увеличение. На рис. 20.6 вы можете видеть, что изображение меньше фрейма, и для заполнения требуемой области его придется увеличить. В нашем случае это не является проблемой, поскольку разрешение изображения было 600 dpi, и его безбоязненно можно увеличивать вдвое (до разрешения 300 dpi), не опасаясь видимого ухудшения качества.  Рис. 20.6. Импорт растрового изображения в графический фрейм и согласование размеров фрейма и изображения Однако если мы сталкиваемся с необходимостью увеличивать изображение, чье разрешение не имеет такого запаса, лучше подыскать другое изображение, с более высоким качеством. Ну и в любом случае, увеличивать растровые изображения желательно в растровом редакторе (например, Adobe Photoshop), поскольку в этом случае качество будет выше из-за применения технологий ресамплинга (Resampling): программа будет пытаться как бы «компенсировать» размытие и потерю детализации изображения. (Подробнее о технологии ресамплинга и о последствиях изменения размера растровых изображений вы можете узнать из книги В. Завгороднего «Видеосамоучитель. Adobe Photoshop CS3»[4] — Примеч. ред.) Разместив изображение во фрейме (рис. 20.7), мы можем заново оценить листовку и обнаружить, что сейчас дизайн крайне несбалансированный. Даже начальные знания о композиции и теории дизайна (и даже просто художественный вкус) позволяют заметить, что нижний правый угол листовки «перевешивает»: он привлекает к себе внимание в первую очередь, а это, строго говоря, неправильно, поскольку изображение не несет смысловой нагрузки, оно является только декоративным элементом.  Рис. 20.7. Заполнение растровым изображением площади графического фрейма Причина такого «перевеса» кроется в первую очередь в цветовой (точнее, яркостной) гамме изображения: как черные буквы заголовка, так и темная фотография на белом фоне выглядят контрастно, и взгляд автоматически обращается к ним. Чтобы компенсировать темную окраску изображения и уменьшить контраст, мы добавим к дизайну светло-серый фон страницы (точнее, прямоугольник, расположенный самым нижним в стопке объектов). Чтобы серый фон не выглядел слишком скучным и чтобы придать ему минимальную динамику, мы используем линейный градиент от светло-серого (например, 20%-го) к белому (рис. 20.8). Нам потребуется создать новый образец градиента в палитре Swatches (Образцы цвета).  Рис. 20.8. Создание градиентного фона страницы Градиент не заполняет фон целиком, скорее, он создает зону перехода цвета. Мы использовали инструмент Gradient (Градиент) для определения области нахождения градиента. На рис. 20.8 можно видеть, что область градиента начинается под словом «Сахалин» и заканчивается чуть ниже базовой линии строки «Экзотические курорты»; таким образом, верхняя часть фона чисто белая и по-прежнему подчеркивает темную жирную надпись, а нижняя половина фона светло-серая и снижает контраст между фоном и растровым изображением. В данный момент фрейм с растровым изображением имеет тонкий черный абрис. Это неприемлемо по нескольким причинам, и главная из них в том, что черный абрис на светло-сером фоне по-прежнему создает слишком большой контраст. В то же время отделить изображение от фона необходимо – просто сделать это нужно не так явно и резко. Как вариант мы можем использовать белый абрис, увеличив его толщину до 4 пунктов. Таким образом, малый контраст между серым и белым цветами в какой-то степени будет компенсироваться утолщением абриса; в то же время главная задача решена: четкой контрастной линии вокруг картинки больше нет (рис. 20.9).  Рис. 20.9. Настройка абриса для графического фрейма Однако существует еще одна проблема, которую мы не решили: линия идет вокруг всего фрейма, и она видна на границах листовки, где надобности в ней нет. Более правильным решением было бы оставить линию, проходящую по сегменту круга, а горизонтальную и вертикальную линии на границе листа удалить, чтобы фотография была «под обрез» листа. Сделать это, просто удалив точки фрейма, нельзя: в этом случае не только абрис пропадет, но и часть картинки не будет отображаться. Для решения этой задачи нам потребуется усложнить дизайн. Мы удалим абрис фрейма с изображением (выставим его толщину на 0 или назначим прозрачный цвет) и скопируем этот фрейм. Выделив инструментом Direct Selection (Выделение напрямую) растровую картинку внутри фрейма и удалив ее, мы получим пустой фрейм (или объект), по форме полностью совпадающий с фреймом, содержащим картинку. Теперь мы можем удалить нижнюю правую точку, оставив только округлую линию, назначить абрис для этого объекта и разместить его точно над фреймом с изображением. Внешний вид нашего дизайна теперь правильный (рис. 20.10): белая линия отграничивает изображение от фона, но не проходит по границе страницы; в то же время на самом деле линия является дополнительным объектом, а не частью фрейма с изображением.  Рис. 20.10. Создание дополнительного объекта для имитации абриса Теперь, снова изучив результат работы, мы можем обнаружить, что второстепенный текст (перечень других курортов) очень плохо читается. Он сравнительно мелкий, да еще и размещен на сером фоне и, таким образом, практически не выделяется в макете, а самое главное – он не отделяется визуально от номера телефона. Эти два фрагмента текста не имеют между собой ничего общего, они не связаны общей мыслью, а потому должны восприниматься зрителем как совершенно разные текстовые блоки. Достичь этого можно разными способами, но мы попробуем создать дополнительный фон для текста. Создав прямоугольник и «спрятав» его под текст и под фрейм с изображением (так не придется обрезать прямоугольник и создавать округлую границу), мы можем задаться выбором цвета фона. Естественным решением было бы создать белый фон, который гармонировал бы и примыкал к белому абрису вокруг растровой картинки. Однако это слишком сильно подчеркнет текст, и может возникнуть путаница в приоритете текста: то ли важнее текст, выделенный белым, то ли важнее текст наверху, набранный более крупным шрифтом. «Уменьшить» степень выделенности можно, использовав градиентную заливку. Мы используем все тот же градиент от 20%-го серого цвета к белому. Нетрудно догадаться, что этот градиент лучше расположить горизонтально, слева направо. На рис. 20.11 показан один из вариантов выделения второстепенного текста градиентным фоном.  Рис. 20.11. Создание градиентного фона для блока второстепенного текста Однако у такого выделения есть свои недостатки и недочеты. К примеру, создание градиента от серого цвета слева к белому справа приводит к тому, что на краю страницы выделение практически отсутствует. Таким образом, в начале текста (читаем-то мы слева направо) он как бы не выделен. В то же время создание такого градиента визуально «связывает» его с белым абрисом вокруг фотографии, и складывается впечатление, что наш текст является пояснением или описанием изображения, а это не так. Простейший выход из ситуации – реверсирование градиента таким образом, чтобы белый цвет находился слева (рис. 20.12). Теперь наш текст явно выделен, а контраст между серым цветом градиента и белым абрисом не позволяет предположить, что они как-то связаны.  Рис. 20.12. Альтернативный вариант оформления блока второстепенного текста На этом наша работа по графическому оформлению листовки практически закончена. Мы можем отключить отображение направляющих и непечатаемых объектов и посмотреть на нее в целом, как на готовый продукт. На рис. 20.13 показана листовка в том виде, в котором она сейчас существует, за одним исключением: мы добавили еще одну горизонтальную линию между второстепенным текстом и номером телефона.  Рис. 20.13. Отграничивание второстепенного текста и уравновешивание дизайна Это позволило нам, с одной стороны, окончательно пресечь путаницу и исключить возможность восприятия двух разных фрагментов информации как связанных между собой; с другой стороны, четкая горизонталь уравновешивает дизайн в целом и конечная композиция выглядит более продуманной и цельной. Одна из проблем, от которых нам не удастся уйти, – словосочетание «остров Шпицберген». Это очень «неудобное» словосочетание, поскольку строка получается намного более длинной. В данном варианте оформления строка «залезает» на фотографию, что само по себе не слишком хорошо; однако разбивать надпись на две строки будет решением еще худшим, поскольку читатель может воспринять разнесенные в разные строки слова «остров» и «Шпицберген» как отдельные курорты. Добавление горизонтальной линии, в свою очередь «залезающей» на фотографию, позволяет если не решить проблему, то хотя бы каким-то образом оправдать «залезающую» надпись: теперь мы можем смело делать вид, что все так и задумывалось, и в «наползании» текста и оформления на фотографию есть тонкий дизайнерский замысел. Тем не менее, работа над листовкой далеко не закончена. Во-первых, надпись «Новинка» все еще не оформлена (приступать к ней имеет смысл только в последнюю очередь). Во-вторых, наполнив листовку графической информацией (фон, фотография, выделения), мы должны еще раз убедиться в том, что весь текст был оформлен правильно. Конечное оформление и верстка листовкиПервая задача по конечному оформлению листовки – оформление надписи «Новинка», которая наверняка уже давно «мозолит глаза» нашим читателям. Для оформления мы выберем нехитрый визуальный прием, который так часто используется в рекламе, что давно стал своеобразным «стандартом». Мы создадим многоугольник (а вернее, звезду) и разместим надпись внутри этой фигуры. Точно так же часто, как и выделение-многоугольник, в рекламе используется английское слово «New» вместо слова «Новинка». Выбор в пользу англоязычного варианта обычно делают потому, что это слово намного короче, и уместить его в макет гораздо легче; большая же распространенность таких «выделений» снимает вопрос о том, поймут ли наши читатели, что это слово значит, – все давно это знают. Однако такой вариант непригоден для нас по нескольким причинам. Первая и самая главная причина заключается в том, что во всем тексте листовки нет ни одного английского слова. В такой ситуации введение английского слова просто необоснованно – с таким же успехом мы можем внезапно начать писать китайскими иероглифами. Английское написание было бы более уместным, если бы наша листовка была посвящена рекламе компьютерных программ, автомобилей – чего угодно, где в названиях или в тексте заведомо содержатся английские термины, названия и торговые марки. В нашем же случае мы остановимся на слове «Новинка». Чтобы слово вместе с рамкой-звездой заняло меньше места, мы можем поступить творчески: повернуть надпись вместе с рамкой и расположить ее по диагонали относительно текста. Такое положение только дополнительно привлечет внимание, поскольку налицо контраст, только не между цветами, а между горизонтальными строками и диагональной надписью. Для оформления текста надписи мы выберем жирное начертание шрифта Futuris. Размер надписи сравнительно небольшой, поэтому для лучшей читабельности и выделенности мы используем написание заглавными буквами (рис. 20.14).  Рис. 20.14. Оформление надписи «Новинка!» Снова рассмотрев дизайн в целом, мы можем прийти к выводу, что надпись «Экзотические курорты» слишком черная и тяжелая, она как бы «давит» на все остальные элементы на странице. Градиентный фон, осветляющийся кверху, предполагает легкость и воздушность, и кажется, что черная жирная надпись вот-вот рухнет и раздавит и текст, и несчастную обезьяну на фотографии. Таким образом, настало время отказаться от черного цвета надписи и оформить ее как-то иначе. Еще один «стандартный» дизайнерский прием – выделение надписи абрисом и тенью. В этом случае контраст между цветом надписи и фона заменяется более «мелкими» контрастами между цветами заливки и абриса, цветами абриса и тени. На рис. 20.15 мы назначили белый цвет заливки и тонкий черный абрис. Чтобы добиться такого эффекта, убедитесь, что в палитре Swatches (Образцы цвета) нажата кнопка оформления текста во фрейме, а не самого фрейма, – в противном случае цвета заливки и абриса вы будете назначать не для символов текста, а для фрейма целиком.  Рис. 20.15. Оформление заголовка листовки С помощью команды Object > Effects > Drop Shadow (Объект > Эффекты > Падающая тень) мы назначаем падающую тень для текста. На примере, показанном на рис. 20.15, была использована черная тень в режиме Multiply (Затенение) с непрозрачностью 60 %, размытием 1,5 мм и смещением в 1 мм вниз и вправо. Добавление тени как нельзя лучше подчеркнуло и выделило нашу надпись. Падающая тень добавила к дизайну листовки третье измерение: у дизайна появился объем, и единственный объемный (вернее, «приподнятый» над страницей) объект – надпись – буквально бросается в глаза. В то же время добавление в дизайн третьего измерения, глубины, требует несколько изменить его. Одно из простых правил дизайна заключается в том, что ни один эффект не должен присутствовать в дизайне в единственном экземпляре. Если мы начали использовать тень, мы должны ее использовать хотя бы два раза.
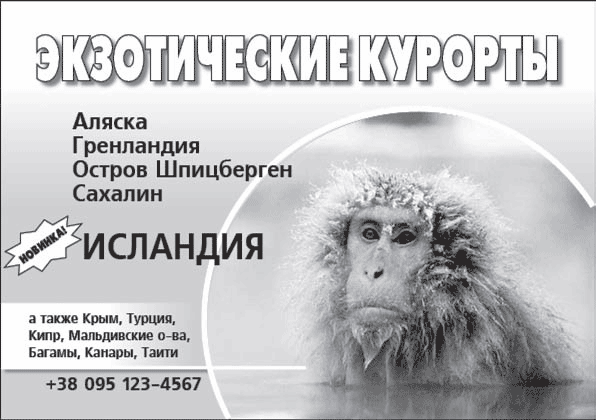
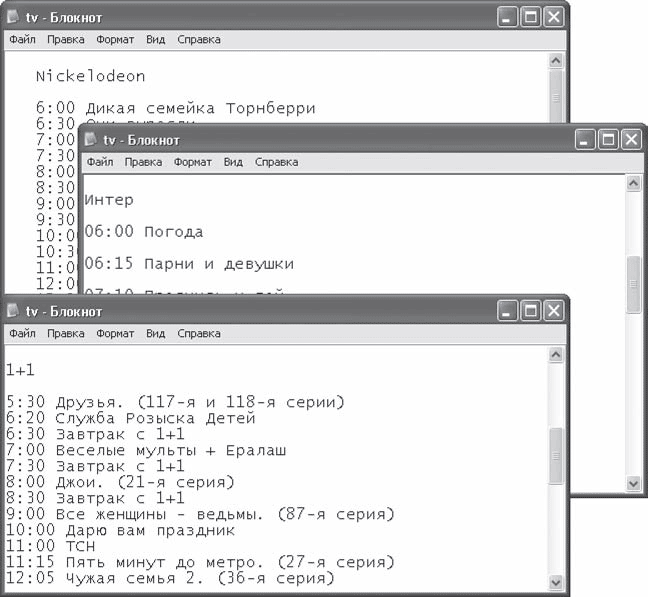
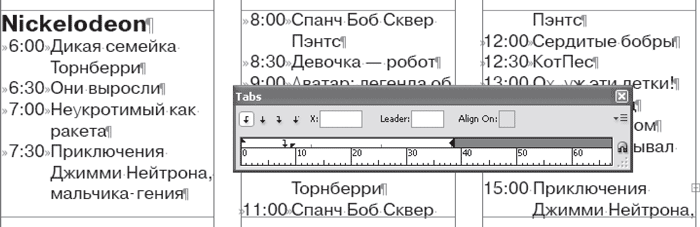
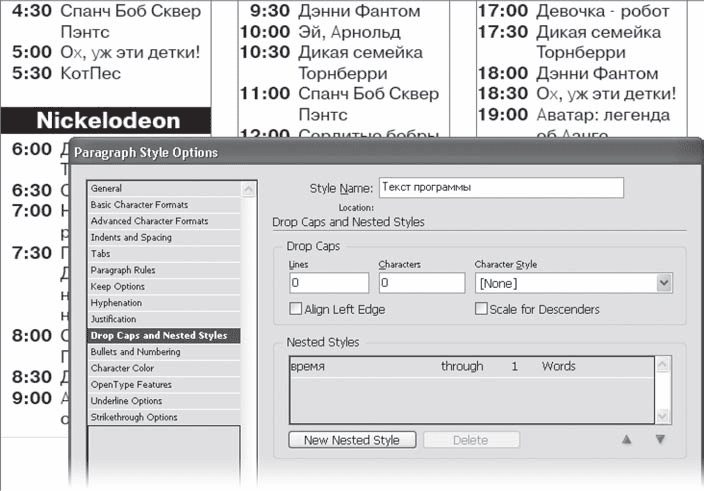
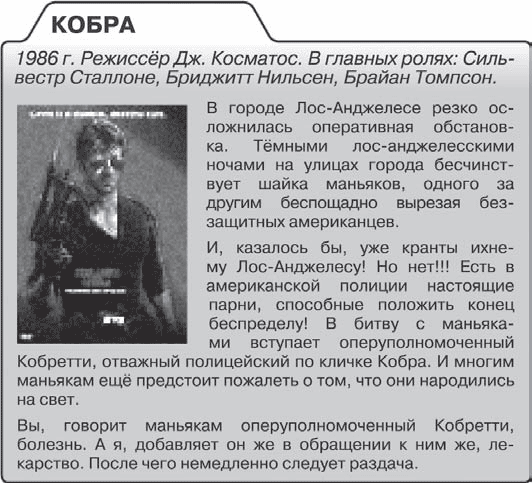
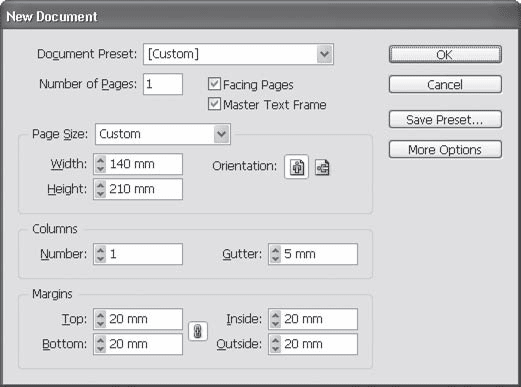
Мы назначим падающую тень (с теми же настройками) для градиентного фона под второстепенным текстом. Это позволит нам добавить «объемности» в дизайн в целом, поскольку градиентная подложка неразрывно связана с фотографией, горизонтальной линией и т. д. С другой стороны, тень позволит дополнительно выделить номер телефона, который находится под ней. Финальными штрихами по оформлению (рис. 20.16) будут также смещение текста с номером телефона вправо и увеличение кегля для слова «Исландия», которое, как можно видеть на рис. 20.15, немного «терялось» рядом с выделенным словом «Новинка».  Рис. 20.16. Конечный вид дизайна листовки Итак, с первым, довольно простым практическим заданием мы успешно справились – перейдем к следующей главе и следующему примеру практической работы. Глава 21Создание газетной полосы Второй пример практической работы, который мы рассмотрим в этой главе, будет ориентирован на газетную верстку. В качестве образца возьмем не просто газетную полосу, а наиболее скучную и трудоемкую из возможных – полосу телепрограммы. Объем работы при верстке телепрограммы не просто велик – он поистине огромен, и, чтобы справиться с этой задачей вручную, придется потратить массу времени и усилий. В то же время, используя стили оформления, мы увидим, что большая часть работы может быть выполнена автоматически, и верстка превращается в гораздо более быстрый и легкий процесс, хотя, конечно же, по-прежнему остается процессом рутинным и малоинтересным. Чтобы как-то разнообразить наше практическое занятие, мы усложним дизайн полосы и добавим колонку анонсов телепрограмм и кинофильмов, которые потребуют более индивидуального и тонкого подхода; это поможет нам не сосредотачиваться на механическом процессе применения стилей и не забывать о дизайнерской составляющей процесса верстки. В этом упражнении мы начинаем создание страницы «с самого начала», и поэтому первым шагом нашей работы будет создание документа InDesign, разметка страницы с помощью модульной сетки; впоследствии мы с нуля будем создавать стили оформления и другие оформительские элементы. При реальной работе эти шаги потребуется выполнить только один раз: при разработке проекта оформления полосы или шаблона. Впоследствии полосы нового номера делаются «на основе» верстки прошлого номера; поэтому стили оформления и разметка страницы безболезненно «заимствуются» из существующих файлов. Создание нового документаРазмеры создаваемого документа могут быть совершенно разными в зависимости от нашей цели. Газеты бывают как формата А3, так и формата А4, а размеры некоторых из них не соответствуют стандартным. Точно так же в зависимости от конкретного издания будут различаться размеры полей; а количество и размер колонок будут определяться в зависимости от доступного на странице места. В нашем случае мы создадим страницу формата А3 с полями по 20 мм (этого может оказаться недостаточно в реальной работе, но для простоты мы сейчас не будем точно следовать параметрам какой-нибудь реальной газеты) (рис. 21.1).  Рис. 21.1. Создание нового документа для газетной полосы Страница нашей газеты будет разделена на шесть колонок. Предположим, что для телепрограммы каждого дня недели будет отводиться отдельная страница. Четыре колонки займет собственно телепрограмма, а две оставшиеся – анонсы кинофильмов и телепрограмм. Соответственно тому, о чем мы говорили, знакомясь с многоколоночной версткой, мы кратно изменим количество колонок для анонсов телепрограмм: занимая две колонки по ширине, эти материалы будут сверстаны насквозь, шириной вдвое больше сетки колонок. В удвоенной ширине материала будет проще совместить название кинофильма и фотографию или кадр из фильма, которые во многих изданиях принято использовать при верстке анонсов. На рис. 21.2 вы можете видеть разметку страницы на колонки и проект размещения материалов на полосе. Следует иметь в виду, что, хотя на рисунке анонсы находятся в правой части полосы, скорее, будет правильным размещать их на наружной стороне полосы, то есть менять их положение в зависимости от того, будет ли верстаемая полоса в газете левой или правой.  Рис. 21.2. Сетка колонок будущей газетной полосы (слева) и схема размещения материалов (справа) На этом мы отвлечемся от дизайна и обратим свое внимание на текст, который мы будем верстать: чтобы разработать стили оформления, сначала следует убедиться в том, что текст готов к верстке, или же исправить ошибки, замеченные в нем. Подготовка текстаОсновная проблема, связанная с версткой телепрограмм, в том, что тексты телепрограмм поступают к дизайнеру из разных источников. Каждый телеканал самостоятельно определяет, как будет выглядеть программа телевещания; точно так же разные люди в разных телеканалах по-разному набирают текст телепрограммы. Поэтому текст телепрограммы каждого телеканала всегда будет отличаться от других (если, конечно же, кто-то перед вами не унифицировал набор). Именно поэтому в качестве материала для изучения газетной верстки мы выбрали именно верстку полосы с телепрограммой – она позволит нам, кроме всего прочего, потренироваться в подготовке текста перед версткой. Как уже говорилось, готовить текст в некоторых случаях удобнее в текстовых редакторах. Однако с таким же успехом это можно сделать в программе Adobe InDesign, и мы будем рассматривать именно этот вариант (в конце концов, эта книга посвящена именно программе InDesign, а не текстовым редакторам). На рис. 21.3 вы можете видеть открытые в программе Блокнот файлы программы телепередач разных телеканалов. Даже беглого взгляда на эти три документа будет достаточно, чтобы увидеть различия между оформлением текста, которые необходимо устранить, перед тем как приступать к верстке текста. На что следует обратить внимание при просмотре текстов?  Рис. 21.3. Неподготовленный текст программ телеканалов Прежде всего, могут быть различия в оформлении строк текста: на одном из примеров строки телепрограммы разделены пустыми строками, на другом в начале строк почему-то стоят пробелы. И то и другое следует удалить, в нашем случае выбрав за «образец» программу канала «1+1» и унифицировав набор остальных каналов. (Как это сделать, мы обсуждали в главе 16, в разделе «Поиск и замена текста».) Следует обратить внимание также на оформление времени телепрограмм – на рис. 21.3 можно увидеть, что в двух телеканалах не стоят нули перед одиночными цифрами часов («6:00» вместо «06:00»). Мы можем либо добавить нули там, где их нет, либо удалить их вообще. Второй вариант проще осуществить в текстовом редакторе, а первый проще будет сверстать. Мы выберем второй вариант, потому что он потребует более сложной и интересной верстки: придется дополнительно выравнивать цифры времени по правой границе. Следует также обратить внимание на текст телепрограмм. Хотя, исправив оформление строк и цифр, мы уже по большей части унифицировали тексты, все же можно пойти дальше. Разные телеканалы могут использовать разные словосочетания и сокращения для обозначения одних и тех же понятий. К примеру, словам «художественный фильм» у одного телеканала может соответствовать «худ. фильм» у другого и сокращение «х/ф» у третьего. Если мы хотим получить качественную верстку, то должны унифицировать и такие вещи. Кроме того, есть еще одна небольшая, исключительно «дизайнерская» выгода: мы можем максимально сократить все подобные надписи (превратить все фильмы в «х/ф», сериалы в «т/с») и таким образом уменьшить суммарный объем текста, избавив себя от необходимости в дальнейшем уменьшать кегль набора, межстрочное расстояние, то есть «втискивать» текст телепрограммы в отведенное место на полосе. Унифицировать такие надписи несложно с помощью нескольких операций по поиску и замене. Ну и наконец, следует обратить внимание на то, какие знаки препинания используются в тексте: телепрограмма точно так же подчиняется законам типографики, как и все остальные тексты. Правильность расстановки тире и кавычек остается на совести дизайнера. На этом мы можем закончить подготовку текста и приступить непосредственно к верстке. Однако, забегая вперед, скажем, что в процессе создания стилей оформления нам потребуется еще несколько раз вмешаться в текст, уже строго в технических целях. Создание и применение стилей оформленияДля начала работы по оформлению потребуется всего два абзацных стиля: для заголовка и для остального текста (рис. 21.4).  Рис. 21.4. Абзацные стили для верстки телепрограммы Для обоих стилей мы выберем гарнитуру Pragmatica. Почти всегда телепрограммы верстаются беззасечным шрифтом (как и большинство материалов в газетах), поскольку приходится выбирать достаточно малый размер кегля, чтобы уместить текст в полосе, а рубленые шрифты обладают большей читабельностью при малых размерах. Тем не менее мы будем использовать переносы, чтобы уменьшить «неровность» границы текста и чтобы текст максимально полно заполнял строки. Мы также будем использовать выключку влево, поскольку из-за малой ширины колонок выключка по формату потребует заметного увеличения межбуквенных и межсловных пробелов, что не улучшит внешний вид нашего текста. Мы начнем с оформления обычного текста, так, чтобы стало понятно, как впоследствии оформить заголовок, чтобы он хорошо выделялся. Прежде всего, нам следует использовать обратные абзацные отступы. Для улучшения читабельности программы (и чтобы упростить нахождение в ней нужных строк) мы создадим отступ слева для всех строк, кроме первой, чтобы цифры времени остались «в одиночестве», как бы в отдельной вертикальной колонке. В нашем случае для достижения этого эффекта потребовалось установить отступ слева 9 мм и отступ первой строки –9 мм. Конечно же, эти значения напрямую зависят от размера кегля и использованной гарнитуры, поскольку подбираются таким образом, чтобы вторая и последующие строки начинались после цифр времени в первой строке (рис. 21.5).  Рис. 21.5. Создание обратного абзацного отступа для текста Если мы добавляли нули в начале цифр времени, то на этом можно остановиться, но в нашем случае начальные строки телепрограммы выглядят неправильно (цифры времени занимают слишком мало места). Чтобы это исправить, требуется использовать табуляцию. Мы добавим знаки табуляции в начале строки и между временем и текстом строки (это, скорее, перестраховка, чтобы все было идеально ровно). На рис. 21.6 показан фрагмент текста с отображаемыми непечатаемыми символами (можно видеть символы табуляции). Первая позиция табуляции (с выключкой вправо) установлена на 8 мм, а вторая автоматически наследуется у отступа абзаца. Таким образом, между текстом и временем существует гарантированный отступ в 1 мм, и цифры времени равняются по правой границе.  Рис. 21.6. Использование табуляции для выравнивания текста Для оформления заголовков также можно использовать стили. Мало кто знает об этом, но линии, отграничивающие абзац слева и справа, всегда находятся ниже текста. Создав очень толстую линию под абзацем, ее можно «подложить» под абзац, создав своего рода «подложку» для текста; сам текст, конечно же, придется сделать другого цвета. Этот «фокус» работает только с абзацами, количество строк в которых не меняется, – и это именно наш случай, поскольку все заголовки телеканалов будут написаны в одну строку (рис. 21.7).  Рис. 21.7. Использование линии абзаца для создания «подложки» под текст Обратите внимание: в примере не используются пустые строки для отделения заголовка телеканала от предыдущего текста. Все отступы созданы настройками стиля абзаца, что позволяет быть уверенным в их «одинаковости» по всему тексту. Последним «штрихом» может быть создание специального символьного стиля (с выделением полужирным начертанием) и применение его к цифрам времени в телепрограмме (рис. 21.8). Это легко достигается использованием вложенного стиля, распространяющегося на первое слово в строке (первым словом, конечно же, окажутся цифры времени).  Рис. 21.8. Применение вложенного стиля к тексту Назначив созданные стили строкам текста, мы оформим заголовки и обычный текст телепрограммы, чем уже практически выполним задачу по верстке. Окончательная «доводка» верстки в данном случае выразится в том, что нам придется скорректировать межстрочное расстояние или еще каким-то образом увеличить или уменьшить объем текста, чтобы он точно уместился в отведенное ему место на полосе (само собой это, конечно же, не произойдет). Кроме стилей оформления текста телепрограммы, нам потребуется еще и минимум два (лучше три) стиля для оформления анонсов кинофильмов и телепередач, которые мы планировали разместить в правой части полосы. Для графического оформления анонсов мы заготовили стилизованный рисунок библиотечной карточки (рис. 21.9). Мы можем использовать его как фрейм для помещения текста или же просто «подложить» под текст. Для создания этого объекта были использованы логические операции и эффект скругления углов объекта.  Рис. 21.9. Заготовка объекта-подложки для анонсов С таким же (или даже с бульшим) успехом мы могли бы создать подложку, имитирующую кадры кинопленки, или еще упростить себе задачу и не создавать сколько-нибудь сложных подложек, а выделить текст анонсов фоновым цветом. В нашем случае это не принципиально, поскольку мы не добиваемся какого-то конкретного результата, а всего лишь знакомимся со способами выполнения задачи. Для оформления текста анонса нам потребуются стили для заголовка (названия фильма или передачи), основного текста и (по желанию) отдельный стиль для написания режиссера, актеров и года выпуска фильма. На рис. 21.10 показан пример оформления анонса с использованием трех стилей и изображения, размещенного в отдельном фрейме с настройками обтекания текстом.  Рис. 21.10. Оформление анонса кинофильма Разместив на странице несколько анонсов и большой фрагмент текста телепрограммы (разных каналов), мы можем взглянуть на полосу в целом и оценить, как она смотрится (рис. 21.11).  Рис. 21.11. Полоса телепрограммы в целом Окончательная верстка полосыОкончательная верстка полосы в нашем случае сведется к следующим операциям: • постановка на полосу служебной информации (например, колонтитулов); • наполнение полосы реальным текстом (настоящими программами телепередач, подбор настоящих анонсов); • «ужимание» или «разрежение» текста телепрограмм, чтобы согласовать объем текста и доступное место на странице. Со вторым и третьим пунктами, думается, наши читатели справятся самостоятельно. Что же касается постановки колонтитулов и подобной служебной информации на полосу, то это проще, чем кажется. Достаточно сделать один шаблон оформления, а затем скопировать его в семь разных документов (по числу дней недели) и изменять по мере необходимости. От выпуска к выпуску будет меняться только информация о номере выпуска издания и дата выхода – ну и, конечно же, на полосе будет каждый раз представлена новая информация (рис. 21.12).  Рис. 21.12. Колонтитул и название полосы телепрограммы В целом разработанная нами полоса телепрограммы может выглядеть так, как показано на рис. 21.13.  Рис. 21.13. Сверстанная полоса телепрограммы Вариантов оформления блока с датой и днем недели, который служит названием полосы, существует не меньше, чем вариантов оформления анонсов, – никаких правил здесь нет. Тем не менее, чаще всего название полосы объединяют с колонтитулом. В то время как для обычных полос, имеющих название, принято писать его внутри колонтитула как его часть, этот способ нельзя порекомендовать при оформлении телепрограммы. Одним из требований к названию полосы телепрограммы является хорошая читабельность надписи, и ее стоит сделать намного крупнее, чем шрифт колонтитула, чтобы читатель мог легко сориентироваться в телепрограмме, пролистывая ее в спешке. Благополучно справившись с газетой, перейдем к еще более сложному практическому заданию – верстке книги. Глава 22Создание книги Третьим примером практической работы будет создание книги. В этом примере мы не будем фокусироваться на настройках текста и создании стилей оформления, а сосредоточимся на новых для себя задачах – создании и оформлении шаблонов страниц. И еще одно, о чем хотелось бы предупредить. В первом и втором примерах мы решали задачи по мере их появления, то есть создавали элементы оформления и служебные элементы в тот момент, когда ощущали в них надобность. В этом примере мы будем создавать многие элементы «заранее», не дожидаясь того момента, когда они нам понадобятся. Почему так? Потому что ощутить потребность в новой мастер-странице или новом стиле мы можем не сразу, и, создав его только впоследствии, придется пересматривать весь документ и назначать стили и шаблоны в тех местах, где, как раньше казалось, можно без них обойтись. Чтобы не терять времени при работе, желательно заранее изучить верстаемый текст и определиться, какие служебные элементы и правила нам потребуются для его оформления. Легче это сделать, конечно же, если у вас есть опыт подобной работы; первые же опыты по верстке неизбежно повлекут за собой запоздалое «осознание», что еще нужно было предусмотреть. В этом примере работы мы будем «подсказывать» читателю обо всем, что потребуется нам в ходе работы, создавая новые правила и элементы оформления на нужном этапе. Создание шаблонов страницПрежде всего, нам потребуется выбрать (указать) формат страницы, создать новый документ и хотя бы предварительно оформить мастер-страницы. Предположим, что наша книга будет формата 60 ? 90/16. Как мы знаем из первой части книги, без консультации в типографии нельзя быть уверенным в том, какой именно размер страницы будет у такой книги: размеры могут изменяться в зависимости от оборудования типографии. Однако если уточнить размеры не представляется возможным, придется угадывать. Обратившись к табл. 5.1, мы узнаем, что максимальным размером страницы книги может быть 145 ? 215 мм, а минимальным – 135 ? 205 мм. Выберем «промежуточное» значение 140 ? 210 (рис. 22.1); в этом случае если конечный размер будет больше, то поля книги немного увеличатся. Если конечный размер окажется меньшим, то поля, наоборот, немного уменьшатся, поэтому их нужно сделать достаточно большими, чтобы они «пережили» такое уменьшение.  Рис. 22.1. Создание нового документа для книги Кроме того, следует позаботиться о том, чтобы на полях не находилась важная информация, а колонтитулы и колонцифры не стоит ставить близко к краю страницы, в тех местах, которые могут быть обрезаны при уменьшении формата.
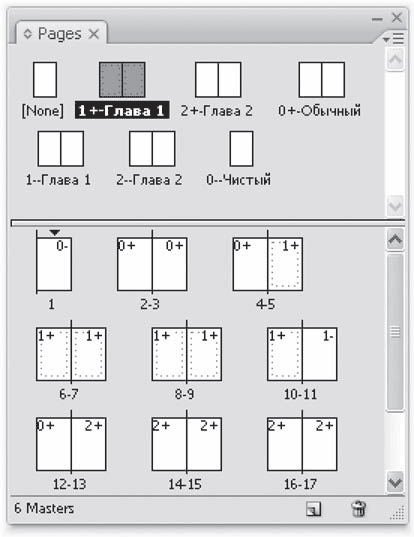
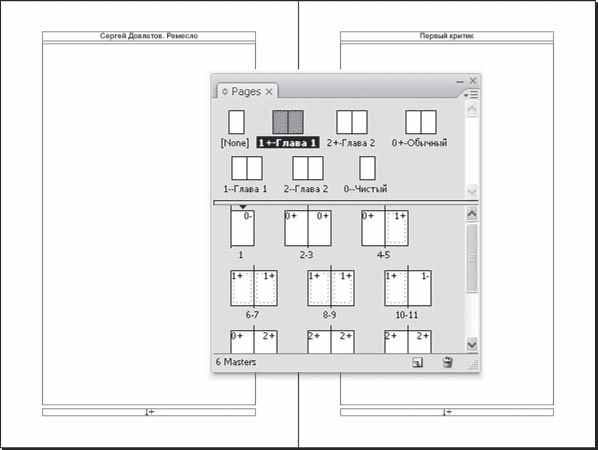
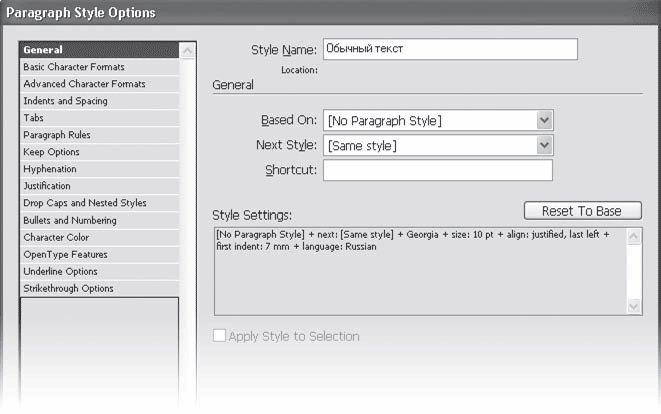
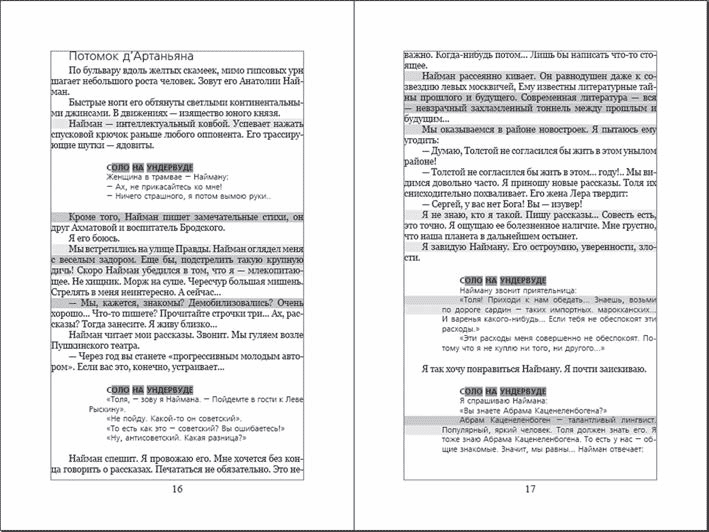
Нам потребуется несколько мастер-страниц с разными настройками. Прежде всего, как мы знаем, не на всех страницах принято ставить колонцифры. Таким образом, у нас должны быть шаблоны с колонцифрами и без них. Кроме того, в данной верстке мы используем колонтитулы, причем двуступенчатые, несколько необычного вида: левая страница будет с постоянным колонтитулом (автор, название произведения), а правая страница будет с переменным колонтитулом (название раздела). Таким образом, нам нужно будет предусмотреть разные шаблоны для разных разделов. Предположим, что в нашем произведении присутствует пять разделов (на самом деле их больше, но сейчас это неважно). В этом случае нам потребуется: • пять разворотных шаблонов с названиями разделов в колонтитулах и колонцифрами; • пять одиночных (правых) шаблонов с названием разделов в колонтитулах, но без колонцифры; • один одиночный (левый) шаблон с названием произведения и без колонцифры; • разворотный шаблон без колонтитулов, но с колонцифрами; • разворотный шаблон без колонцифр и колонтитулов. Шаблоны без колонцифр и без колонтитулов потребуются нам для оформления начальных и конечных полос разделов (на которых не принято ставить подобные элементы). Итого тринадцать (!) шаблонов при условии пяти разделов; разумеется, чем больше разделов, тем больше шаблонов нам понадобится. Альтернативным решением было бы использовать шаблоны с колонцифрой и просто закрывать ее белым прямоугольником, чтобы она не была видна и не выводилась на печать, – так часто поступают начинающие дизайнеры. Однако этот способ нельзя порекомендовать, потому что при переверстывании документа количество страниц в разделе может измениться, и после этого придется отыскивать и удалять или перемещать эти объекты. Более громоздкий, но и более надежный способ – использование большого количества шаблонов. Чтобы не запутаться в шаблонах, мы будем использовать их «хитрую» нумерацию и называть так, чтобы было понятно, что содержится в шаблоне. Пример продуманного называния мастер-страниц можно видеть на рис. 22.2, хотя для «непосвященного» в секрет эти названия могут казаться бессмысленными. Как мы знаем, каждая мастер-страница обладает не только названием, но и префиксом, который отображается на значке страницы. При создании префиксов мы использовали цифры и знаки «плюс» и «минус».  Рис. 22.2. Многочисленные мастер-страницы Цифра соответствует номеру главы, которая указана в колонтитуле, а знак «плюс» или «минус» показывает, есть ли на этой странице колонцифра. Таким образом, мы можем окинуть взглядом палитру Pages (Страницы) и увидеть, что на четвертой странице есть только колонцифра (это начало нового раздела), с пятой по десятую страницы оформлены колонитулами и колонцифрами, а одиннадцатая страница содержит только колонтитул, без колонцифры (это конечная страница раздела). Как уже говорилось, шаблоны будут содержать колонтитулы и колонцифры (рис. 22.3).  Рис. 22.3. Оформление мастер-страниц Для оформления начальных страниц разделов мы будем использовать шаблон 0+-Обычный, который содержит только колонцифры. Для оформления конечных правых страниц мы будем использовать шаблоны 1–Глава 1, 2–Глава 2 и подобные им, содержащие колонтитул с названием раздела. Для оформления конечных левых страниц будет использоваться один и тот же шаблон, содержащий колонтитул с именем автора и названием произведения. Мы не использовали стили оформления при создании шаблонов, поскольку это не имеет смысла (шаблоны создаются один раз, и для унификации оформления достаточно создавать новый шаблон на основе существующего). Создание стилей оформленияДля верстки текста нам нужны несколько разных стилей оформления. Прежде всего, потребуется создать абзацные стили для оформления заголовков разделов (два уровня) и обычного текста. Кроме того, в тексте произведения встречаются врезки с заметками автора по теме (конкретнее, с фрагментами его дневников). Для оформления этих врезок также потребуется два стиля абзацев (для названия врезки и ее текста). Стиль для оформления обычного текста в обязательном порядке должен включать в себя засечный шрифт, выключку по ширине, абзацные отступы, автоматические переносы. В противовес обычному тексту заголовки можно оформить беззасечным (рубленым) шрифтом, с отступом перед абзацем и после него, возможно использовать абзацные линии (рис. 22.4).  Рис. 22.4. Оформление заголовков и обычного текста При оформлении врезок можно использовать отдельные фреймы, оформив врезки подобно журнальной практике. Однако, изучив текст, можно увидеть, что временами врезки разделяются всего строкой-двумя текста, а значит, этот способ неприемлем. Мы оформим врезки с использованием другой гарнитуры (беззасечной, по образцу заголовков), дополнительно выделив текст врезки отбивками, втяжками и меньшим размером кегля (рис. 22.5).  Рис. 22.5. Оформление врезки Хотя стили оформления могут сильно различаться в зависимости от верстаемого произведения, мы все же рискнем предложить к рассмотрению (пусть и в сокращенном виде) настройки стилей, использованных для создания примеров на рис. 22.4 и 22.5, прокомментировав выполненные настройки. Стиль Обычный текст не основан на каком бы то ни было стиле, поскольку сам служит основой для стилей заголовков и врезок. В поле Style Settings (Настройки стиля) можно видеть, что мы использовали шрифт Georgia кеглем 10 пунктов, выключку по ширине с выключкой последней строки влево, установили абзацный отступ в 7 мм и русский язык текста (рис. 22.6).  Рис. 22.6. Настройки стиля Обычный текст
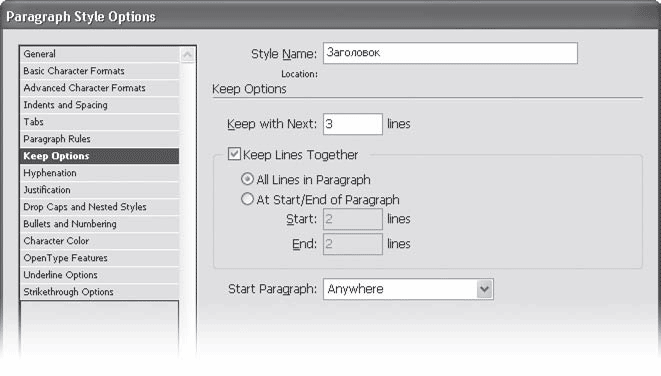
Мы не использовали настройку Next Style (Следующий стиль), поскольку не предполагаем набирать текст вручную, мы будем только назначать стили импортированному тексту. Стиль Обычный текст служит основой для стиля Заголовок, то есть стиль Заголовок будет по отношению к Обычному тексту дочерним стилем. Стиль Заголовок хотя и основан на Обычном тексте, сильно от него отличается (рис. 22.7). Для оформления заголовков выбран шрифт FreeSetCTT кеглем 14 пунктов. Строки заголовка равняются по левому краю, а вместо абзацного отступа мы назначили отступ слева: это позволяет заголовку находиться вровень с абзацным отступом, но при использовании заголовка в несколько строк каждая из строк будет отступать на 7 мм от края фрейма.  Рис. 22.7. Настройки стиля Заголовок Перед заголовком мы установили отступ в 6 мм, а после заголовка – 1 мм. Такие настройки позволяют нам явно отделить один раздел от другого; к тому же, по правилам типографики, заголовок должен быть ближе к тексту «своего» раздела, чем к тексту предыдущего раздела (см. рис. 22.4). Стиль Врезка текст (название так выглядит для того, чтобы все стили, касающиеся врезки, отображались в соседних строках палитры Paragraph Styles (Стили абзаца)) не был основан на каком-то стиле, поскольку отличия от обычного текста очень существенные (рис. 22.8). Мы использовали беззасечный шрифт (FreeSetCTT, как и в заголовке), а значит, могут потребоваться другие настройки расстояния между символами и строками, другие ограничения на автоматическую верстку (об этом мы поговорим позже).  Рис. 22.8. Настройки стиля Врезка текст Для оформления текста врезки, как уже было сказано, был использован шрифт FreeSetCTT размером 9 пунктов (уменьшение кегля компенсируется высокой читаемостью шрифта), выключка по формату, абзацный отступ 7 мм и русский язык текста. Выделить врезку нам помогает настройка отступа слева (15 мм). Стиль Врезка заголовок (рис. 22.9) основан на стиле Врезка текст и отличается от него полужирным начертанием, сменой регистра на заглавные буквы и отступом в 5 мм перед абзацем, что позволяет отделить врезку от предыдущего текста.  Рис. 22.9. Настройки стиля Врезка заголовок К сожалению, мы не можем автоматически создать отступ после врезки (если, конечно, не создадим уникальный стиль для последнего абзаца текста врезки) и будем вынуждены отделять врезку от последующего текста пустой строкой. В процессе верстки мы будем выполнять дополнительные настройки стилей для облегчения работы. Верстка текстаПервой задачей по верстке станет назначение стилей импортированному тексту. Следует также удалить лишние пустые строки (которыми обычно отбиваются в наборе заголовки и врезки), оставив только пустую строку между текстом врезки и последующим обычным текстом (о причинах этого мы говорили в предыдущем разделе). Одновременно мы должны обратить внимание на разноцветную подсветку текста, которую отображает InDesign (рис. 22.10). Как мы знаем, подсветкой программа отмечает места возможных проблем, которые не удалось решить автоматически. Некоторые из предупреждений можно игнорировать – например, заголовки врезок подсвечиваются оранжевым для отображения смены регистра текста. Однако если мы видим, что большое количество строк помечено оттенками желтого (слишком плотные или слишком разреженные), то, возможно, следует изменить настройки автоматической верстки.  Рис. 22.10. Текст с назначенными стилями и подсветкой проблемных мест Настройками по умолчанию программе запрещено изменять расстояние между символами, и автоматическая верстка производится уменьшением и увеличением расстояния между словами. Мы можем изменить эти настройки и дать бульшую «свободу действий» программе. На рис. 22.11 видно, что для обычного текста расстояние между символами можно уменьшать на 10 % или увеличивать до 15 %. Результатом таких изменений будет уменьшение плотных и разреженных строк, и в то же время разницу в расстоянии между символами неподготовленному читателю заметить будет очень трудно (если вообще возможно).  Рис. 22.11. Настройки автоматической верстки Во избежание типичных ошибок верстки следует назначить удерживание строк в конце и начале абзаца (это предотвратит появление висячих строк). Мы установили удерживание двух строк в начале и конце абзаца (рис. 22.12), а значит, минимум две строки может оказаться на новой странице.  Рис. 22.12. Предотвращение появления висячих строк средствами стиля абзаца Для заголовков имеет смысл установить также удерживание следующих за абзацем строк, чтобы заголовок не мог быть оторван от следующего за ним текста. На рис. 22.13 мы можем видеть, что установлено удерживание трех строк, следующих за абзацем заголовка. Это значение может вызвать незначительные проблемы – например, если следующий абзац в свою очередь разрывается и переносится на новую страницу (значения удерживания строк после заголовка конфликтуют с удерживанием строк в настройках самого абзаца). Однако такие места легко найти, просматривая верстку, а в остальных случаях три строки – это минимальное количество строк после заголовка. Кроме того, настройки заголовка предполагают, что строки самого абзаца не будут разрываться. Это очень важно, поскольку разрыв строк заголовка на разные страницы – ошибка куда более грубая, чем отделение заголовка от текста.  Рис. 22.13. Предотвращение отрывания заголовка от следующего текста средствами стиля абзаца Если мы хотим, чтобы заголовки начинались с новой страницы, этого можно достичь с помощью раскрывающегося списка Start Paragraph (Начинать абзац). В нашем тексте существует два уровня заголовков, один из которых действительно должен начинаться с новой страницы – для него эту настройку следует активизировать. Конечная верстка означает, что мы должны просмотреть весь текст на предмет наличия в нем: • неправильных переносов (алгоритмы переноса, используемые InDesign, хороши, но несовершенны); • неудачных переносов слов (отрыв инициалов от фамилий, сокращений от цифр, предлогов от слов); • разреженных и плотных строк (они уже отмечены для нас цветной подсветкой); • неэкономного использования пространства страницы (вследствие переноса заголовков на следующую страницу). В последнюю очередь назначаются шаблоны страниц (если у них одинаковые поля и это не влияет на верстку). Назначив мастер-страницы раньше, мы рискуем сместить текст при верстке, что приведет к несоответствию переменных колонтитулов действительному положению разделов. Разделив при верстке текст книги на несколько файлов, мы можем «соединить» их, создав книгу. Это позволит нам синхронизировать нумерацию страниц, составить единое для файлов оглавление и алфавитный указатель, распечатывать и экспортировать файлы в PDF как единый проект. |
|
||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Вверх |
||||
|
|
||||
