|
||||
|
|
Глава 2Построение структуры
На протяжении многих лет ведутся споры о том, какое определение информационной архитектуры является наиболее верным. Чтобы прояснить это понятие, мы решили предоставить несколько формулировок с блога Питера Морвилля – основателя Semantic Studios. Вот как трактует этот термин Асиломарский институт информационной архитектуры: «Проектирование структуры совместно используемой информационной среды; искусство и наука организации деятельности веб-сайтов, локальных сетей, интернет-сообществ и программ в целях обеспечения удобства при использовании и поиске информации; новое сообщество специалистов– практиков, задача которого – перенести принципы дизайна и архитектуры в цифровое пространство». А вот определение информационной архитектуры, данное в книге «Информационная архитектура в Интернете»[5]: «Сочетание схем организации, распределения по категориям и навигации, реализованных в информационной системе; проектирование информационного пространства, способствующее выполнению задач и интуитивному доступу к содержимому; искусство и наука структуризации и классификации веб-сайтов и сайтов локальных сетей с целью помочь людям более успешно находить и обрабатывать нужные им данные». И наконец, формулировка, которую дает The Devil's Dictionary[6]: «Информационная архитектура (существительное) – исключительно важная статья расходов на разработку веб-сайтов, позволяющая раздуть бюджет еще на сотню или тысячу долларов». Если убрать шутки в сторону, правильная информационная архитектура требует очень серьезного подхода. Применение принципов хорошей информационной архитектуры не только позволит удержать посетителей на сайте, но и даст им возможность (и даже стимул) предпринять действия, выгодные как покупателю (посетителю), так и продавцу (собственнику сайта). В данной главе мы рассмотрим основополагающие принципы хорошей информационной архитектуры и, что еще важнее, познакомим вас с архитектурой убеждения – центральным понятием данной книги. От традиционной архитектуры к архитектуре убежденияЛоррейн Джонстон в своей книге Learning from Traditional Architects пишет:
Раньше целью архитекторов было спроектировать здание, выполняющее многочисленные функции, теперь же они больше стали интересоваться художественным стилем. Разработка проекта перешла в ведение инженеров-строителей. Они переняли у архитекторов научные методы строительства и применили их к новым материалам и сооружениям. Как вы уже догадались, мы пытаемся положить понятие архитектуры в основу данной части нашей книги. Чтобы понять, почему мы так делаем, попробуйте на место архитектора поставить маркетолога, ответственного за эффективность работы сайта компании, а на место инженера-строителя – главного разработчика. Много разных слов приходит на ум при мысли об архитектуре: проектирование, концепция, функциональность, красота, сооружение. Мы вспоминаем, что музей внешне отличается от ресторана быстрого питания, который, в свою очередь, совершенно не похож на жилой дом. Архитектура как научная дисциплина объединяет в себе науку и искусство: всю совокупность строительных и художественных законов, применяемых для облегчения жизни человека. Джонстон продолжает:
Короче говоря, через какое-то время архитекторы стали смотреть сквозь пальцы на «насущные потребности потребителей, и эту роль взяли на себя технологи». И что мы получили в итоге? Городские трущобы и повсеместное снижение качества и удобства зданий. Но уже в начале ХХ века архитекторы, познакомившись с новыми строительными методами и материалами, «поняли, что именно им надлежит привнести порядок и основы гуманизма в растущий мировой хаос». Новый подход к архитектуре хорошо изложен известным архитектором Фрэнком Райтом:
Слова Фрэнка Райта можно успешно применить на практике, особенно если заменить «здание» на «сайт», «комнаты» на «веб-страницы», «дверь» на «призыв к действию», «назначение» на «функциональность» и «стройматериалы» – на «возможности сети Интернет». Теперь вы поняли, к чему мы клоним? Давайте обратимся к истории развития ландшафтного дизайна. Возьмем, к примеру, Фредерика Олмстеда, получившего известность благодаря участию в проектировании Центрального парка в Нью-Йорке.
Говоря более понятным языком, цель этой формы архитектуры – создать пространство, которое бы формировало и направляло движение «пользователей». Главный принцип заключается в следующем: если ты пришел сюда, значит увидишь это, пройдя еще немного по той тропинке, ты попадешь на волшебную полянку, которую обязательно захочешь исследовать. Вот в чем заключается главная тенденция современной архитектуры. Сейчас, чтобы достичь успеха, мы должны знать своих клиентов больше, чем когда-либо. Необходимо понять, как они организованы, что движет ими при принятии решений. Какое отношение это имеет к вам, специалистам, занимающимся продвижением сайта? Чтобы обеспечить эффективность его работы в будущем, вы должны дать разработчикам четкое представление о том, как поведет себя клиент, каким образом он будет перемещаться по сайту. Введение понятия «информационная архитектура» Создавая систему убеждения посетителей сайта, вы используете методы архитектуры, то есть обдумываете цели, планируете действия и облекаете все это в окончательную форму.
Информационная архитектура занимается принципами систематизации информации и навигации с целью помочь людям более успешно находить и обрабатывать нужные данные. Информационная архитектура призвана помогать пользователям легко и быстро получать нужную информацию. Как хорошо вы сможете настроить поиск по сайту, чтобы посетитель мог найти все необходимое? Насколько удачно сгруппируете пункты меню, чтобы облегчить ему навигацию? Это основные моменты подготовительного этапа организации процесса продаж. На самом деле, превосходная информационная архитектура в действии подобна хорошей справочной системе, предоставляющей мгновенную помощь при поиске информации. От информационной архитектуры к архитектуре убежденияНо ведь вы не только стремитесь помочь людям найти нужные сведения и обеспечить удобство взаимодействия с сайтом, – вы еще хотите, чтобы они предприняли действия. Вы ждете, что они купят товар, подпишутся на услугу или станут вашими будущими клиентами. Поэтому нужно не просто им позволить совершить действие – нужно убедить их сделать его. Вот где начинается архитектура убеждения. Она объединяет в себе законы организации продаж и принципы размещения информации на сайте. Без нее вы не сможете влиять на посетителей и увлекать их (ни в коем случае не подталкивать!) по тому пути, который ведет к покупке. Необходимо учесть все, что может повлиять на настроение клиента. Насколько удачно преподнесено на сайте ваше маркетинговое сообщение? Какие чувства вызывают у клиентов рекламные рассылки? Хорошо ли организован процесс продаж? Как настроена система CRM и продуман ли механизм обратной связи? Кто действительно принесет пользу компании, так это «главный архитектор по убеждению» – человек, который видит глобальные перспективы развития бизнеса и может направить усилия команды на создание и поддержку эффективной и всеобъемлющей системы убеждения! Мы не можем объяснить его роль лучше, чем это сделала участница форума Асиломарского института – закрытого форума сообщества информационной архитектуры. На одном из своих семинаров она весьма наглядно продемонстрировала разработчикам, какую роль играет координатор в создании сайта. Вот краткое изложение ее поста:
Дорога к успехуНам очень нравится решать проблемы путем синтеза, объединяя идеи, почерпнутые из многочисленных источников. Это позволяет получить новый, целостный взгляд на проблему – нечто большее, чем просто совокупность мыслей на данную тему. Собрав воедино наши лучшие идеи, мы создали методологию, позволяющую клиентам получить в готовом, логически целостном виде все понятия, изучаемые нами на протяжении многих лет. Мы называем ее архитектурой убеждения. Не рассчитывайте, что большое количество пользователей обеспечит вам успех. Нужно стать активным участником процесса. Убеждайте посетителей на каждом шагу. При этом учитывайте как особенности системы продаж сайта, так и особенности процесса покупки с точки зрения пользователя. Отвечая на вопрос посетителя: «Зачем мне этот товар?», то есть формулируя ценность, имейте в виду модель покупательского поведения. При этом не забывайте о юзабилити сайта и принципах эффективной информационной архитектуры. Вот главные факторы высокой конверсии, или, другими словами, хороших продаж на сайте. Создав архитектуру убеждения, вы заложите прочный фундамент и обеспечите условия для высокой конверсии. Ниже даны основные этапы архитектуры убеждения: – раскрытие информации; – создание каркаса; – разработка макета; – подготовка прототипа; – программирование; – оптимизация. Давайте кратко пройдемся по каждому из них. Позднее мы разберем эти этапы более подробно. Раскрытие информацииРаскрытие информации – первый шаг к разработке эффективной архитектуры убеждения. Не уделить ему внимания – все равно что забыть заложить фундамент при постройке здания. На данном этапе необходимо сделать следующее: – наметить цели; – разработать стратегию; – изучить особенности процесса покупки; – исследовать и усовершенствовать процесс продажи; – дать характеристику персонажа (типичного представителя целевой аудитории); – найти основные ключевые слова и фразы; – определить показатели эффективности работы сайта. Если вы подойдете к этим задачам небрежно, то впоследствии не сможете понять, удалось ли вам продвинуться вперед и насколько. На данном этапе вы изучите такое важное маркетинговое понятие, как персонаж. Вам предстоит детально описать особенности его поведения: как он совершает покупки? Какие методы подойдут для его убеждения? Итак, на этапе раскрытия информации вы большей частью отвечаете на вопрос «Кто?» Создание каркасаНа этом этапе необходимо ответить на вопрос «Что?». Вы создаете каркас сайта, разрабатываете его структуру, тщательно продумываете переход по ссылкам и возможный путь покупателей, то есть определяете схему взаимодействия посетителя с сайтом. Никаких картинок, никакого графического оформления от вас не требуется – только голый текст и гиперссылки. Вы переходите по ссылкам и смотрите, куда попали. Так можно будет почувствовать работу сайта и внести исправления, пока это еще очень легко сделать. На данном этапе вы оцениваете работу сайта, особенности навигации и взаимодействия с посетителями до того, как программисты начнут писать код. Это позволит сэкономить как время, так и деньги. В идеале веб-страницы должны содержать ответы на три вопроса, которые играют главную роль в процессе убеждения: 1. Какие действия (включая переход по ссылкам) будут приближать посетителя к цели? – Каковы характерные черты пользователя, которого вы будете убеждать? – Как именно вы достигнете максимальной эффективности в убеждении каждого посетителя? Разработка макетаПри разработке макета необходимо ответить на вопрос: «Как вы доведете до совершенства то, что наметили во время предыдущего этапа?» Именно здесь ваш каркас начинает обрастать контентом. Создавая макет, вы ищете слова, которые привлекут внимание посетителей и воодушевят их на дальнейшие действия. Необходимо продумать следующие моменты: – графический дизайн; – особенности быстрого просмотра; – правило восьми секунд; – приоритетность контента; – простота работы с сайтом. Для начала лучше подготовить черно-белый вариант макета. Тогда цветовые ощущения не помешают оценить, насколько удачно расположены элементы на странице. Затем необходимо выполнить макет в цвете и, в конечном итоге, подготовить HTML-документ. При этом важно: – уделить внимание скорости загрузки элементов сайта; – проверить, как будет отображаться будущий сайт в разных браузерах; – написать CSS-стили; – при использовании таблиц учесть порядок индексации ячеек поисковыми роботами. Создание прототипаРазрабатывая макет, вы рано или поздно придете к готовому прототипу сайта – точной копии конечного продукта. Он будет соответствовать требованиям самых разных пользователей и предлагать различные сценарии удовлетворения их потребностей в покупке товара. Каждый элемент прототипа должен учитывать ценности покупателей. Когда и архитектор, и разработчики сойдутся во мнении, что прототип готов, его необходимо утвердить. Это означает, что больше никаких изменений в дизайн сайта вноситься не будет. ПрограммированиеВот теперь можно приступать к написанию кода. В прототипе приведена детальная характеристика каждого элемента сайта. Не нужно думать, как лучше поступить в том или ином случае. Каждый час, потраченный на планирование, сэкономит вам около трех часов работы программиста. Разработчикам не придется что-либо решать за вас. Они будут просто делать то, что умеют лучше всего, – писать код. ОптимизацияТеперь сайт работает точно так, как и планировалось. Вы открываете доступ всем желающим, и начинается веселье. Если вы аккуратно и точно выполнили все необходимые действия, не торопясь, прошли каждый этап создания сайта, то настало время переходить к тестированию его работы. Получив данные измерений, вы сможете наилучшим образом применить изученные методы и повысить эффективность сайта. Подумайте, как лучше отслеживать и использовать показатели веб– аналитики для оптимизации сайта, разработайте четкую стратегию и строго ее придерживайтесь. Только так вы узнаете, насколько близко подошли к цели, и увидите дополнительные возможности что-то улучшить или исправить. После этого можно считать вашу задачу выполненной. Вот в чем заключается сущность архитектуры убеждения. Подходящая метафора для архитектуры убежденияНе так давно было выпущено несколько книг, в которых можно выбрать концовку на свой вкус (например, «Игра в классики»[7] Хулио Кортасара). Автор предлагает «перейти на страницу 121», если считаете, что произойдет А, на страницу 84, если считаете, что произойдет В» и так далее – по числу возможных сюжетов. Конечно, мы понимаем, что читать роман и бродить по сайту – не одно и то же. Но «книга с несколькими концовками» – очень удачная метафора, характеризующая главную цель архитектуры убеждения: помочь посетителю достичь цели (не обязательно «конца книги») тем путем, который ему нравится. Все элементы сайта должны способствовать продвижению посетителя вперед, к цели. Только не вздумайте его подталкивать, пользователь не обязан выполнять ваш план по удовлетворению его потребностей. Поэтому пока вы не приведете свою систему продаж в соответствие с запросами посетителей, то вряд ли сможете убеждать их так успешно, как хотелось бы. Это значит, что коэффициент конверсии у вас всегда будет ниже потенциально возможного. Вы, наверное, думаете, что очень сложно заставить посетителей делать то, что вам хочется? Исследования, проведенные сайтом OneStat.com в марте 2004 года, показали, что это не совсем так. В ходе исследований были проанализированы показатели веб-аналитики большого числа сайтов. В таблице приведено количество страниц, на которых успели побывать посетители. 1 страница 9,52% 1-2 страницы 54,60% 2-3 страницы 16,56% 3-4 страницы 8,75% 4-5 страниц 4,43 % 6-7 страниц 1,41% 7-8 страниц 0,85% 8-9 страниц 0,68% 9-10 страниц 0,51% более 10 страниц 2,69% Внимательно посмотрите на эти цифры. Вы, возможно, решите, что, посетив две страницы, большинство пользователей стремится уйти с сайта. Мы так не считаем! Почти 45 % посетителей оказались достаточно заинтересованными, чтобы еще на один-два шага проникнуть вглубь сайта перед тем, как его покинуть. Результаты исследования, кстати, еще раз подтвердили, что мало кто из веб-дизайнеров умеет по-настоящему увлечь пользователя (убедить его, правильно преподнести ценность). Вывод, который можно сделать: потребности клиентов не учитываются, и редкий сайт пытается их удовлетворить. Наш друг Крис Лэйк выразил эту мысль более удачно:
Всегда помните, что каждый посетитель вашего сайта находится в процессе пути. Вам нужно всего лишь убедиться, что путешествие приносит ему удовольствие и приближает к цели. Если дорога будет трудна, а причина двигаться вперед неочевидна, он вряд ли дойдет до конца.
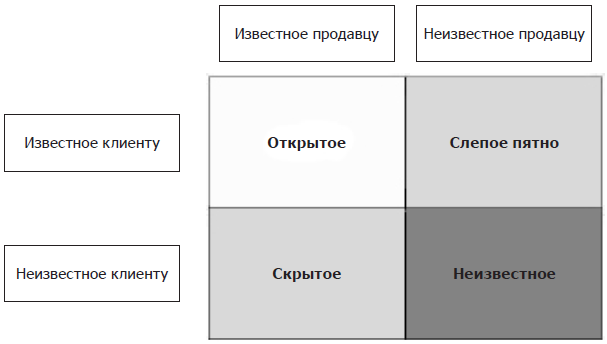
Раскрытие информацииЗа что клиенты любят ваш магазин? За то, что ваша компания находится в семейной собственности? Или потому что вы работаете на рынке уже 126 лет? А может, у вас первоклассное обслуживание? Отличные цены и бесподобные продавцы? Все это, конечно, играет свою роль, но вряд ли является той причиной, по которой покупатели выбрали именно ваш магазин. И это совсем не те слова, которые привлекут потенциальных клиентов. В вашем предприятии есть нечто особенное, отличающее его от других. И, уж поверьте на слово, вы сами знаете, что это такое. Просто вы не придаете этому особого значения. Многие менеджеры находятся в плену собственных представлений о бизнесе и не могут объективно оценивать происходящее. Порой исключительно важные сведения оказываются вне зоны их видимости, а значит, они скрыты и от потенциальных покупателей. На этапе раскрытия необходимо обнаружить эту информацию и поделиться ею с клиентами. Окно ДжохариОдной из лучших моделей, позволяющих понять суть раскрытия информации, является окно Джохари – модель общения, придуманная Джозефом Лафтом и Гарри Ингамом в 1955 году. Она описывает процесс взаимодействия между людьми.  Давайте рассмотрим эту модель подробнее. «Продавец» – это мы, владельцы интернет-магазина. «Клиент» – это наши покупатели и потенциальные клиенты. Квадрат «Открытое» представляет собой ту информацию, которая у клиентов есть о нас, продавцах, и нашем бизнесе. Эти сведения мы помещаем в рекламные буклеты, печатаем в газетах или передаем вам посредством телевизионной рекламы. Информация доступна для каждого. Она открыта. Едем дальше. Клиенты знают о нас нечто такое, о чем мы и представления не имеем. Возможно, кто-то жаловался, что при покупке мы не дали ему документов, дающих право на налоговые вычеты. Ваша соседка не раз бывала в нашем магазине и с удовольствием поделится своими впечатлениями. Эту информацию мы не в состоянии увидеть, здесь мы практически слепы. То, о чем не знаем ни мы, ни клиенты, – неизвестно. Эти сведения, возможно, перестанут быть таковыми через год или два, когда мы познакомимся поближе. То есть это наши будущие возможности. То, о чем вы молчите, имеет огромное значение для покупателяС чем нам действительно нужно разобраться, так это с областью «Скрытое», куда входит информация, которую мы имеем, а клиенты очень хотели бы ее получить. Когда вы в последний раз совершали серьезную покупку, то есть выбирали дорогую или редкую вещь и долгое время обдумывали свое решение? Наверняка несколько дней ушло на поиски и размышления. В итоге, так ничего и не решив, вы зашли в Интернет, чтобы посмотреть отзывы о продукте и получить ответы на свои вопросы. Область «Скрытое» и есть та причина, по которой многие покупатели приходят в Сеть и находят ваш сайт. Именно эту информацию необходимо раскрыть так хорошо, как только возможно. Если ваш сайт будет единственным местом, где посетители смогут найти ответы на свои вопросы, это непременно приведет к росту прибыли от инвестиций в его разработку и оптимизацию. Ведь чем лучше вы помогаете клиентам получить желаемое, тем чаще они будут возвращаться на сайт и тем выше вероятность, что ваши маркетинговые цели будут достигнуты. Процесс раскрытия информацииЧтобы человек открылся, требуется время и довольно близкое знакомство. Часто ли вам встречались люди, которые готовы все о себе рассказать первому встречному, поведать свои чувства, надежды, мечты? Очень сложно раскрыться перед человеком, когда не знаешь, как он к этому отнесется. Даже если собеседник очень к тебе расположен, все равно приходится преодолевать серьезный внутренний барьер. Мы поняли, что процессу раскрытия сильно препятствует один простой факт – большинство людей не любят рассказывать о себе. Они могут часами болтать о разных событиях, но только не о собственных чувствах. В то же время ответы из серии «семейный бизнес», «отличное обслуживание» и «высокое качество» ничуть не помогают узнать «Скрытое». Поймите нас правильно, в этой информации нет ничего плохого. Но не она лежит в основе вашего бизнеса, не в ней заключается главная причина, по которой клиенты стремятся приобрести именно ваш товар. Поэтому мы продолжаем спрашивать: «Хорошо, а за что еще вас любят клиенты?» После этих слов вы начинаете защищаться: «Я работаю в этом бизнесе уже 25 лет, неужели я знаю его хуже, чем вы?» Совершенно верно, вообще-то мы предполагали, что вы это скажете. Но чем сильнее вы защищаетесь, тем больше закрываетесь, тем сложнее будет нам узнать самую важную скрытую информацию. Тут все не так просто. С одной стороны, мы стараемся вас воодушевить, с другой – заставляем увидеть истинную картину и узнать, что думают о вас и вашем бизнесе окружающие. Очень сложно бывает объяснить человеку, особенно если он всегда был честен с самим собой, что его представление о себе и своей работе не совсем верно. Как и все остальное в этом мире, истина и правдивость – понятия относительные, они зависят от нашего восприятия. Люди могут говорить «неправду» и одновременно быть абсолютно честными. Чтобы узнать скрытую информацию, вовсе не обязательно искать истину. Поэтому вместо того чтобы задавать сложные вопросы типа «Каково ваше уникальное торговое предложение?», мы лучше попросим вас дополнить фразы, приведенные ниже. Здесь можно не давать однозначного ответа. Попробуйте провести процесс раскрытия информации собственными силами. Для этого попросите своих сотрудников закончить следующие предложения: – Первые посетители нашего магазина сказали, что. – Одним из самых необычных вопросов, который мы когда-либо слышали, был… – Посетителям не совсем понятны такие моменты, как. – Я был очень доволен собой, когда помог клиенту с. – Мы делаем много такого, о чем покупатели не догадываются; если им об этом рассказать, то. – Самая большая ошибка, которую допускают покупатели, в первый раз попавшие в наш магазин, – это. – Когда мы общаемся с клиентами, они всегда нам говорят о. (о нашем бизнесе) Суть этого метода состоит в том, чтобы вас разговорить. Рассказывая случаи из повседневной жизни, вы многие моменты переживаете заново и незаметно для самого себя показываете нам, что именно волнует вас больше всего. Описывая ту или иную ситуацию, вы раскрываетесь, не боясь при этом ошибиться с выбором ответа. Информация, которую мы стремимся открыть, вовсе не является чем– то из ряда вон выходящим. Хотя эти сведения бывает трудно получить, сами по себе они очень просты и понятны. Рассмотрим этот вопрос на примере кадрового агентства, с которым мы недавно работали. Цель своей деятельности компания видит в том, чтобы собрать как можно больше резюме людей, желающих устроиться на работу. Для этого агентство размещает на своем сайте вакансии работодателей. Во время телефонной конференции, посвященной процессу раскрытия информации, нам удалось выяснить, что именно отличает компанию от ее конкурентов. На сайт выкладываются реально существующие вакансии, по которым человека могут тут же принять на работу, в то время как другие кадровые агентства заранее собирают резюме для потенциальных работодателей, то есть просто имеют большую базу данных. Агентству нужно было лишь рассказать об этом своему потребителю. Столь крошечный кусочек информации удивительно долго ускользал от внимания солидной компании с многомиллиардными оборотами. Как только в рекламный текст попали нужные слова, доходы мгновенно выросли, фактически больше чем на 80 %. Соответствующие изменения были произведены и на сайте кадрового агентства. К раскрытию информации надо подходить очень осторожно. Но чтобы получить жизненно важные сведения, придется все-таки вызвать собеседника на откровенность. Вы можете хорошо знать свой бизнес, но не иметь представления о той информации, что скрыта от вас. Не бойтесь копнуть глубже – и вы найдете золотую жилу. Вы хотите, чтобы покупатели и дальше искали ответы на свои вопросы, или готовы открыть им эту информацию? Объясните клиентам, в чем состоит ценность ваших товаров и почему их непременно нужно купить.
Как найти подход к каждому клиенту (типы личности)Все без исключения покупатели задают себе вопрос: «Чем хорош для меня этот продукт?» В то же время каждый из них по-своему воспринимает окружающую действительность, взаимодействует с людьми и принимает решения. Как суметь убедить миллионы совершенно разных клиентов купить наш товар? Самой первой задачей этапа раскрытия информации является создание персонажа – некоего вымышленного покупателя, объединяющего в себе основные характеристики вашей аудитории. Создав персонажа, вы сможете разработать сценарии убеждения, которые будут учитывать потребности всех ваших клиентов. Но для начала давайте изучим особенности психологии покупателей. Еще со времен Аристотеля считалось, что каждый человек – особенный, но, несмотря на это, его можно отнести к одному из четырех типов темперамента: – методичный; – спонтанный; – гуманистический; – конкурирующий. Главная ваша задача – найти такой подход к посетителю, который учитывал бы особенности каждого из четырех видов темперамента. Сделав это, вы позволите клиентам обслуживать себя самим, используя полученную информацию для принятия решения о покупке. Чтобы предоставить каждому человеку именно те сведения, в которых он нуждается, необходимо хорошо изучить типы темперамента. Методичному типу нужна точность. Клиенты с методичным типом темперамента предпочитают, чтобы все было как следует подготовлено и организовано. Сам факт выполнения задачи является для них наградой за труды. Эти люди ценят достоверные сведения, конкретные данные и логически упорядоченное описание вроде технической документации. Они любят хорошую организацию процесса, с удовольствием выполняют подробные инструкции и не выносят беспорядка. Больше всего такие покупатели боятся неприятных сюрпризов и безответственности продавца. У них, как правило, имеются четкие критерии оценки окружающего мира. Люди с методичным типом темперамента предпочитают больше думать и говорить о деталях и конструктивных особенностях. Они всегда сравнивают действительность с неким идеалом и ищут несоответствие (что-то не так или чего-то не хватает). Цель посещения: деловой интерес, поиск подробных сведений. Распоряжение временем: дисциплина, время четко распределено. Вопрос: как ваш сайт поможет мне решить эту проблему? Подход: представьте веские доказательства, обеспечьте отличный сервис. Продающий текст: вы не потратите зря ни секунды своего времени. Мы гарантируем, что результаты вас порадуют. Изучите предлагаемую методологию, чтобы узнать, почему тысячи таких же клиентов, как вы, остались в восторге от наших услуг. Спонтанному типу важно получить желаемое. Люди с темпераментом спонтанного типа находятся в постоянном движении. Они ярко чувствуют каждый момент своей жизни, не задумываясь о прошлом и будущем, благодаря чему спокойно воспринимают любую ситуацию. Эти люди открыты для общения, легко приспосабливаются к ситуации и постоянно ищут новые возможности для самореализации. Они не успокоятся, пока не получат желаемое. Покупатели этого типа ценят индивидуальный подход и всегда рады новому волнующему опыту. Они не любят вдаваться в подробности и, как правило, быстро принимают решения. Больше всего им не хочется пропустить что-то интересное в жизни. Цель посещения: личный интерес, желание действовать. Распоряжение временем: все делается быстро, без предварительного планирования. Вопрос: как вы поможете мне решить проблему прямо сейчас? Подход: немедленно удовлетворить потребности, предложив подходящие и внушающие доверие варианты. Продающий текст: вы не потратите зря ни секунды своего времени. Мы гарантируем, что результаты вас порадуют. Изучите предлагаемую методологию, чтобы узнать, почему тысячи таких же клиентов, как вы, остались в восторге от наших услуг. Заметьте, что продающий текст в описании каждого типа темперамента полностью повторяется. Мы специально подчеркнули часть текста, чтобы привлечь ваше внимание к словам, которые будут наиболее важны в данном случае. Видите, как можно воздействовать на людей всех четырех типов темперамента с помощью нескольких фраз одного продающего текста? Гуманистическому типу нужны аплодисменты. Эти люди обычно на первое место ставят интересы окружающих, не любят принимать подарки и чувствуют себя неудобно, когда кто-то хочет им помочь. Зато сами они всегда готовы поддержать в трудную минуту и высоко ценят отношения между людьми. Представителям этого типа, как правило, нелегко даются решения. Они боятся потерять симпатию других. Эти люди умеют слушать и всегда готовы посочувствовать чужой беде. Главное для них – одобрение общества, личная свобода и взаимопомощь. Принимая решение, такие покупатели хотят видеть общую картину. Они также очень ценят возможности личностного роста. Цель посещения: личный интерес, желание общаться. Распоряжение временем: время не ограничено, спешить некуда. Вопрос: кому еще вы помогли решить такую же проблему? Подход: предложите рекомендации и поощрительные бонусы. Продающий текст: вы не потратите зря ни секунды своего времени. Мы гарантируем, что результаты вас порадуют. Изучите предлагаемую методологию, чтобы узнать, почему тысячи таких же клиентов, как вы, остались в восторге от наших услуг. Конкурирующему типу важен результат. Эти люди во всем любят профессиональный подход. Они стремятся понять и получить контроль над каждым событием в своей жизни. Представители этого типа очень любознательны, много учатся и ценят возможность проверить свои силы. Им нравится управлять людьми, вести их к цели и искать оптимальный вариант решения для каждой задачи. Разобравшись в вопросе, они тут же приступают к действию. Эти люди больше всего боятся потерять контроль над происходящим. Они с головой погружены в работу, умело распределяют время, нацелены на успех и придают большое значение своей репутации. Представители конкурирующего типа умеют убеждать других и способны пожертвовать своими интересами ради будущего успеха. Они могут очень интенсивно работать и всегда до конца отстаивают свою точку зрения. Их больше всего возмущает отсутствие результата. Цель посещения: деловой интерес, желание контролировать. Распоряжение временем: дисциплина, время стратегически спланировано. Вопрос: что именно даст мне посещение вашего сайта? Подход: предоставьте разумное решение проблемы, опишите возможные варианты, предложите проверить свои силы. Продающий текст: Вы не потратите зря ни секунды своего времени. Мы гарантируем, что результаты вас порадуют. Изучите предлагаемую методологию, чтобы узнать, почему тысячи таких же клиентов, как вы, остались в восторге от наших услуг. Очень важно дать покупателю этого типа свою гарантию. Тем самым вы покажете ему, что уверены в качестве предлагаемого продукта и всегда выполняете свои обязательства. Изучив все четыре типа темперамента, вы сможете создать сайт, который удовлетворит нужды каждого из них и будет способствовать наиболее эффективному убеждению. Однако не забывайте, что описанные выше категории – всего лишь обобщения. Люди – удивительно сложные существа, и любая классификация так или иначе упрощает их индивидуальность. Более того, нет такого человека, который принадлежал бы лишь к одному типу темперамента. В нас необычайно много всего намешано. Один набор качеств может быть основным, а другие – проявляться лишь время от времени при общении с разными людьми или под воздействием минутного настроения. Поэтому, даже точно зная, что 72 % ваших посетителей принадлежат к методичному типу, нельзя создавать систему продаж полностью под них. Вы должны продумать и воплотить на сайте несколько сценариев, в процессе которых пользователи смогут сами себя обслуживать и выбирать из предложенных вариантов действий наиболее подходящий. Знание психологии покупателей поможет вам на всех этапах разработки сайта. Благодаря ему вы сможете правильно организовать процесс продаж, удачно разместить различные блоки информации, создать эффективные призывы к действию, написать отличный рекламный текст (как было показано в предыдущем примере) и даже подобрать наиболее подходящую цветовую гамму. Подробнее о психологических типахОт типа темперамента покупателя зависит, на какие вопросы он ищет ответы, в каких сведениях нуждается и как использует свое время при принятии решений. Есть несколько общих закономерностей: – людей с методичным типом интересует ответ на вопрос «Как?»; – представителям спонтанного типа нужно знать «Почему?»; – людей с гуманистическим типом волнует вопрос «Кто?»; – покупателю с конкурирующим типом нужен ответ на вопрос «Что?». Подумайте, как эти принципы можно применить в условиях реальной жизни. Представьте, что вы принадлежите к чувствительному гуманистическому типу. Предположим, вы собираетесь купить цифровой фотоаппарат. Все ваши требования сводятся к тому, чтобы он делал нормальные снимки и был легок в использовании. Вы просто хотите получить удовольствие. Продавец магазина подходит к вам и с видом всезнайки начинает описывать число пикселей, разрешение фотографий, интерфейс кабелей и прочие технические подробности, которые вам совсем не интересны. Единственное, что вас волнует, – насколько удачно этот фотоаппарат впишется в вашу жизнь, оправдает ли ожидания и будет ли так же прост в управлении, как технические устройства, которыми вы до сих пор пользовались. Если продавец не сможет дать вам нужные сведения, преподнести их понятными словами, то от него не будет никакого толку. Скорее всего, вы постараетесь поскорее отделаться от такого помощника и уйдете из магазина без нужных знаний и фотоаппарата. А теперь поставьте себя на место покупателя с методичным типом темперамента. Вы перечитали множество статей о фотоаппаратах, изучили каждую техническую характеристику. Для полной уверенности вам необходимо знать, соответствует ли данная модель вашим критериям. Здесь оказался бы очень кстати консультант, который разбирается в теме и может профессионально ответить на любой вопрос. Но продавец, подошедший к вам в магазине, – совсем другой человек. Он говорит, что фотоаппарат изумительно прост в использовании, показывает готовые снимки, рассказывает, как его мама купила эту модель и очень ей довольна. Такой подход вам покажется слишком бесцеремонным, а полученные сведения – размытыми. Вы постараетесь быстрее закончить разговор и уйдете с мыслью, что консультант ничего не понимает в предмете, который продает. Опытный продавец видит по реакции покупателя, как и о чем следует с ним говорить, чтобы заинтересовать в покупке. Он также знает, что нужно сделать, чтобы перенаправить разговор в другое русло, если привычные доводы не действуют. Эта составляющая процесса продаж играет огромную роль. Очень важно знать психологию покупателей: ведь вы собираетесь создать условия, в которых клиенты смогут сами себя обслуживать. И у вас уже не будет возможности в нужный момент изменить приемы убеждения, как это делает продавец при общении с покупателем. Лишь просматривая лог-файлы сайта, вы заметите, что клиенты чем-то недовольны. Вся ответственность за общение с покупателем лежит на ссылках сайта. Именно с их помощью вы будете общаться с клиентами и приводить различные доводы в зависимости от ситуации. Продавец быстрее продаст товар покупателю, если между ними возникнет взаимопонимание. Среднестатистический продавец побуждает к совершению покупки трех клиентов из десяти. Еще три человека из оставшихся семи ни за что не купят у него товар. Наша цель – завоевать доверие последних четырех клиентов. Очень хорош тот продавец или тот сайт, дающий этим покупателям именно ту информацию, которая им больше всего нужна для принятия решения о покупке. От того, какого рода продукцию вы продаете, зависит контингент пользователей вашего сайта. Если вы реализуете товары, которые покупатель берет сразу же, как только увидит, или не берет совсем, то на сайт будут приходить в основном представители спонтанного типа темперамента. Магазин строительного оборудования привлечет к себе больше клиентов с методичным типом темперамента. Если среди них вдруг окажется представитель гуманистического типа, он все равно постарается применить подход, характерный для людей с техническим складом ума, то есть будет искать точное, подробное, последовательное и логически обоснованное описание. И наоборот, на сайте знакомств каждый посетитель будет вести себя точно так же, как человек с гуманистическим типом темперамента. Ваша конечная цель – доставить радость всем посетителям сайта, учитывая ценности и пожелания каждого. Именно те клиенты, которые остались в восторге от вашего магазина, чаще остальных совершают покупки, рекомендуют сайт знакомым и возвращаются к вам снова. Знание психологии покупателей – это ключ к успеху. И лучше будет обрести его уже сейчас. От типов темперамента к персонажамПредположим, вы продаете эфирные масла. Все ли ваши покупатели – женщины-вегетарианки, которые любят природу, выступают за мир во всем мире, занимаются йогой и медитацией? Если вы предоставляете услуги спутникового ТВ любителям футбола, то все ли ваши клиенты – простые работяги среднего возраста с невысокими умственными способностями, которые проводят вечера на диване с пивом и чипсами и обожают хвастаться размерами своего телевизора? При определении будьте очень осторожны, иначе вы рискуете попасть в ловушку стереотипов! Угодить в нее совсем несложно, ведь стереотипы так прочно вошли в нашу жизнь. Порой они бывают и полезны. Но при оптимизации сайта вы можете полагаться на стереотип не больше, чем на описание типичного представителя. Лица пользователей скрыты от вас – перед вами лишь экран компьютера и отчеты веб-аналитики. И все-таки вы взаимодействуете с настоящими людьми, у которых есть свои нужды и цели. Нельзя создавать архитектуру убеждения сайта, ориентируясь на стереотипы. Так вы допустите большую ошибку и потеряете клиентов. Стереотипы: «за» и «против»Что такое стереотип? Это нечто неуловимое и вместе с тем такое же прочное, как человек, сидящий рядом с вами. Это некий шаблон, состоящий из избитых выражений, мнений и упрощенных описаний, под который мы стремимся подогнать всех малознакомых людей. Стереотипы в целом основаны на правдивых сведениях и поэтому иногда действительно полезны. Они позволяют нам быстрее составить мнение о человеке. Чтобы разобраться в этом запутанном вопросе, студенты из Университета Майами провели исследование о пользе стереотипов. Вот отрывок из их отчета:
Итак, в применении стереотипов нет ничего необычного и тем более предосудительного. К чему же тогда все эти разговоры? Главная проблема заключается в двух словах: «упрощенное описание». Стереотипы дают очень поверхностное представление о покупателе. Получив его, мы готовы отказаться от важнейших исследований, которые позволили бы проникнуть глубже в психологию клиентов, узнать их истинные желания, ценности и найти к ним наилучший подход. Часто ли вы слышали меткие выражения, не содержащие презрительного оттенка? Всегда ли устоявшееся мнение имеет уважительный подтекст? Какие ассоциации возникают у вас при слове «бомж», «колхозник», «ботаник», «анархист» или «ярый коммунист»? Так уж сложилось, что стереотипы несут в себе отрицательную оценку. Они ни на шаг не приближают вас к пониманию ценностей и внутреннего мира покупателя, не вызывают никакого сочувствия к его проблемам и, конечно, не способствуют эффективному убеждению. Чтобы составить хороший текст, необходимо понимать и чувствовать настроение посетителей. Но разве можно сопереживать человеку, о котором плохо отзываются окружающие, даже если он лично вам ничего не сделал? Постарайтесь почувствовать настроение и потребности своих посетителей, тогда и они поймут то, что вы хотите им сказать. Другие виды стереотиповУже многие десятилетия маркетологи делят свою аудиторию на сегменты, группируя людей по демографическому признаку. Это еще один способ создания стереотипов. Покупатель попадает в определенную категорию в зависимости от получаемого дохода, местожительства и половой принадлежности. Затем для каждой группы готовится свое рекламное предложение. Возьмем, к примеру, категорию «работающие мамы». К ней относятся образованные замужние женщины с детьми, которые получают среднюю зарплату, совмещают работу и ведение домашнего хозяйства. У этих женщин, конечно, много общего между собой, но вместе с тем у каждой свои цели, желания и нужды. Зная характеристики среднего представителя группы, вы вряд ли сможете лучше понять, что именно заставит «работающую маму» купить товар. С позиций системы убеждения сайта эти демографические типы – жалкая попытка описать сложное покупательское поведение. Предположим, вы собираетесь застраховать пенсионера 65 лет. Ваш клиент работал в течение 30 лет на одном месте и прожил со своей женой всю жизнь. Он организован, твердо следует своим принципам, детально и методично изучает любой вопрос, коллекционирует марки и любит собирать модели самолетов. Получив эти данные, вы составите о нем весьма типичное мнение. Но представьте, что вам удалось узнать чуть больше. Кроме увлечения марками и моделированием, он вместе с сыном занимается таэквондо, к тому же у него есть собственный блог в Интернете. Теперь вы получили о нем более полное представление? Человек стал интереснее, вы как будто познакомились с ним поближе. Всего лишь пара новых подробностей, а мнение о нем кардинально изменилось. Теперь вы лучше наладите отношения со своим клиентом, и ваше общение будет более содержательным. Создание персонажаНастало время приступить к созданию персонажей. Это необходимо, чтобы правильно организовать процесс убеждения на сайте. Представьте себе типичного клиента, опишите его характер, стиль общения, личные заботы, как он распоряжается временем. Персонаж должен быть похож на настоящего человека, поэтому дайте ему имя и фамилию, укажите семейное положение, чем он занимается, что его тревожит, каковы его ценности, цели, желания, нужды. Описание должно растянуться как минимум на три абзаца. Неплохо бы включить в него возможные высказывания самого персонажа. Ведь вам нужно знать, как впоследствии вести с ним беседу, на какие вопросы отвечать, чтобы убеждать сделать следующий шаг. Разработайте несколько персонажей для своего сайта. Вам нужно учесть следующие характеристики: – демографические: основные данные о клиенте; – психологические: о чем он думает при выборе товара и в момент принятия решения; – топологические: как проявляются демографические и психологические особенности клиента во время пребывания на сайте. Как видите, от вас потребуется нечто большее, чем просто подобрать набор качеств. Результатом работы будут готовые персонажи. Словарь The American Heritage Dictionary[8] дает следующее определение:
Чтобы создать персонажа, одного маркетингового анализа будет недостаточно. Вам нужно поговорить с работниками службы поддержки, продавцами и всеми, кто непосредственно общается с клиентами. В процессе работы над сайтом вы будете опираться именно на эту информацию. Она должна давать ответы на следующие вопросы: – Кого вы собираетесь убеждать? – О чем нужно рассказать этому человеку, чтобы его убедить? – Какие слова разбудят в нем интерес и привлекут внимание к покупке? Вы ведь собираетесь работать с настоящими людьми, а не со стереотипами. Поэтому и процесс убеждения нужно продумать для людей. Не поддавайтесь соблазну облегчить себе задачу. Как можно глубже изучите характер и личные особенности своих посетителей. Тогда вы сможете их понять и успешно с ними взаимодействовать.
Три этапа создания персонажаПри создании персонажа вы в первую очередь должны понять, в чем он больше всего нуждается и что представляет для него ценность. Изучите биографию персонажа, опишите ситуации, в которые он мог бы попасть. Это поможет вам определить его отношение к окружающему миру, черты характера и особенности поведения. Проанализируйте демографические, психологические и топологические характеристики персонажа, подумайте, как они проявятся в процессе покупки. Это позволит вам почувствовать своего клиента, вы поймете, на каком языке с ним нужно говорить. Возьмем, к примеру, владельца некрупного предприятия, который ищет в Сети услуги по продвижению сайта в поисковых системах. Слова «Плати за результат!» привлекут его, пожалуй, больше, чем директора компании «Интернет-маркетинг для транснациональных компаний». Последний охотнее пройдет по ссылке «Стабильность» или «Контроль доходов и расходов», так как именно это позволит ему хоть немного снизить расходы фирмы. Насколько удачными окажутся ключевые слова, зависит также и от того, на какой стадии процесса покупки находится клиент. Персонажи вам помогут и в этом случае. Создав персонажей, вы поймете, с чего нужно начинать общение со своими посетителями. Моделируя поведение персонажа, вы узнаете, каким образом ваш типичный клиент привык получать нужные сведения, что заставляет его принять решение, какие слова будут ему более понятны и как лучше организовать его обслуживание. Используйте персонажей, чтобы заранее знать, откуда прибудут посетители на сайт, какие вопросы у них возникнут и как вы сможете им помочь. Персонаж и контентОт того, как вы построите процесс продаж, зависит эффективность работы всего сайта. При разработке каркаса вы создаете структуру системы взаимодействия с пользователем, определяете, как веб-страницы соотносятся друг с другом. Все созданные персонажи могут попасть на любую страницу сайта, но потребности и ценности каждого из них должны учитываться отдельно. Ваша цель – создать сценарий убеждения персонажа, продумав ссылки и контент. При разработке каркаса нужно определить назначение контента на каждой странице сайта и указать, какая ссылка куда приведет. Наполнение каркаса текстом и графикой будет задачей следующего этапа – этапа создания макета. Разрушение мифа о главном персонажеСчитается, что главная цель дизайна сайта, ориентированного на пользователя, – обеспечить наилучшие условия пребывания на нем главного персонажа. Но это все равно что строить супермаркет, в котором все товары располагаются на высоте 165 см, что соответствует среднему росту американских женщин. В магазинах используются определенные правила выкладки, учитывающие особенности всех покупателей. Посмотрите на ряды с сухими завтраками. Большинство коробок со сладкими хлопьями для детей находятся внизу, на уровне глаз ребенка. На сайт тоже приходят разные посетители. И тем не менее многие интернет-магазины рассчитаны лишь на один набор демографических, психологических и топологических характеристик. Главный аналитик компании Forrester Research Харли Мэннинг пишет в статье The Power of Design Personas:
Низкий коэффициент конверсии в 2–3% можно объяснить недостаточным пониманием роли персонажей в создании системы убеждения. Далеко не каждый пользователь готов что-нибудь купить. А методы убеждения направлены только на главного персонажа или, что еще хуже, на среднестатистического пользователя. Неудивительно, что конверсия большинства сайтов очень невелика. Когда огромное количество людей с различными потребностями могут сами себя обслужить в процессе покупки, нельзя давать такую возможность только кому-то одному. Вы должны учесть психологию и настроение всех покупателей, найти нужные слова для каждого. Если реклама товара рассчитана исключительно на подростков, вряд ли удастся его продать широкой аудитории. Для привлечения на сайт испаноязычных пользователей мало перевести каждое слово на испанский, нужно еще учесть особенности культуры и лингвистические нюансы. Только так вы сможете в чем-то убедить своих посетителей. Наша цель на данном этапе – изучить рынок, продумать контент и разработать сценарии убеждения. Дизайном сайта и главным персонажем мы займемся потом, когда будет готова архитектура убеждения. Создайте каркас для сайта еще до появления первого пикселя или написания первого слова на сайте. Это позволит увидеть сайт в действии с точки зрения посетителя. Потратьте некоторое время, чтобы правильно разместить ссылки на странице, подумайте, какой текст будет располагаться рядом. Убедитесь, что, посещая ту или иную страницу, пользователь найдет на ней именно то, что ищет: необходимую помощь или ответы на свои вопросы. Пусть каждый шаг приближает его к совершению покупки. Давайте посмотрим на примере, как можно описать четырех участниц Конференции по поисковому маркетингу (SES). Мы решили назвать их одинаково – Джанет Смит. Все участницы – незамужние женщины в возрасте от 33 до 36 лет. Они имеют высшее образование и работают в сфере маркетинга. Каждая из них получает от 65 до 75 тыс. долл. в год. Все они живут в одном квартале в центре Манхэттена и работают в одном здании. Эти женщины уже давно пользуются Интернетом и как свои пять пальцев знают все приложения Microsoft Office. Их любимый браузер – Internet Explorer, разрешение на 17-дюймовых мониторах выставлено на 1,024 x 768 точек, скорость подключения к Сети – высокая. Если смотреть с позиции традиционного дизайна, ориентированного на пользователя, то перед нами четыре совершенно одинаковые женщины. Они относятся к одной демографической группе. У них одинаковая цель – посетить Конференцию по поисковому маркетингу (SES). Теперь познакомимся с ними поближе. Джанет Смит № 1. Джанет 36 лет, она начальник отдела маркетинга компании, которая собирает производственную статистику и продает результаты своих исследований промышленным предприятиям. Компания заведует несколькими сайтами, через которые реализует свои услуги; кроме того, она предоставляет данные сравнительного анализа другим популярным сайтам. Джанет привыкла действовать решительно. С целью повысить доходность сайта она предложила продавать информацию не только юридическим лицам, но и обычным пользователям. Результаты оказались превосходными. При величине дохода компании 5 млн долларов доля, приходящаяся на частных лиц, составляет 10 % и постоянно увеличивается. Главную проблему Джанет видит в том, что поисковым роботам не всегда удается проиндексировать страницы сайтов компании, поскольку их содержимое постоянно обновляется. Она понимает, что пора что-то менять, но ей необходимо изучить механизм работы поисковых роботов, чтобы знать, с какой стороны к этому делу подойти. Компания оплачивает участие Джанет в конференции при условии, что она будет всегда оставаться на связи. У Джанет есть еще одна причина посетить конференцию. Она хочет пообщаться с любимым специалистом по вопросам промышленности. Если говорить начистоту, Джанет очень надеется на личную встречу с Мистером Х – самым завидным холостяком на конференции SES. Вопросы, интересующие Джанет № 1: Что мне сделать, чтобы сайты хорошо индексировались? Как заставить поисковых роботов обрабатывать все страницы? Что я могу предпринять для оптимизации сайтов? Будет ли у меня возможность для общения с участниками до, после или во время конференции? Джанет Смит № 2. Джанет 32 года, она занимается продвижением в поисковых системах интернет-магазина, владельцы которого, кроме сайта, имеют и обычные торговые точки. Продукция магазина предназначена для небольшого круга покупателей, компания работает на рынке уже десять лет и исправно получает прибыль. В прошлом году было решено создать коммерческий сайт, на котором, помимо всего прочего, клиенты смогут купить некоторые эксклюзивные товары, еще не поступившие в массовое производство и не попавшие в магазины. Для разработки и обслуживания сайта Джанет собрала команду энергичных молодых людей. Благодаря ее усилиям все специалисты, работающие над сайтом, большое внимание уделяют интересам покупателей, поэтому проблем с поиском у последних обычно не возникает. Однако сильная конкуренция, изменения в поисковых алгоритмах Google и растущее влияние Yahoo! не позволяют Джанет расслабиться, ей нужно быть всегда на передовой. Когда-то благодаря конференции SES она завела знакомство с некоторыми представителями поисковых систем, специалистами в различных отраслях промышленности, маркетологами, разработчиками, веб-дизайнерами, владельцами компаний и многому у них научилась. В свое время она даже нашла себе работу по рекомендации одного из участников конференции. Но чтобы попасть на заседание, Джанет еще должна убедить своего начальника дать ей отгул. Джанет очень надеется возобновить дружеские отношения с участниками конференции SES. На этот раз она хочет внимательнее отнестись к обсуждаемым вопросам, особенно к теме бесплатного продвижения сайта в поисковых системах. Сегодня она собралась на вечеринку, где задержится до поздней ночи, поэтому ей необходимо знать, какие темы будут обсуждаться на утреннем заседании конференции. Джанет № 2 хочет узнать ответы на вопросы: Когда будет обсуждаться вопрос о бесплатном продвижении сайтов в поисковых системах? Что нового в Google и Yahoo!? Как поспеть за всеми происходящими изменениями? Во сколько начинается утреннее заседание? Джанет Смит № 3. Джанет 33 года. Она работает в рекламном интернет– агентстве и заведует вопросами продвижения рекламы в поисковых системах. До этой должности ее недавно повысили за умение хорошо преподнести информацию. Джанет до сих пор точно не знает, как можно увеличить прибыль клиентов от размещения рекламы в Сети. На прежней должности она изучала своих заказчиков, просматривая сайты, на которые приводили рекламные баннеры. Теперь же у Джанет есть возможность напрямую общаться с клиентами и управлять их рекламным бюджетом более эффективно. В этом году компания планирует предложить свои услуги испаноязычному сегменту сети. Джанет надеется, что знания, полученные на конференции SES, ей помогут. Джанет № 3 ищет ответы на следующие вопросы: Будет ли на заседаниях конференции подниматься тема о маркетинге для испаноязычной аудитории? Стоит ли на повестке дня вопрос об увеличении отдачи от инвестиций в поисковый маркетинг? Какие еще заседания стоит посетить? Джанет Смит № 4. Джанет 34 года, она PR-специалист. Вместе с четырьмя партнерами Джанет создала фирму, которая занимается подготовкой и рассылкой актуальных пресс-релизов. Благодаря большому опыту и творческому потенциалу команды компания считается одной из лучших в этой области. Джанет уверена в том, что пресс-релизы обязательно будут прочитаны, если попадутся на глаза заинтересованному пользователю. Однако страницы с результатами поиска порой содержат столько ссылок на статьи из других источников, что до пресс-релизов Джанет просто невозможно добраться. Джанет хочет лучше обслуживать клиентов и понимает, что настала пора приобрести навыки поисковой оптимизации сайта. Она талантливый маркетолог, занимается PR уже 15 лет, в Интернете – с 1996 года. Ее имя широко известно среди специалистов по маркетингу. Чтобы не потерять репутацию эксперта, ей просто необходимо научиться составлять пресс-релизы так, чтобы они попадали на верхние строчки поисковых систем. Джанет № 4 интересуют следующие вопросы: Как писать пресс-релизы, чтобы на странице результатов поиска они занимали одну из первых позиций? Как поддержать свою репутацию? Анализ сайтов-конкурентов с точки зрения персонажейКак бы вы изменили содержимое сайта конференции SES, зная эти обстоятельства? Чтобы лучше понять каждую из Джанет, будет полезно пройтись по аналогичным сайтам и представить, как она себя поведет в каждом конкретном случае. Анализ конкурентов с точки зрения ваших посетителей даст намного больше ценной информации, чем обычные исследования.
Каркас сайтаСоздание каркаса – это простой, не требующий особых знаний графических программ процесс. Каркас широко применяется в скульптуре, на нем обычно держится вся композиция. В нашем случае он представляет собой упрощенную модель сайта, в которой присутствуют все ссылки и кнопки панели навигации, но еще нет картинок и графического оформления[9]. Предварительно создав каркас, вы сэкономите много времени и денег. Вы сможете настроить и оценить работу сайта в целом и каждого интерактивного элемента в частности еще до того, как за дело примутся дизайнеры и программисты. Походите по сайту, посмотрите, какая ссылка куда приведет. Это позволит вам почувствовать сайт в действии. На данном этапе легко обнаружить и исправить самые грубые ошибки. Вы можете много раз тестировать работу того или иного элемента, а также привлечь к этому пользователей со стороны. Каркас дает более ощутимую основу для принятия решений. С его помощью можно оценить функциональность сайта – ведь вы видите только незаполненные поля на странице, ничто не воздействует на ваши чувства и не отвлекает от главного. Ваша задача – правильно настроить работу сайта, определить, в каком месте и как именно пользователь будет начинать и заканчивать то или иное действие на каждой странице. Люди часто путают создание каркаса и разработку макета. При виде полностью оформленного сайта большинство пользователей, клиентов и разработчиков воспринимают его дизайн в целом, не уделяя особого внимания функциональности, построению и текстовому содержанию страниц. И это неудивительно. Нам больше нравится иметь дело с конкретными, а не с абстрактными понятиями. Данные исследований по типологии Майерс-Бриггс показывают, что более 70 % населения Америки предпочитают очевидные факты умозрительным построениям. Мы реагируем на то, что видим. Поэтому, даже если мы знаем, что впоследствии веб-страница может выглядеть иначе, наше мнение о ней будет напрямую зависеть от внешнего оформления. Очень важно различать каркас и макет сайта. При создании каркаса вы должны ответить на вопрос «Что?», а при разработке макета – на вопрос «Как?». Каркас – это скорее внутреннее строение сайта. Внешне он выглядит довольно уныло. Ричард Вурман в книге Information Anxiety 2[10] очень хорошо описал разницу между этими двумя понятиями:
Что включает в себя каркас? В идеале, он должен содержать в себе ответы на три главных вопроса: – Каких персонажей (отдельных представителей всей совокупности клиентов) вы будете убеждать? – Какие действия, включая переход от страницы к странице, они будут предпринимать? – Какие сведения им необходимы, чтобы начать действовать? Маркетологи, похоже, не очень любят строгий порядок действий. Но если вы не успеваете закончить проект в назначенный срок, затраты превысили запланированный бюджет или готовый сайт не приносит ожидаемых результатов, то знайте: вы не одиноки. Когда 70 % сайтов так и остаются на стадии разработки, а для 80 % идет значительный перерасход средств, то здесь явно что-то не так. Если бы 70 % зданий строились так же, как большинство сайтов, люди работали бы в палатках. По словам Альберта Эйнштейна, безумство – это «.делать одно и то же раз за разом, и при этом ждать разных результатов». Во время создания сайта необходимо понимать, что и как хотят сделать разработчики, заранее знать, как воспримет это конечный пользователь, и не забывать о целях и нуждах своего предприятия. Принципы архитектуры убеждения уходят корнями в традиционную науку. Вам необходимо объяснить эти принципы разработчикам, чтобы они не путали каркас с макетом, а готовый сайт соответствовал вашим требованиям, был готов к указанному сроку, и его бюджет не превысил запланированный уровень. Когда вы начнете создавать или изменять сайт или приступите к реализации какого-нибудь другого проекта, вспомните еще одно отличное выражение Эйнштейна: «Если мне дадут всего лишь час на спасение планеты, то 59 минут я потрачу на вопрос и лишь 1 минуту – на ответ». Создание макета – чем дальше, тем интереснееНа данном этапе вы будете доводить до ума все то, что сделали на предыдущем. Чтобы проект уложился в бюджет, был закончен в срок и принес результаты, нужно очень серьезно отнестись к каждому своему действию. Нельзя приступать к следующему шагу, не закончив предыдущий. Ниже описаны пять шагов, из которых состоит этап разработки макета. 1. Продающий текст Настало время заняться подготовкой продающего текста для сайта. Чтобы он был достаточно убедительным, необходимо ответить на три главных вопроса. Приведем их здесь еще раз: – Какие действия, включая переход от страницы к странице, будут предпринимать пользователи? – Каких персонажей вы будете убеждать сделать следующий шаг? – Каким образом лучше это делать? Ответы на эти вопросы помогут вам правильно подойти к созданию макета. Продающий текст притягивает и удерживает внимание потенциальных покупателей. В нем содержатся ответы на любой вопрос, который они захотят задать. Текст должен: – быть уместным; – учитывать потребности, ценности и предпочтения пользователей; – побуждать их сделать то, что вам хочется. Ниже представлен отрывок из статьи, написанной Ником Усборном, автором книги Net Words: Creating High-Impact Online Copy[11]. Ник поясняет:
Поэтому продающий текст должен отвечать определенным требованиям. Чтобы общение с людьми принесло свои плоды, вы должны, во-первых, быть искренни с ними, а во-вторых, хорошо знать свою аудиторию – намного лучше, чем при создании уличной или газетной рекламы. Вам придется познакомиться со своими клиентами поближе. Как же это сделать? Будет очень полезно принять несколько телефонных звонков, поступающих в службу поддержки, почитать электронные письма от недовольных покупателей, внимательно просмотреть свой форум. Поищите информацию о пользователях на аналогичных сайтах. Изучите свои лог– файлы. Уделите этому вопросу некоторое время. Вы должны хорошо понять предпочтения и ценности своих посетителей. Что для них важно? Как они составляют свои сообщения? Какие слова и выражения используют? Почувствовав настроение клиентов, вы сможете составить такой текст, который действительно заденет их за живое. Вот с чего можно начать. Сев за написание рекламного текста, представьте, что обращаетесь к конкретному человеку. Обычная реклама, встречающаяся на улицах или в печати, обезличена, она ни к кому конкретно не относится. В Сети же слова направляются непосредственно к собеседнику. Для этого придется изменить свой язык. В качестве примера давайте рассмотрим продающий текст, размещенный на главной странице сайта Apple:
А вот как отзываются о компьютере iMac пользователи сайта Epinions.com:
Рекламный текст на сайте Apple обращается к самому себе, он никому и ничем не помогает. «Некоторые даже считают, что iMac изменил мир». Да неужели? Ну ладно, пусть Стив Джобс и члены его семьи так думают. Такие высокопарные фразы очень типичны для офлайн-рекламы. Но не лучше ли поучиться у пользователей сайта Epinions? Может, нам удастся найти такие слова, которые покажутся покупателям действительно важными. Например:
Можно рассуждать об этом и дальше, но вы, наверное, уже поняли главную мысль. Откажитесь от самовлюбленных рекламных объявлений, которые так часто встречаются на улицах. Лучше освойте более естественный и доверительный стиль, который будет понятен и близок вашим покупателям. Используйте привычные для клиентов словаДавайте посмотрим, какие слова можно задействовать для описания ваших товаров или вашей компании. В частности, требуется подобрать такие, которые используют ваши посетители. Вы удивитесь, но они порой называют вещи совсем другими именами, чем вы. Почему же эти слова так важны? Ключевые слова. Вы не ищете покупателей, а надеетесь, что они сами вас найдут. Именно от них, а не от вас, зависит, какие слова будут введены в строку поиска. Поисковая система просматривает миллионы сайтов, пытаясь найти ссылки или текст по запросу пользователя. Чем лучше вы продумаете продающий текст, заголовки и ключевые слова в тегах, тем больше вероятность того, что сайт будет найден, и тем ближе к началу списка поисковой выдачи он окажется. Согласитесь, не очень-то приятно видеть свой сайт 3647-м на странице результатов поиска. Мы еще не встречали пользователей, которые бы зашли так далеко. Слова-триггеры. Посетитель в первую минуту пребывания на сайте ищет именно те слова, которые вводил перед этим в строку поиска. Представьте себе, что хотите приобрести цифровой фотоаппарат марки BrandX. Поисковая система выдает на ваш запрос кучу ссылок, вы переходите по одной из них, попадаете на сайт и видите слово «фотоаппарат». Наверняка вы немного разочаруетесь – фотоаппаратов ведь великое множество. Но слова «цифровой фотоаппарат» уже придадут вам больше уверенности. А увидев заголовок «цифровой фотоаппарат BrandX», вы, может быть, даже захлопаете в ладоши от радости. Посетители сайта ищут слова, которые дадут им уверенность в скором решении проблемы – слова-триггеры. Именно с их помощью вы можете убедить клиента, что неравнодушны к его нуждам и проблемам, завоевать его расположение и доверие. Эти слова и есть та движущая сила, что заставит его сделать следующий шаг. Важно, чтобы слова-триггеры находились на самом видном месте сайта. Манера письма. Ниже приводится продающий текст с сайта рекламного агентства:
Правдоподобие? Настойчиво привлекающий? Будет сопровождать замечательное оформление? Редакторская поддержка? До чего же труднопроизносимые и никчемные слова! Боб Тони – определенно не тот человек, с которого нужно брать пример. На кого вы должны направить свое внимание в первую очередь? На клиентов. Эти ребята активно общаются вон на том форуме. Так сядьте и послушайте, о чем они говорят и какими словами выражают свои мысли. После этого создайте продающий текст, в котором будут отражены их потребности и заботы. Если хотите потратить время на «необходимые исследования», то копать нужно именно здесь! На раскопках словМы подробно изучили эту тему, используя данные, любезно предоставленные одним нашим старым клиентом. Его сайт помогает людям в решении личных проблем. Не так давно наш клиент внес некоторые исправления в его работу, что поразительным образом увеличило продажи. Хотя, как говорится, денег много не бывает. Приступив к работе над сайтом, мы решили для начала усовершенствовать продающий текст. Главный вопрос звучал так: «Какими словами посетитель может рассказать о своей беде?» На главной странице сайта часто упоминалась «душевная травма» (эти слова были также оформлены в виде ссылки). Посетителя спрашивали, не страдает ли он от «ограниченного мышления» и не ищет ли «духовного родства». Это был неплохой текст, если не считать, что в нем не было ни единого слова из тех, которые стал бы использовать клиент при описании своей ситуации. Постоянный пользователь сайта еще смог бы понять и даже применить эти слова, но если спросить у обычного человека, в чем заключается его проблема, он вряд ли упомянет «духовное родство». А что представляет собой душевная травма? Если вы доведены до предела и отчаянно пытаетесь выкарабкаться, назовете ли вы это «душевной травмой»? Такие ли слова введете в строку поиска в браузере? Поймете ли, увидев их на странице сайта, что наконец-то нашли то, что искали? Вы правы: конечно же, нет! Рассудив таким образом, мы тут же приступили к поиску более подходящих слов. Вместе с другими сотрудниками компании мы перебрали массу вариантов для описания душевной травмы. В результате у нас получился исключительно полезный список слов, которые были намного привлекательнее как для пользователей, так и для поисковых систем. В этот список попали «предательство», «разлука», «обида», «вина», «стыд», «трудоголик», «жертва» и, конечно, всегда актуальные «стресс» и «беспокойство». Дуэйн Лэйкин выделяет несколько главных препятствий для эффективных продаж. Одно из них заключается в том, что аудитория часто не воспринимает ваши слова. Люди слышат и видят только то, что им знакомо и понятно. Для них имеют значение привычные словосочетания и выражения. Профессору философии будет сложно найти общий язык с группой инженеров. Он правильно выразит свою мысль, но до слушателей она так и не дойдет. К сожалению, люди очень часто пишут или говорят так, как им удобно, не заботясь о том, чтобы их поняли окружающие. Вы сможете наладить отношения с клиентом, только если будете говорить на его языке. Где же можно «услышать» этот язык? – Выжмите максимум сведений из каждого, кто работает с клиентами напрямую и знает, какие слова они используют в повседневном общении. Поговорите со своими продавцами и представителями службы поддержки. – Найдите время, чтобы походить по форумам, на которых покупатели делятся своими впечатлениями. Прочитайте сообщения о ваших товарах, услугах, магазинах и обо всем, что имеет к вам отношение. – Уделите время анализу слов, которые пользователи вводят в строку поиска. Если у вашего сайта имеется собственный поиск, просмотрите содержимое лог-файлов. Также можно воспользоваться инструментами анализа ключевых слов вроде WordTracker[13]. Подбирая замену «душевной травме», мы вдоволь поупражнялись в поиске слов, которые будут понятны и близки клиентам. Это обязательно нужно сделать и вам. Тогда посетители не только смогут быстро найти ваш сайт, но и сразу поймут по прибытии, что попали именно туда, куда рассчитывали. Изучение клиентов – первая задача этапа раскрытия информации, без этого вы не сможете создать типичных персонажей, которые будут представлять тот или иной сегмент вашей аудитории. Другими словами, вы обеспечите успех своему бизнесу только тогда, когда выйдете навстречу клиентам с распростертыми объятиями. Хороший контент и отличный продающий текстЗадача хорошего контента – обрисовать посетителю достоинства товаров словами, которые имеют для него значение. Цель продающего текста – побудить клиента к действию. Эти две составляющие сайта работают «в одной упряжке». Продающий текст должен привлекать к себе больше внимания, чем все остальные элементы сайта, ведь в нем используются яркие слова и убедительные фразы, которые так любят специалисты по рекламе. Но сначала давайте более подробно остановимся на контенте. Вам, наверное, встречалось выражение: «Контент – это король»? Так ли это на самом деле? В каких случаях контент – не король. Некоторое время назад многие лидирующие компании, в числе которых оказалась и Forrester Research, провозгласили контент главным и единственным средством привлечь пользователя в Интернет и заставить его вернуться на сайт. Конечно, эти слова никого не оставили равнодушным. Но после отчаянных попыток наводнить сайты информацией веб-дизайнеры поняли, что к контенту нужно подходить более избирательно. Теперь, имея больше данных и кое-какой опыт в этом деле, мы можем смело утверждать: контент далеко не всегда бывает полезен. Порой он совершенно не влияет на конверсию сайта и даже снижает ее. В любом случае контент – не король (и даже не принц!). Согласно результатам исследования, проводимого Калифорнийским университетом, Интернет как источник информации по своей популярности уже давно превзошел радио, телевидение и журналы (лишь газеты и книги все еще имеют крошечное преимущество). Люди приходят в Сеть за информацией. Но не думайте, что по этой причине посетители будут искать ее на вашем сайте или что хороший контент улучшит его конверсию. Тут дело обстоит примерно так же, как с известным «аргументом в пользу молока». Раз 90 % всех покупателей покупают молоко, значит, чтобы повысить продажи в вашем магазине, продающем компьютеры, нужно срочно добавить в ассортимент молочные продукты. Есть большая разница между поиском информации и покупкой товаров. Когда людям нужны какие-то сведения, они идут на специализированные сайты. Если человек хочет приобрести определенный товар, он ищет интернет– магазин, в котором можно легко, безопасно и быстро сделать покупку (а также где есть отличный ассортимент и превосходное обслуживание). Единственный контент, который нужен покупателю, – это информация для принятия решения о покупке. Любые другие сведения только сбивают его с толку, отвлекают от покупки и замедляют процесс продажи. Кроме того, добавив множество ненужных статей, вы раздуете свой сайт до огромных размеров. Пусть информация на сайте содержит лишь те сведения, которые можно получить у продавца в обычном магазине. Предоставьте их покупателю без малейших колебаний. Убедитесь, что ваш контент действительно важен для клиентов, уберите с сайта все, что не имеет прямого отношения к делу и не приносит никакой пользы. Необходимо подавать информацию в ясной, точной, наглядной и увлекательной форме. Можно рассказывать о товарах и делиться опытом их использования. Цель любого текста, размещаемого на сайте, – убедить посетителя сделать покупку. Сегодня многие отслеживают вклад отдельных элементов контента в общую эффективность сайта. Если вы будете столь же внимательны к своему контенту и при этом правильно организуете процесс продаж, не пропустив ни одного из пяти шагов (поиск клиента – установление контакта – выявление потребности – показ товара – заключение сделки), то получите в итоге сайт, который не будет лежать на сервере и ждать своего покупателя. Ваш сайт будет продавать! Контент – не король, если он не приносит пользы, привлекает лишь тех посетителей, которые ничего не покупают, или мешает продажам, создавая дополнительные препятствия для покупки. Поэтому, если контент слишком разросся, вы должны серьезно подумать о том, чтобы посадить его на строгую диету. Только так можно определить, какая информация вашему сайту действительно необходима. Теперь поговорим о продающем тексте. Принято считать, что контент – это пища для размышлений, а продающий текст – призыв к действию. В интернет-магазине и контент, и продающий текст выполняют одни и те же задачи. Наш коллега Джерри МакГоверн пишет:
Сколько нужно слов. Помнится, в пьесе Питера Шеффера «Амадей» император как-то сказал, что ему не нравятся сочинения Моцарта, потому что в них «слишком много нот». Лингвисты с ним полностью солидарны: чтобы раскрыть тему, человеку вполне достаточно 300–500 слов. Исследования показали, что внимание читателя резко ослабевает после 300 слов текста и восстанавливается лишь по прочтении 3000 слов. Однако, используя не более 300 слов, вы вряд ли сможете объяснить клиенту, чем ваше предложение лучше других. Здесь очень важно не торопиться и правильно все обдумать. Специалисты по прямому маркетингу порой доходят до абсурда, составляя невероятно длинные рекламные тексты. Они, наверное, их даже не читают. Эти люди, похоже, думают: «Как я много написал! Прочитав все это, клиент уж точно не сможет ничего возразить и обязательно купит товар». Так сколько же нужно слов? Пользователь жадно ищет информацию на сайте. Он просматривает все, что можно, лишь бы обрести уверенность в своем выборе. Если вы не предоставите нужных сведений, он найдет их в другом магазине. Покупателю нужно сообщить всю информацию, имеющую отношение к его покупке. Неслучайно поисковые системы сортируют сайты по релевантности. Они тоже стараются предоставить пользователю самую нужную и подходящую информацию. Быть может, все эти специалисты по лингвистике, разрабатывающие алгоритмы поиска, изучают то же самое, что и мы. Результаты исследований, проводимых компанией iProspect, показали:
Изучив своих клиентов, вы всегда будете на шаг впереди в этом вопросе. И поисковые системы, и пользователи ищут одну и ту же информацию. Если хорошие заголовки и продуманный текст будут понятны для будущих покупателей и привлекут их внимание, они одновременно выведут вас и на первые строчки результатов поиска. Контент должен учитывать интересы персонажей. Создав персонажей, вы поймете, кем являются ваши покупатели, каковы их ценности и чего они от вас на самом деле хотят. Это позволит вам лучше убеждать их. У каждого персонажа есть свои требования к контенту. Один человек точно знает, что ему нужно, другого интересует группа товаров или сайт в целом. Персонажу, который хочет купить определенный продукт, достаточно предоставить понятную и точную систему навигации. Для персонажа, не определившегося с выбором, необходимо подготовить продающий текст с учетом пяти шагов процесса продаж (см. выше) и модели покупательского поведения (внимание, интерес, потребность, желание действовать, удовлетворение). Чем больше информации вы дадите этому клиенту, тем ближе подведете его к покупке. Осознав нужды и ценности своих персонажей, вы поймете, как лучше разделить и организовать информацию на сайте, чтобы удовлетворить запросы всех покупателей. Лучше заранее продумать ответы на конкретные вопросы будущих клиентов, чем сваливать все сведения в кучу на одной нескончаемой странице. Правильная длина. Так сколько же слов должен содержать продающий текст? Есть известное выражение, бывшее в ходу у рекламных агентов 50-х годов. Оно не совсем политкорректно, но очень точно выражает суть: «Убеждающий текст должен быть, как женская юбка: не слишком коротким, чтобы скрывать самое главное, но и не слишком длинным, чтобы не пропал интерес». Надо сказать, что споры о величине продающего текста для сайта и рекламных писем ведутся уже давно. При этом спорщики однозначно сходятся во мнении, что слов должно быть как можно меньше. Дэвид Паттерсон описал пять ключевых принципов электронного почтового маркетинга, один из которых – это «краткость»:
Согласимся ли мы с этим утверждением? Отчасти да, но не полностью. Нам не нравится столь категорическое неприятие длинных текстов, и вот почему. Одна компания, занимающаяся рекламой программного обеспечения по электронной почте, решила исследовать, как влияет размер рекламного письма на продажи сайта. Было подготовлено три письма. 1. Первое содержало три коротеньких абзаца, то есть имело стандартный, проверенный временем размер. 2. Второе письмо было немного длиннее и по объему составляло три четвертых печатной страницы. 3. Третье письмо было очень подробным, содержало много информации о продукте и растянулось на полторы печатные страницы. Всех клиентов разделили на три группы по 50 000 человек. Каждая группа получила свою версию письма. И кто же оказался победителем? Письмо размером в полторы страницы! Несмотря на свою длину, оно привело на сайт 7,5 % посетителей и обеспечило конверсию 4 %. Второе по величине письмо оказалось на втором месте (6 % посетителей и 3 % конверсии). А ведь вы наверняка подумали, что первым окажется самое короткое письмо. Так что же теперь? Нужно завалить пользователей информацией? Не совсем так. Мы лишь хотели сказать, что если письмо клиенту нравится и он тратит на него время, то велика вероятность, что он захочет зайти на сайт. Повествование считается затянутым только в том случае, если автор долго не может выразить свою мысль или пытается охватить сразу несколько тем. Такое письмо никто не захочет читать. Продающий текст наиболее эффективен, когда освещает лишь один вопрос, но делает это действительно хорошо. Мы также старались показать, как важно, чтобы продающий текст был созвучен чувствам клиентов, учитывал их потребности и помогал завоевать расположение. Достичь этого можно, создав и изучив персонажей. Необходимо понимать психологические особенности тех, для кого вы пишете. Можно с уверенностью предположить, что клиенты с гуманистическим и методичным типом темперамента ждут от вас глубоких и подробных писем, а представители конкурирующего и спонтанного типов предпочитают короткие, но емкие сообщения. Поэтому пишите продающий текст так, как вам нужно. Только сделайте его как можно более увлекательным. Ибо, как сказал Редьярд Киплинг, слова – это «самый сильный наркотик, используемый человечеством». Они берут на себя львиную долю работы вашей системы убеждения. Сократив текст до минимума, лишив его силы убеждения, вы можете нанести очень серьезный вред конверсии сайта. Однако, собрав воедино множество мнений специалистов, можно сделать вывод: короткий продающий текст – все-таки лучше, чем длинный. Мы слышали, что можно выразить любую мысль, используя лишь 500 слов. Для этого и нужен талант писателя и профессионализм редактора. Если вы можете выразить свою мысль и достичь цели, используя меньше слов, – это просто замечательно. Надежность сайта и доверие клиентовНадежность сайта и доверие клиентов жизненно необходимы для создания эффективной системы убеждения. Если посетитель не уверен в сайте, он никогда ничего не купит. Но есть кое-что такое, без чего убеждение невозможно. Нельзя доказать что-либо человеку, не воздействуя при этом на его чувства. Любое решение, каким бы обоснованным оно ни казалось, принимается с участием эмоций. Даже самые что ни на есть логические выводы – это источник гордости, радости, счастья или эстетического удовольствия. На научной конференции в 2001 году американский ученый-радиолог Дин Шибата привел результаты исследования активности головного мозга, которое показало, что в процессе принятия решений у человека непременно задействуются участки, ответственные за эмоции. По словам Шибаты, «если убрать фактор, влияющий на чувства, то человек не сможет принять даже самого простого решения». Люди, у которых повреждены предлобные доли мозга, отвечающие за эмоции, совершенно теряются, когда нужно что-то решить, например выбрать товар в магазине. Без чего еще невозможно убеждение? Без уверенности покупателя в своих действиях! Клиент ничего у вас не купит, пока не будет уверен. Когда в последний раз вы выходили из магазина без покупки? На тот момент у вас не было уверенности, что понравившаяся вещь вам подходит. Но прошло несколько недель, и вы ее купили. Стал ли товар лучше? Нет, но зато вы уверились в том, что он поможет вам в решении проблем и облегчит жизнь. Лучшие способы убеждения не имеют ничего общего с принуждением, обманом или хитроумными уловками. По-настоящему убедить покупателя можно, лишь дав ему почувствовать уверенность в себе и своем выборе. Чем надежнее ваш сайт, тем увереннее в себе будет клиент при совершении покупки. Поставьте себя на место клиента, вживитесь в эту роль. Посмотрите на сайт, как будто видите его в первый раз и понятия не имеете, что делать дальше. Будьте честны с самим собой. Чувствует ли посетитель, что от вашего сайта будет больше пользы, чем от других? Даете ли вы ему информацию, которую он больше нигде не найдет? Говорите ли вы с клиентом на одном языке? Если у разных покупателей разные запросы, получит ли каждый из них необходимые сведения и соответствующее обслуживание? Помогаете ли вы посетителю приобрести уверенность в своем выборе? Убеждение и основы оптимизации. Как мы уже упоминали, пользователи сайта сами решают, какую ссылку нажать. У каждого из них есть свои нужды, ценности, возможности, предпочтения и ожидания. Одинаковый сценарий процесса продаж для всех – верный способ получить сайт с низкой эффективностью. Ваша задача – разработать и оценить в действии несколько сценариев для разных типов клиентов. Каждый посетитель находится на определенном этапе процесса покупки. Может ли он вовремя получить необходимые сведения? Подготовили ли вы ответы на возможные вопросы и информацию о товаре, которые устроили бы всех клиентов независимо от типа темперамента? У посетителей сайта могут быть самые разные причины для посещения интернет-магазина. Учтены ли при составлении продающего текста цели большинства клиентов, и есть ли в нем слова, которые вызовут их живой интерес? Некоторые пользователи несколько раз заходят на сайт, прежде чем что-то купить. Есть ли у вас сценарии для первого, второго и последующих посещений? Очень полезно изучить поведение покупателей, поделив целевую аудиторию сайта на сегменты. Посетители попадают в интернет-магазин разными путями, и это по-своему влияет на их ожидания. Кто-то находит ваш сайт через поисковую систему, а кто-то – кликнув на баннер или пройдя по ссылке в рекламном письме. Для тех и других нужно не только должным образом оформить первую страницу, но и продумать процесс покупки в целом. Многие компании подсчитывают, сколько посетителей откуда пришло, но мало кто задумывается о том, чтобы разработать свой сценарий покупки для каждого потока. В этом случае вы сможете удовлетворить потребности всех клиентов и значительно повысить эффективность сайта. Оценка показателей веб-аналитики и A/B-тестирование в целях увеличения конверсии – это, конечно, лучше, чем ничего. Но они представляют собой лишь начальный уровень системы убеждения, которая не ограничивается пределами сайта. Обратитесь к чувствам покупателейНас часто спрашивают, что мы имеем в виду под эмоциональными потребностями тех, кто приходит на сайт. «Текст нужно писать так, словно чувства переполняют автора, и читатель должен испытать то же самое вслед за ним? Наша задача – придумать пламенную речь?» После подобных вопросов становится ясно, что люди не совсем понимают, в чем суть обращения к чувствам. Что будет, если инженер-строитель придет на сайт в поисках тяжелой строительной техники, скажем, экскаватора? Как понравятся ему восторженные, цветистые фразы? Поможет ли потрясающий текст совершению покупки? Скорее всего, нет. И тем не менее решение инженера купить экскаватор основывается на эмоциях, сколько бы он ни утверждал обратное. Мы уже упоминали, что, согласно исследованиям, человек не может принять какое-либо решение, даже записаться на прием к врачу, не испытав определенных чувств. Возьмем, к примеру, запись на прием. Человек пойдет к врачу, только если будет чувствовать, что поступает правильно. Ему приятно думать, что, пройдя медосмотр, он получит уверенность в завтрашнем дне. А может быть, он, напротив, боится, что проблемы со здоровьем перерастут во что-то более серьезное. Человек представляет, что будет потом и какие эмоции он испытает в будущем. Воздействуя на чувства посетителя, вы поможете ему принять решение. Лучший способ удовлетворить эмоциональные потребности клиента – показать пользу, которую он получит от товара. Полезные свойства и технические особенности. Очень важно описать все технические характеристики товара и их преимущества. Но лучше всего воздействовать на чувства покупателя, показав, какую пользу ему принесет товар. Конечно, прочитав техническое описание продукта, многие поймут, где и как его можно применить. Но если вы не переведете на понятный язык, чем хороша для клиента та или иная характеристика, ему придется делать это самому. То есть он будет по ходу соображать, что и зачем нужно. Заставив покупателя думать, вы можете с тем же успехом помахать ему рукой на прощанье. Представьте, что вы собираетесь купить оркестровый тюнер фирмы Korg, нашли подходящую модель и сейчас просматриваете предлагаемую комплектацию. В ней содержится шесть предметов, в том числе и встроенный микрофон. Поискав в Сети, вы найдете множество сайтов, на которых дано аналогичное описание этого тюнера. Но никто не объяснит вам, чем же хороша такая комплектация. А ведь встроенный микрофон – очень полезная вещь. Не нужно таскать с собой и постоянно настраивать обычный микрофон, подключать к каждому инструменту провода, которые так и норовят запутаться. Встроенный микрофон совсем не занимает места и здорово облегчает жизнь. Теперь вам понятны преимущества данной комплектации: встроенный микрофон можно брать с собой куда угодно; не нужно думать, как его включить и наладить; он всегда покажет, правильно ли настроены инструменты (не придется гадать, фальшивит гитара или это только кажется), и избавит от покупки отдельного микрофона. Если есть техническая характеристика, значит есть и польза от нее. Демонстрируя эту пользу посетителю, вы воздействуете на его эмоции. А это, в свою очередь, дает вам большие возможности для убеждения. Посмотрите на список технических характеристик товара, опишите своими словами, какую пользу приносит каждая из них, а затем поместите этот текст на своем сайте. Однако имейте в виду: техническое описание товаров не стоит размещать на самом видном месте. Покупатель, которого заинтересуют технические подробности, обязательно сам их найдет, если, конечно, они не будут спрятаны слишком далеко. Разница между свойствами и полезностью товара объясняется на первых лекциях по маркетингу. Но, судя по всему, веб-дизайнеры благополучно проспали эти занятия. На сайтах почти не говорится о пользе продукта, и еще реже описываются преимущества каждой его характеристики. А ведь если удачно подобрать слова, то этот текст заденет за живое любого пользователя и убедит его потратить на вас время и деньги. Покупатели (включая меня и вас) выбирают лишь тот товар, который обещает им массу положительных эмоций. «Модель 2005 года имеет двигатель V8 220 л. с., ABS, противобуксовочную систему, автоматические ремни безопасности, передние и боковые подушки безопасности». Этот текст может воодушевить некоторых покупателей, но средний потребитель (то есть большинство потребителей) потеряет интерес уже на слове «модель». С клиентами нужно говорить на их языке: «У этой машины – мощный двигатель, и вам не придется газовать так сильно, как на машине с двигателем послабее. Вы получите удовольствие от вождения, особенно когда почувствуете всю ее мощь, с легкостью выехав на скоростную автостраду или обогнав другую машину. Вы быстро минуете любое препятствие и выберетесь из сложной ситуации, а дополнительные средства безопасности гарантируют вам полную сохранность. И наконец, на этой машине так здорово ездить!» А вот еще один пример: «Описание кольца: камень – ограненный бриллиант, вес – 1,4 карата, форма – грушевидная, ясность – SI1, цвет – Н». Ну как? Если вы не ювелирных дел мастер и не очень-то разбираетесь в шкале «четырех С», то эти слова вам ровным счетом ничего не скажут. А вот описание, которое придется по вкусу любому покупателю: «Представьте себе вечер, когда вы наденете кольцо на палец любимой и внимательно посмотрите ей в глаза. Увидев этот символ вашей преданности, это обещание совместного будущего, она почти заплачет от счастья. Улыбка, полная любви и нежности, озарит ее лицо, и в эту секунду ваша любовь будет скреплена навеки». Станете ли вы спрашивать у этого господина на следующее утро, какой у кольца был показатель по шкале «четыре С»? Вы должны разбудить чувства, а не разум. Эмоции – вот главное условие принятия решения о покупке. Зиг Зиглар, всемирно известный специалист в области продаж, утверждает, что люди делают покупки, основываясь на своих чувствах, и только потом находят для этого логическое объяснение. Поэтому прежде всего уделите внимание эмоциональным потребностям покупателей. Описание свойств товара дается на языке логики. Объясняя покупателю, какую пользу он получит, вы тем самым переводите технические подробности на язык чувств. Даже если человек при покупке руководствуется лишь данными технической документации, делает он так только потому, что ему нравится сам процесс. Гуру рекламного дела и автор нескольких бестселлеров Рой Уильямс считает, что продавцы часто «смотрят на этикетку, находясь внутри бутылки» – и это является серьезным препятствием при составлении описания товара. Изучив свой ассортимент вдоль и поперек, владельцы магазинов начинают полагать, что посетители должны не хуже них разбираться в товаре. Благодаря таким предположениям компании много времени и денег тратят впустую. Как же выбраться из этой ловушки? Мы боялись, что вы никогда не зададите этого вопроса. Ниже описан порядок действий для выявления пользы от товара. Любой продукт можно описать одним из четырех способов. – Перечислить технические особенности. Какие возможности есть у данного продукта? Например: «Это приложение обеспечивает многопользовательский режим». – Указать преимущества. Зачем нужны эти технические особенности? Например: «Это приложение дает важную информацию в нужный момент». – Объяснить, в чем заключается польза от продукта. Что дадут покупателю эти технические особенности? Например: «Эта информация позволит менеджерам всегда держать руку на финансовом пульсе компании». – Указать цели. Каких целей можно достичь, используя данный продукт? Например: «Эта функция позволит снизить затраты, улучшить контроль и повысить эффективность работы». Выпишите на лист бумаги все особенности вашего продукта или услуги, включая комплектацию, технические характеристики, гарантии и различные бонусы, получаемые вместе с товаром. Для каждого элемента полученного списка укажите, какие преимущества получит покупатель, какую пользу эта характеристика принесет и каких целей он сможет достичь. Ответьте на простой вопрос: что для вас интереснее – статья с данными о продажах, маркетинге, покупательской психологии, юзабилити и дизайне сайта или заметка с описанием конкретных способов повысить продажи интернет-магазина? Вот видите? Ваши посетители рассуждают точно так же. Каким образом донести информацию о пользе товара до посетителя? С помощью слов? А может быть, графики? Опыт подсказывает, что лучший способ это сделать – составить отменный продающий текст. Конечно, красивые картинки будут очень кстати, но сами по себе они с этой задачей не справятся. К тому же, изображения хорошего качества долго грузятся. Взгляните на описание товара. Вы продаете технические характеристики продукта или выгоды от его использования? Вы стараетесь рассказать, что представляет собой товар или как он облегчит жизнь клиенту? Если в тексте говорится лишь о свойствах продукта, то необходимо переписать текст заново, особенно подчеркнув, сколько радости принесет товар покупателю. Даже цена имеет значение лишь тогда, когда клиент заинтересован. Подумайте, что значит данный товар в жизни покупателя, и составьте продающий текст, который сразит его наповал. У каждого персонажа – свои ценности и эмоциональные потребности. Вам хорошо известно, что среди покупателей встречаются очень разные люди. Скорее всего, каждый посетитель подходит под один из описанных ранее типов темперамента. У каждого типа – свои эмоциональные потребности, и рассматривать их нужно отдельно. Очень важно дать всем посетителям возможность найти на сайте то, что созвучно их ценностям и нуждам. Для каждого типа темперамента можно составить свой список наиболее значимых факторов, воздействующих на чувства. Клиенты с методичным типом темперамента особенно ценят: – порядок; – аккуратность; – факты; – подробное описание; – точность сведений; – надежность; – данные; – правду. Этим покупателям будет интересно узнать преимущества товара в сравнении с аналогичными продуктами. Они с удовольствием посмотрят таблицы характеристик и технические спецификации, но вряд ли станут читать рекомендации других покупателей, поскольку не доверяют чужому мнению. Чтобы воздействовать на чувства этих людей, не нужны яркие, запоминающиеся слова. Увидев восторженную фразу, они вообще могут отказаться от покупки. Таким клиентам нужно дать почувствовать, что все их пожелания учтены, а требования выполнены. Предоставьте им данные для анализа, а также организованное, подробное и правдивое описание товара. Они любят такой подход и только так могут удовлетворить свою потребность в мировой гармонии. Для клиентов со спонтанным типом темперамента большое значение имеют: – удовольствие; – приключения; – соответствие фактам; – совместимость с другими продуктами; – честность; – достоинства товара; – мнение других людей; – полная картина; – частные детали. Покупатели с гуманистическим типом темперамента ценят: – связь с людьми; – содействие; – самоотдачу; – заботу; – помощь ближним; – творческий подход; – развлечения; – благожелательное отношение; – свободу; – полную картину. Для клиентов с конкурирующим типом темперамента важны: – профессиональные знания; – понимание; – контроль; – любопытные факты; – трудные задачи; – достижение цели; – мотивация; – стремление к успеху; – доведение дел до конца; – будущий успех; – непосредственность; – описание самого важного. При описании выгод от использования товара учитывайте эмоциональные потребности клиентов с разными типами темперамента. Так вы сможете наладить процесс убеждения, ориентированный на пользователя и воздействующий на его чувства, а это будет, в свою очередь, способствовать увеличению продаж. Вы всегда должны обращаться к чувствам. Продавать нужно пользу от товара, а не его свойства, рекламировать – саму его сущность, а не внешний вид. Эмоциональная связь с покупателями поможет вам создать поистине убедительный продающий текст, который надолго останется у них в памяти. 2. Первый набросок сайта Создание графического дизайна начинается с простого наброска. Нарисуйте прямоугольник. Это будет ваша веб-страница. Схематично наметьте, где должны располагаться основные элементы. Обведите место для логотипа, область с контентом, изобразите кнопки навигации и ссылки, придумайте названия страниц, нарисуйте картинки для шапки и подвала сайта. Все это можно быстро сделать в редакторе Visio от Microsoft. Мы используем для этой цели бесплатный шаблон с набором трафаретов Visio[14]. Определив расположение элементов, укажите приоритет для каждого. Чем выше приоритет элемента, тем сильнее он будет выделяться на фоне остального содержимого. Теперь настало время подумать о том, как пользователь будет просматривать вашу страницу. Элементы нужно поместить туда, где он больше всего ожидает их увидеть. Направление и фиксация взглядаКогда вы разворачиваете перед собой газету, ваш взгляд в первую очередь останавливается на картинках. Можно предположить, что подобное происходит во время просмотра веб-страниц. Однако исследования Stanford-Poynter Project[15] показали, что при чтении новостей онлайн пользователи в первую очередь фокусируют внимание на тексте, особенно на заголовках и выводах, и только потом – на изображениях. Взгляд может долго блуждать по странице, прежде чем дойдет до картинок, если это вообще случится. Составители продающих текстов были очень рады это услышать. Вместе с тем у веб-дизайнеров появился новый вопрос: как именно посетители просматривают сайт? Почему так важно это понять? Зная, в каком порядке пользователи собирают сведения на странице, вы получите в свое распоряжение мощный инструмент дизайна, который можно задействовать для убеждения клиентов. Так что же происходит, когда пользователь открывает веб-страницу? Сначала он бегло ее просматривает. Взгляд движется от верхнего левого угла направо через центр, затем влево и вниз, опять же через центр (этот относится к тем людям, которые читают слева направо). На все уходит несколько секунд, при этом взгляд ни на чем не останавливается до тех пор, пока не дойдет до центра во второй раз. Человек, как правило, и не догадывается о движении своих глаз. Что же происходит в голове пользователя? Он осматривается и пытается сориентироваться на странице. Ему требуется хотя бы общее представление о сайте, чтобы решить, стоит ли вообще тратить на него время. Пусть ваш логотип будет одним из первых элементов, которые увидит посетитель. Расположите его в верхней части страницы. Он должен сразу же подгружаться. Это лицо вашей компании. Логотип, как и адрес вашего сайта, говорит посетителю о том, что он попал туда, куда хотел. Главное меню лучше расположить в верхней части экрана. Увидев его, пользователь поймет, что информация на сайте хорошо организована и он всегда может найти то, что требуется. Убедитесь, что ваше уникальное торговое предложение находится на самом видном месте страницы. Группа специалистов по пользовательскому интерфейсу под руководством Джареда Спула обнаружила, что в конце своего пути взгляд пользователя останавливается в центре экрана, двигается влево, вправо и снова возвращается в центр. Это характерно как для новых, так и для постоянных посетителей. Пользователи отводят глаза от центра, только чтобы найти дополнительную информацию. Кроме того, оказалось, что они почти не обращают внимания на нижнюю часть страницы и довольно редко, но все-таки посматривают вправо (пользователи передвигают ползунок вертикальной прокрутки, практически не глядя). Совершенно ясно, что центральная область – это самое ценное пространство на сайте, или, как еще говорят, «активное окно», где вам либо удастся убедить посетителей, либо нет. Именно в этом месте они делают первую осознанную попытку познакомиться с вами поближе. Завершив быстрый просмотр, посетитель должен найти на сайте такой контент, который захватит его с головой и будет руководить каждым его шагом на пути к покупке. Если какая-то картинка отвлечет внимание покупателя, заставит его отвести взгляд от центральной области, то толку от вашего убеждения будет гораздо меньше. И не забывайте про результаты исследования Stanford-Poynter (взгляд фиксируется на тексте) – текст на сайте играет намного более важную роль, чем графика. В левой области экрана посетители обычно ожидают увидеть полезные ссылки, помогающие найти нужный товар. Здесь также можно расположить дополнительные средства навигации по сайту. Сосредоточив внимание на центральной области, пользователи, как уже говорилось выше, изредка поглядывают вправо. Здесь могут оказаться очень кстати ваши гарантии и рекомендации, они придадут клиентам уверенности. Сюда же целесообразно поместить призывы к действию, например кнопку «Подпишитесь на рассылку». Возьмем, к примеру, сайт Amazon.com. Две кнопки «Добавить в корзину» и «Купить за один клик» находятся в правом верхнем углу, а прямо под ними расположена кнопка «Добавить в список желаний». Посетители периодически посматривают в эту область и знают, куда пойди, если захочется что-то купить. Теперь, зная особенности движения и фиксации взгляда пользователей, вы можете направить их внимание в нужном направлении. Используйте «активное окно», чтобы удержать их интерес и убедить стать покупателями или сделать то, что требуется. Все остальное пространство экрана тоже играет свою роль, но пользователи никогда не посмотрят на него в первую очередь. Опираясь на полученные знания, вы сможете правильно разместить элементы на странице, чтобы ваши клиенты быстро нашли все необходимое. Удовлетворяя потребности покупателей, вы способствуете увеличению конверсии. 3. Графический макет Закончив набросок сайта, приступайте к созданию макета в одном из графических редакторов (Photoshop, Illustrator, Freehand, Visio или любом другом). Сейчас ваша задача – сделать сайт красивым. В конце концов, почти половина пользователей (46,1 %), участвующих в исследованиях Stanford Persuasive Technology Lab, оценивают надежность сайта исходя из первого впечатления, которое производит дизайн. Создавая макет в цвете, помните, что сайт – это интерактивный инструмент убеждения, а не яркий рекламный фантик. Дизайн сайта преследует следующие цели: 1) оставить впечатление об интернет-магазине в памяти посетителя; 2) придать сайту профессиональный вид; 3) способствовать убеждению клиента. Свидетельствует ли каждый элемент дизайна о надежности вашей компании и высоком качестве товаров? Способствует ли он убеждению посетителей? Дизайнеры ненавидят всякого рода ограничения. Вместе с тем они чаще всего не знают, какие приемы способствует высокой конверсии. При этом большинство неэффективных сайтов преподносится как «последнее слово в дизайне». Но если вы объясните, что дизайн в интересах конверсии приносит огромную пользу сайту и ничуть не ограничивает творческий полет мысли, дизайнер обязательно возьмет этот подход на вооружение. Ниже представлены основные правила, которым нужно следовать при создании графического макета. Один стиль для всех страниц сайтаЧасто бывает, что на сайт нельзя зайти, не посмотрев интро-страницу (флеш– ролик). Считается, что она радует глаз и способствует популярности бренда. Но интро-страница по стилю резко отличается от всех остальных страниц сайта, и это сбивает посетителя с толку. Если человек зашел на сайт под воздействием минутного настроения, то, просматривая интро-страницу, он наверняка забудет, что хотел найти. Зачем нужно это препятствие на пути к покупке? Иногда на интро-странице у посетителя спрашивают, что он собирается делать на сайте. Но обеспечить каждому пользователю подходящий сценарий – задача, лучше всего решаемая средствами информационной архитектуры. Иногда страница с оформлением заказа выглядит совсем иначе, нежели весь сайт (такое часто бывает при использовании готовых шаблонов, предоставляемых хостинг-провайдером). В этом случае лучше убрать с нее ненужные элементы дизайна, иначе пользователь может просто опешить от столь резкой перемены и отказаться от покупки. КонтрастИзображение либо сливается с содержимым страницы, тем самым усиливая общее впечатление, либо выделяется на ее фоне, привлекая внимание к нужному элементу. Каким образом дизайнер может повлиять на решение посетителя? С помощью контраста! Именно благодаря ему взгляд пользователя останавливается там, где нужно. Контраст помогает интуитивно понять, что делать дальше. Робин Вильямс в своей книге «Дизайн для недизайнеров»[16] пишет:
Вильямс перечисляет шесть категорий контрастности: 1) размер: большой – маленький; 2) толщина: толстая – тонкая; 3) структура: чередование толстых и тонких штрихов; 4) форма: прямоугольная – круглая; 5) начертание: прямое – наклонное; 6) цвет: теплый – холодный. Призывы к действию должны выделяться на общем фоне. Не заставляйте посетителя гадать, что делать и куда смотреть. Сможете ли вы увидеть призывы к действию на веб-странице, отойдя на два метра от компьютера? Не подумайте, что мы шутим. Тянущийся или фиксированный дизайнВаши покупатели пользуются разными браузерами и устанавливают разное разрешение экрана. Дизайнер никак не может повлиять на их действия. Нужно это понять и принять все необходимые меры для оптимального отображения сайта на любом компьютере. (Но не пытайтесь получить контроль над всем. Это только навредит делу.) Прежде всего решите, какой дизайн больше подходит вашему сайту: тянущийся (резиновый) или фиксированный. У каждого есть свои недостатки. Сайт с фиксированным дизайном всегда выглядит одинаково. Но некоторые посетители читают вашу веб-страницу из окна браузера, которое может быть меньше или больше, чем вы предполагаете. Поэтому они увидят только часть страницы, а на широкоформатном экране сайт покажется крошечным. Тянущийся дизайн автоматически приводит страницу в соответствие с размерами экрана или окна браузера. Однако если сильно сжать или растянуть окно, сайт будет выглядеть довольно нелепо. Хорошо продумайте, какой вариант вам больше подходит, но в любом случае проверьте, как будут выглядеть страницы сайта при изменении размера окна, а также в разных браузерах и на разных мониторах. Помните: в Интернете пользователь может делать все, что захочетИнтернет – это совместно используемая, свободная информационная среда. Посетители не только сами решают, что смотреть, но и как смотреть. Пользователь может многое: – выбрать размер страницы и разрешение экрана; – изменить размер шрифта; – отключить показ картинок на сайте; – выбрать, отображать ли цвета вообще (некоторые браузеры дают возможность изменить цветовую палитру); – просматривать сайт с различных устройств, в том числе с экрана компьютера (каждая операционная система может отображать сайт по-своему), смартфона, сотового телефона. И у каждого устройства есть свои особенности вывода графики. Вы должны быть уверены, что сможете убеждать пользователя, даже если дизайн сайта будет выполнен в черно-белом цвете. Нельзя полностью полагаться на цвет. Он может добавить убедительности сайту, но вряд ли донесет до пользователя главную мысль. Воспринимайте дизайн в целях конверсии как трудную, но интересную задачу, а не как набор правил, сдерживающих творческий порыв. Внешний вид сайта влияет на чувства посетителей. А это, как все мы знаем, и есть главное условие убеждения. Эффективность беглого просмотраВы долго трудились и в итоге составили убедительный продающий текст. Как же сделать, чтобы посетители его прочитали? Законы рекламы здесь уже роли не играют, мы подошли к вопросу о юзабилити сайта. Специалисты в этом случае используют два расплывчатых термина: беглое прочтение и быстрый просмотр (skimming and scanning). Если пользователь не получит нужных сведений сразу, как только попадет на сайт, он вряд ли станет искать их дальше. Это нас не устраивает. Между беглым прочтением и быстрым просмотром есть много общего, но они по– разному влияют на удобство работы с сайтом, и рассматривать их нужно отдельно. Изучив эти термины, мы также сможем лучше понять результаты некоторых серьезных исследований в области юзабилити сайта. Прежде чем думать, как заинтересовать посетителя в первую минуту нахождения на сайте, необходимо разобраться, в чем состоит разница между этими двумя понятиями. Согласно американскому словарю идиом: Scan (просмотреть) – быстро и методично просматривать; наскоро пролистывать. Skim (бегло прочитать) – быстро и поверхностно прочитать, рассмотреть или обдумать; бросить взгляд. Эти слова похожи, но смысл у них разный. Оба действия производятся с целью сбора информации. Люди совершают их быстро, не задумываясь. Но у каждого действия свой механизм и своя задача. Давайте проведем аналогию. Представьте, что находитесь на Диком Западе в незнакомой местности. Ваш конь поднялся на вершину холма. Впереди раскинулась бескрайняя прерия. Какая опасность может вас там подстерегать? Вы пытаетесь охватить взглядом огромное пространство. Это аналог быстрого просмотра веб-страницы. Слева от вас густые заросли, спереди – смутные очертания озера, слабый дымок струится над невысоким холмом, недалеко справа виден деревянный частокол. Осмотрев местность и не найдя ничего подозрительного, вы пускаете лошадь рысью. На заборе белеет какой-то плакат. Это объявление: «Разыскивается живым или мертвым». Спешившись и подойдя ближе, вы бросаете взгляд на текст, пробегаете глазами самые заметные слова. Вы хотите знать, стоит ли тратить на него свое время. Это аналог беглого прочтения текста на веб-странице. Прибыв на сайт, пользователь сначала быстро просматривает страницу. Он старается охватить ее взглядом и понять, туда ли он попал, куда хотел. Глаза останавливаются лишь на самых заметных элементах. Посетитель думает, это ли он ожидал здесь увидеть. Вместе с тем он оценивает сайт в целом: читаемость текста, организацию меню и удобство работы. Здесь на первый план выходят размер шрифта, расположение элементов на странице и цветовое оформление. Вам нужно, чтобы клиент как можно меньше времени потратил на поиск и сортировку информации и как можно быстрее включился в процесс конверсии. Если он найдет отличные ориентиры, то сразу поймет, что попал туда, куда хотел; если же ему будет сложно разобраться в обстановке, он «запрыгнет обратно в седло» и «умчится» на другой сайт. Беглое чтение – второе по порядку, но не менее важное действие. Достаточно изучив окружающую местность, пользователь начинает интересоваться текстом. Он еще не готов остановиться и полностью прочитать страницу, поскольку не уверен, что дело того стоит. Для начала он пробегает глазами содержимое страницы. Взгляд останавливается на ключевых словах и заголовках, они направляют мысли посетителя в нужное русло. На данном этапе ключевые слова, маркированные списки, первое и последнее предложения каждого абзаца, шрифты и ссылки имеют первостепенное значение. Зная особенности быстрого просмотра и беглого прочтения, вы сможете сделать продающий текст более убедительным и улучшить сайт в целом. Обеспечьте посетителю максимальное удобство в первые секунды пребывания на сайте. Но помните: не все сведения для него одинаково важны. Вы расположили информацию на сайте именно там, где покупатель ожидает ее увидеть? Везде ли, где необходимо, есть призывы к действию? При создании интернет-магазина подумайте о том, чтобы разместить кнопку «Добавить в корзину» в нескольких местах. Она обязательно должна присутствовать после длинного текста с описанием товара. Следуйте за курсоромВы можете столкнуться со следующей проблемой. Нажав на ссылку с призывом к действию, пользователь попадает на новую страницу. При этом курсор остается на прежнем месте и теперь указывает на ваши гарантийные обязательства. У пользователя тут же возникают вопросы о политике безопасности сайта. Сам того не желая, он выходит из процесса покупки. Максимально облегчите посетителю взаимодействие с сайтом. Помогайте ему двигаться к вашей общей цели. Ведь он пришел с намерением заключить с вами сделку, не правда ли? Сделайте сайт настолько интуитивно понятным, насколько это возможно. Каждое слово и каждый элемент оформления должны способствовать убеждению клиента. Уделив должное внимание дизайну сайта, на выходе вы получите блестящие результаты. Помогите глазам найти главноеНа ваших клиентов ежедневно сваливается огромное количество информации. Как же они с ней справляются? За последние десятилетия люди стали удивительно разборчивы в том, какие знания потреблять. Некоторые считают, что причина кроется в нехватке времени, мы же полагаем, что это необходимое условие выживания. Вы можете использовать различные способы, чтобы облегчить посетителям поиск нужной информации: создать удобное меню навигации, продумать разделы сайта, разделить товары по категориям. Элементы сайта всегда нужно располагать там, где пользователь ожидает их найти. И, наконец, не забывайте про особенности быстрого просмотра и беглого прочтения. Опыт показывает, что если посетители и читают что-то на сайте (специалист по дизайну Якоб Нильсен утверждает, что 70 % пользователей ничего не читают), то «поверхностно, пытаясь охватить больше информации за раз», при этом сначала их взгляд останавливается на тексте, а уж потом – на изображениях. Как же привлечь их внимание, чтобы передать самые важные сведения? Попробуйте некоторые методы, описанные ниже. Заголовки. Заголовки на сайте играют огромную роль. Они помогают сориентироваться на странице. К тому же это превосходное средство дизайна. Заголовки создают дополнительное пустое пространство между смысловыми частями текста, поэтому информация воспринимается лучше. Попробуйте для примера правильно разместить на сайте статьи из газет или журналов. – Заголовки должны быть достаточно короткими, чтобы поместиться в одну строку. Они передают основное содержание всего текста. – Подзаголовки помогают продолжить и развить мысль, а также визуально разделить текст. Гладя на них, посетитель лучше ориентируется в большом объеме информации. – При использовании в меню тех же слов, что и в заголовках, проследите, чтобы они полностью совпадали. Это придаст ясность и постоянство вашему дизайну. – С помощью заголовков можно изменить внешний вид сайта. Подобрав для них соответствующий цвет, размер и начертание, вы привлечете внимание пользователей к нужной информации и облегчите быстрый просмотр. – Подумайте, может, стоит сместить текст вправо от левого края заголовка. Тогда слева появится дополнительное пустое пространство, страница в целом будет выглядеть более гармонично, а заголовок станет заметнее. – Еще раз пробегите глазами заголовки. Если на странице не будет никакой другой информации, поймете ли вы, о чем идет речь? Цитирование. Цитаты вставляются в текст не только для красоты. Они притягивают к себе внимание посетителей, передают главную идею и делают веб-страницу стильной. С помощью цитат можно разбить большие блоки информации и тем самым облегчить восприятие страницы. Выберите из текста предложения, отражающие его суть, и поместите, красиво оформив, в различные места страницы. При использовании нескольких цитат расположите их в том порядке, в котором они встречаются в тексте. Прочитайте цитаты и убедитесь, что они передают основную мысль. Выделение текста. В тексте встречаются фразы или слова, имеющие особое значение. При обращении к тексту посетитель, скорее всего, сначала пробежит его глазами и только потом начнет читать. Сделав заметнее отдельные слова и фразы, вы поможете ему получить общее представление. – Не выделяйте все подряд – это все равно что не выделить ничего. – Не выделяйте слова только ради того, чтобы усилить впечатление, как в предложении «Мы действительно так считаем». Привлекайте внимание пользователей только к очень важной информации. – Прочитайте выделенные слова, не обращая внимания на остальной текст. Передают ли они основное содержание? Ссылки в тексте. Ссылки помогают посетителю быстро получить нужную информацию. Благодаря им пользователю не приходится вникать в систему навигации или просматривать все разделы сайта. При правильном подходе ссылки могут не только привлечь, но еще и удержать внимание пользователя в центральной области экрана, обеспечивая тем самым непрерывный процесс конверсии. – Ссылки должны быть настолько короткими, точными и интуитивно понятными, насколько это возможно. – Очень важно, чтобы в числе ссылок были ключевые слова, или слова-триггеры. «Пользователи обычно ожидают увидеть в составе ссылок слова-триггеры. Это такие слова или фразы, ради которых пользователь пришел на сайт. Увидев соответствующие ссылки на странице, посетитель будет уверен, что получит нужную информацию», считает Джаред Спул. – Убедитесь, что пользователь сможет понять, зачем нужна та или иная ссылка. Если вы будете размещать ссылки только потому, что так делают все, или в тексте будут встречаться нерабочие ссылки, ваш сайт покажется пользователю очень ненадежным. Общие принципы построения сайта. Джерри МакГоверн разработал следующие принципы, облегчающие восприятие сайта. – Дизайн должен быть максимально привычным для пользователя. Все страницы выполняйте в одном стиле, тогда посетителю не придется учиться чему-то новому, и можно будет полностью сосредоточиться на контенте. К примеру, большинство пользователей привыкли видеть кнопку «Главная страница» в левом верхнем углу страницы. Поместив ее в другом месте, вы лишь добавите им трудностей при просмотре сайта. – Посетитель должен получить сначала общую картину и только потом приступать к детальному изучению. Поэтому на домашней странице поместите короткий текст, содержащий в себе ссылки, пройдя по которым пользователь проникнет вглубь сайта, где получит более подробную информацию. – Создайте разделы сайта. Посетитель должен хорошо понимать, по каким признакам сгруппирована информация. – Придумайте остроумные заголовки и выводы. Если заголовок не понятен или не интересен, пользователь не станет читать текст. – Излагайте мысли коротко и ясно. Не ходите вокруг да около. Передайте точными и простыми словами то, что хотите сказать. – Не тратьте время посетителей зря. Не забывайте, что каждый из них очень нетерпелив. Якоб Нильсен напоминает, что вы можете донести свою мысль до пользователя лишь в том случае, если: – блоки информации разделены заголовками; – текст представлен в виде нескольких абзацев и в каждом абзаце хорошо изложена только одна мысль; – главные фразы выделены жирным шрифтом; – используются маркированные списки; – на сайте отсутствуют жаргонные слова и книжные выражения; – материал излагается просто и понятно; – объем текста небольшой. Имейте в виду: это лишь общие принципы, которые обычно облегчают восприятие пользователя в первые минуты его нахождения на сайте. Не надо воспринимать их как непреложные правила. Ведь каждый сайт – особенный, может сработать один принцип и не сработать другой. Найдите то, что вам подходит больше всего, и сделайте свой сайт максимально легким для восприятия. Навигация в целях увеличения конверсииПлохо продуманная навигация – самая большая беда всех коммерческих сайтов. Именно ей мы обязаны досадно низким средним показателем конверсии в 2–3%. Общие принципы«Информационная архитектура большинства сайтов никуда не годится. Это еще одно свидетельство тому, что при их разработке мнение будущих посетителей в расчет не принимается. Не удивительно, что клиенты не хотят использовать столь неудобную навигацию». Специалист по дизайну Якоб Нильсен писал эти строки много лет назад, но с тех пор почти ничего не изменилось. Обычно, если посетителям «не нравится столь неудобная навигация», они покидают сайт, не достигнув цели и не имея никакого желания возвращаться. Всегда помните три главных правила хорошей навигации. Она должна быть: – простой; – интуитивно понятной; – единообразной. Исследования показали, что поиск и сбор информации происходит обычно по одному и тому же сценарию. В задачи навигации входит: – сориентировать пользователя, подсказать ему, где он находится; – указать пользователю, куда можно направиться и как вернуться обратно. Идеология навигацииДля создания удобной навигации, которая поможет клиентам выбрать товар и подведет их к совершению покупки, вы должны еще на этапе разработки каркаса понять, чего же хотят ваши покупатели и как они предпочитают взаимодействовать с вашим магазином. Вот основные принципы поведения покупателей на сайте, относящиеся ко всем типам личности и персонажам. – Если посетители не могут быстро и легко найти нужные сведения, они уходят с сайта. – У пользователей есть четко определенные цели и задачи. Большую часть времени они думают только о том, как их выполнить. Даже просматривая каталог, покупатели ищут конкретную вещь в определенной категории товаров. – Если через 2–3 секунды посетитель не увидел на странице ничего стоящего, он нажимает кнопку «Назад». – Если пользователь не понимает, зачем нужен какой-либо элемент на сайте, он не станет тратить свое время на его изучение. – Большинство посетителей терпеть не могут отвлекаться на флеш– ролики и тому подобную анимацию, а также всплывающие окна и выскакивающую на заднем плане рекламу. Основы навигацииСуществует множество разновидностей меню навигации. В идеале вы должны найти такую комбинацию элементов навигации, которая больше всего подойдет как вашему сайту, так и вашим клиентам. Главная цель – сориентировать посетителя и подвести его к совершению требуемого действия: покупке, подписке на услуги, телефонному звонку или к чему-то еще. Давайте рассмотрим различные меню навигации подробнее. Иерархическое. Это меню представляет собой обычную строку, в которой слева направо перечислены разделы и подразделы, посещаемые пользователем. Между пунктами обычно ставятся стрелки. Глядя на эту схему навигации, можно вспомнить, как в детской сказке Мальчик-с-пальчик бросал на землю хлебные крошки, чтобы найти дорогу домой. Часто такое меню выглядит следующим образом: Домашняя страница > Классические модели > Авто с открывающимся верхом (см. нижнюю часть рисунка).  Глобальное. Это меню обеспечивает доступ ко всем разделам сайта, оно содержит вкладки или выпадающие подменю. Посмотрите на наш сайт Future Now, Inc. Вкладки верхней панели навигации просты в использовании, кроме того, они видны на всех страницах сайта.  Локальное. Меню этого типа позволяет пользователю перемещаться внутри одного раздела. Оно особенно полезно для посетителей, которые нашли нужный раздел сайта через поисковую систему, но попали не на ту страницу. На нашем сайте такое меню навигации тоже имеется.  Ссылки в тексте. Это очень простая схема навигации. Вы просто размещаете в тексте соответствующие ссылки. Однако необходимо правильно назвать ссылку, чтобы пользователю было понятно, куда она ведет. Вот неудачный пример использования ссылок: «Мы пишем роман о женщине, которая была убита». Куда приведет эта ссылка? На страницу о том, как нужно писать роман? Или о том, как создавался роман? Или пользователь сможет прочитать сам роман? Согласитесь, не очень понятно. Следующий пример содержит более удачные ссылки: «Мы пишем роман о Джеке Потрошителе. Хотите прочитать отрывок?». Пользователь может легко догадаться, что первая ссылка приведет его к странице о Джеке Потрошителе, а на второй он сможет ознакомиться с самим произведением. Карта сайта. На многих сайтах можно увидеть карту сайта, хотя это самый неэффективный способ навигации: ее возможностями пользуются лишь 1–3% посетителей. Проблема заключается в том, что она содержит слишком много информации. Как сказал аналитик Jupiter Research Эрик Петерсон, «карты сайта в последнее время используются лишь в качестве лейкопластыря, которым можно заклеить дыры в системе навигации». Однако карта сайта может пригодиться как вспомогательное средство перемещения по сайту в случае, если клиент не может чего-то найти с помощью стандартных средств навигации. Кроме того, карта сайта повышает эффективность его поиска через поисковую систему. В ней содержатся ссылки на все страницы сайта, в результате поисковые роботы индексируют даже очень глубоко запрятанные данные. Одной этой причины уже достаточно, чтобы склониться в пользу карты сайта. Однако какими бы интересными ссылки ни казались поисковому роботу, пользователей они просто приводят в смятение. Поэтому сделайте карту сайта для собственных нужд. Но не рассчитывайте, что она поможет посетителям при поиске информации. На рисунке приведен пример карты сайта, взятый с нашего сайта.  Внутренний поиск. Внутреннему поиску многие веб-дизайнеры придают огромное значение. Но, как показали последние исследования, лучшие сайты делают все возможное, чтобы пользователь мог без него обойтись. При изучении динамики кликов на сайтах было обнаружено, что посетители быстрее находят нужную информацию, переходя от раздела к разделу, нежели пользуясь внутренним поиском. Фактически без обращения к поиску вероятность попадания в нужное место в несколько раз увеличивается. Золотое правило эффективной навигацииЧтобы создать эффективную навигацию, нужно учитывать как характер продаваемой продукции, так и особенности поведения посетителей. Применяя описанные ниже принципы, вы сможете построить удобную систему навигации по сайту. – Используйте стандартные иконки и общепринятые правила оформления везде, где это только возможно. Например, покупатели понимают, что означает иконка корзины, и всем известно, что синий текст с подчеркиванием – это ссылка. Пренебрегая привычными правилами и захотев показать свою оригинальность, вы потеряете возможности для конверсии. – Сделайте навигацию простой и интуитивно понятной. Простота в использовании радует клиентов. – Пусть элементы навигации выглядят одинаково на всех страницах сайта. Покупателю должно быть достаточно один раз понять, как они работают, – а еще лучше вообще не заставлять его думать. – Главная панель навигации всегда должна быть на виду у пользователя. Так он будет чувствовать себя уверенней, а уверенность покупателей – первое условие хороших продаж. – Надписи на кнопках и ссылках панели навигации должны быть понятными и точными. Здесь не стоит оригинальничать или, напротив, излишне скромничать. Запутав посетителя, вы непременно его потеряете. Просмотрите лог-файлы и узнайте, какие слова привели его на сайт. – Элементы навигации лучше выполнять текстом, а не графикой. Картинки долго грузятся и не всегда корректно отображаются. У некоторых клиентов вообще отключен показ изображений в браузере. В этом случае создание красивых элементов интерфейса будет пустой тратой времени и денег. Если уж очень хочется использовать картинки, всегда сопровождайте их альтернативным текстом. – Не пытайтесь обеспечить доступ посетителю ко всему подряд. Чем меньше ссылок присутствует на панели навигации, тем лучше. – Подумайте заранее, какой раздел заинтересует большую часть посетителей, и добавьте соответствующий пункт в меню навигации. – Не вставляйте слишком много ссылок в текст и убедитесь, что пользователь сразу поймет, куда приведет его та или иная ссылка. – Обеспечьте справочную поддержку как на сайте, так и за его пределами. И наконец, меню навигации должно присутствовать на каждой странице сайта. Не заставляйте клиента нажимать кнопку «Назад». Не давайте ему лишний шанс от вас уйти. С другой стороны, не вздумайте отключить эту кнопку совсем. Атака на компьютер клиента – также верный способ потерять его навсегда. Ваша цель – усовершенствовать информационную архитектуру, обеспечив удобный поиск с учетом психологии посетителей, а не создать суперстильную навигацию, которая окажется для них бесполезной. Чем проще и понятнее будет поиск по вашему сайту, тем больше клиентов захотят купить ваш товар. А ведь это очень важно, правда? P. S. Несколько полезных советов. Не все посетители приходят на сайт одинаковым путем. Нужно предоставить средства навигации и тем, кто попал не на ту страницу. Будет очень хорошо, если вы поместите карту сайта на страницу ошибки 404. Это позволит пользователю сориентироваться и понять, что делать дальше. Вы ведь не хотите, чтобы он попал на холодную, безликую и непонятную страницу, открывающуюся по умолчанию? Лучше подготовить ее специально, как это показано на рисунке ниже.  Маркетологи часто забывают о том, как важно дать уникальные имена заголовкам страниц. А ведь это помогает поисковым системам лучше проиндексировать сайт. Кроме того, пользователь быстрее найдет нужную страницу среди множества закладок в браузере. Обязательно создайте иконку для сайта, которая будет выводиться в заголовке окна браузера. Она также попадет в закладки вместе с именем страницы. Например, добавив в «Избранное» сайт Yahoo.com, вы увидите рядом с названием сайта красную буковку Y!. И наконец, чтобы пользователи не допускали ошибок при вводе URL, придумайте сайту простой и запоминающийся адрес. Придание макету окончательной формыОбязательно оцените композиционное решение сайта, поменяв все цвета на оттенки серого. Если сайт хорошо выглядит в черно-белом исполнении, то в цвете он будет смотреться еще лучше. Если же дизайн никуда не годится, то и цветовое наполнение тут не поможет. Вдобавок иногда клиенты отвергают прекрасно выполненный дизайн только потому, что цвета им не понравились. Поэтому сначала утвердите сам дизайн и только после этого придайте ему нужное настроение с помощью цвета. 4. Макет в цвете Очень важно не ошибиться при цветовом оформлении ваших страниц. Выполнив все страницы в одной цветовой гамме, вы обеспечите целостное восприятие сайта. Чтобы понять, почему же цвет оказывает на нас такое влияние, давайте разберемся, что он собой представляет. Специалист по психологии цвета Анжела Райт пишет:
Многие считают, что поскольку восприятие цвета очень субъективно, то нельзя заранее предугадать, как он подействует на того или иного человека. Кто-то считает, что красный цвет радует, воодушевляет и несет в себе положительный заряд, другие полагают, что он придает сайту строгий и воинственный вид. Одному человеку синий цвет кажется мирным и успокаивающим, а другому – холодным и отчужденным. «Лишь используя комбинацию из нескольких цветов, можно ожидать предсказуемого результата», – говорит Райт. Если у вашей фирмы имеются корпоративные цвета, советуем очень осмотрительно использовать их при оформлении сайта. Если же вы свободны в выборе цветовой палитры, то будьте еще более осторожны! Цвет и юзабилитиКак минимум у 10 % вашей аудитории есть определенные проблемы со зрением, и поэтому они не видят ваш сайт таким, как видите его вы. Иногда у человека частично нарушено цветовосприятие, то есть он не различает некоторые цвета (чаще всего красный и зеленый). (Если вы хотите понять, как именно эти люди видят цвет, посетите сайт vischeck.com) Крайне редко, но все же встречается и полная неспособность различать цвета. Многие люди не воспринимают отдельные оттенки цветов (для этого явления пока нет медицинского названия). А для людей с более серьезной формой дальтонизма существуют специальные технологии, позволяющие отображать цвета в браузере наиболее приемлемым для них образом. Сейчас мы обсуждаем методы дизайна, который учитывает интересы большинства пользователей. Главное его преимущество в том, что никто не проигрывает. Марта Элениак, консультант по юзабилити, разработала свой список правил применения цвета, «которые помогут сделать сайт пригодным для самых разных посетителей». Вот основные положения, позволяющие улучшить юзабилити сайта. – Цвет текста должен резко контрастировать с цветом фона. – Фон желательно сделать ровным и однотонным – никаких узоров на заднем плане. – Нельзя полностью полагаться на цвет при создании элементов, отвечающих за действия пользователя в процессе покупки. Например, если покупатель неправильно ввел данные при заполнении формы, то, кроме цвета, нужно предусмотреть и другие средства указания ошибки. – Очень осторожно используйте цвета в дизайне – на странице должно быть не более четырех оттенков. Сохраняйте цветовое оформление от страницы к странице. – Самый читаемый текст – черный на белом фоне. – Если страница нуждается в долгом просмотре, а также если ваша аудитория – люди почтенного возраста, используйте более яркие цвета. – Чтобы цвета было легко различимы, применяйте синие, красные и фиолетовые оттенки для темных тонов; зеленые, желтые и оранжевые – для светлых. – Если нужно расположить рядом очень контрастные цвета, не помещайте красный вместе с зеленым, а желтый вместе с синим. – Не используйте серый цвет в тексте или схемах, которые несут важную информацию. – Поскольку в глазах меньше всего рецепторов для восприятия синего цвета, то мелкий текст или схемы, выполненные тонкими линиями, лучше окрашивать в другой цвет. – Некоторые сочетания цветов могут причинять головную боль, вызывать эффект дрожания картинки, появления фантомных теней и прочие оптические казусы восприятия у посетителей. Постарайтесь не использовать вместе цвета, расположенные друг напротив друга на цветовом круге (например, синий и красный), а также чистые цвета (например, чисто синий и чисто желтый). Вы можете проверить, насколько хорошо дизайн учитывает интересы людей с нарушением цветовосприятия. Для этого сначала переведите каждую страницу сайта в оттенки серого и посмотрите, как она будет выглядеть. Затем оставьте лишь черный и белый цвета – в такой вид могут перевести сайт технологии, обеспечивающие специальные возможности для людей с нарушенным цветовосприятием. Выдержит ли ваша архитектура убеждения такие преобразования? Цвет – важное условие привлекательности сайта. Но при разработке дизайна на него нельзя полностью полагаться, раз столько людей по-разному его воспринимают. Запомните слова известного художника и преподавателя Джозефа Альберса:
Алекс Уокер, еще один гуру веб-дизайна, предлагает начинать процесс создания макета в цвете следующим образом:
Посмотрите красивые иллюстрации с видами природы, выберите из них те, что по цветовой гамме близки вашему сайту. Отсканируйте самое подходящее изображение, затем, используя инструмент «Пипетка» любого графического редактора, перенесите основные цвета на элементы графического дизайна. Цвета создают определенную атмосферу на сайте, вызывают разные чувства и вообще о многом говорят посетителю. Чтобы учесть эти моменты, попробуйте вызвать в воображении пять лучших слов, выбранных вами ранее. Какие цвета возникли перед вашим мысленным взором? Насыщенный зеленый? Желтовато-коричневый? Мягкие голубые тона? Волнующий красный? Выберите два или три, максимум четыре оттенка. Мы встречали бесподобные сайты, выполненные в одном цвете! Если вы оставите минимальное количество оттенков, то клиенты будут лучше воспринимать информацию и меньше уставать. В интернет-бизнесе всегда действует правило: чем меньше цвета, тем лучше. Нельзя, чтобы оформление сайта сводилось к цветовому наполнению. Уокер напоминает нам, что существует шесть одинаково важных составляющих эффективного дизайна: 1) линия; 2) форма; 3) тон (светлый, темный, тени); 4) пустое пространство; 5) текстура/узор; 6) цвет. Цвет может играть разную роль. Он помогает визуально организовать сайт, притягивая взгляд клиента к самой важной информации и делая менее заметным остальное содержимое страницы. Иногда стоит окрасить в разные цвета элементы меню первого, второго и прочих уровней. С их помощью можно привлечь внимание к различным характеристикам продаваемых продуктов, подсветить скидки на товар и выделить специальные предложения. Прежде чем сделать первый шаг на пути к процветающему интернет– бизнесу, необходимо: – определить, какой настрой несет в себе ваш бизнес; – выбрать палитру из небольшого количества запоминающихся цветов; – сделать цвет неотъемлемой частью дизайна; – продумать, как использовать цвета для организации информации на сайте. Главное – использовать цвет с умом. Ведь это очень мощный инструмент влияния на покупателя. 5. Макет на HTML Закончив макет в цвете, можно приступать к подготовке HTML-документа. Здесь главное – определить, какие элементы дизайна следует перевести на язык HTML, а какие оставить в виде картинки. Это трудная задача, но именно здесь становится видно отличие между веб-дизайнером и художником, работающим в графическом редакторе. Хороший программист способен перевести на язык кода любой дизайн. Но если веб-дизайнер хорошо знает ограничения, налагаемые HTML, то он сможет создать такой сайт, в котором будут учтены все интересы пользователя. Вот что вам необходимо продумать: – время загрузки; – совместимость с разными браузерами; – использование CSS для упрощения кода; – включение в сайт таблиц с учетом порядка индексации ячеек поисковыми роботами; – выбор шрифтов, позволяющих с легкостью читать текст с экрана. Как достичь успеха среди всеобщих неудачКогда менеджеров компании Newport News спросили, как им удалось добиться рекордных продаж по сравнению с другими магазинами модной одежды, они ответили, что все дело в новом подходе к представлению продукции на сайте. Вместо того чтобы выводить на страницу одежду по категориям (рубашки, брюки, обувь и так далее), компания полностью перешла на показ коллекций товаров, каждая из которых собирается в соответствии с каким-нибудь модным трендом. Например, следуя последним тенденциям, продиктованным ведущими дизайнерами мира, компания представляет коллекцию Shades of Summer, в которую входят различные предметы одежды, не имеющие между собой ничего общего, кроме ярких расцветок. Такой подход привлекает множество случайных покупателей. А продажа модной одежды как раз и рассчитана на то, что товар купят под воздействием импульса. Вряд ли кто-то просыпается, имея твердое желание приобрести красное платье с коротким рукавом. Впрочем, на сайте предусмотрено все необходимое и для тех пользователей, которые точно знают, чего хотят. Менеджеры Newport News хорошо понимают, какой дизайн нужен бизнесу, рынку и покупателям. И их результаты говорят сами за себя. Когда интернет-торговля только зарождалась, очень немногие сайты приносили прибыль. Почему? Потому что их владельцы не хотели тратить время на бизнес-планирование и разработку маркетинговой стратегии. Их не слишком заботило доверие клиентов и их насущные потребности. Они почти не уделяли внимания созданию контента и графического оформления, которые были бы интересны пользователю и убеждали его сделать следующий шаг. Вместо этого владельцы сайтов нанимали дизайнеров, программистов и ждали, что прибыль наконец покроет все расходы. Когда неудача становилась очевидной, они нанимали специалистов по юзабилити и надеялись, что те исправят все ошибки, допущенные ранее. Как правило, дело заканчивалось банкротством. Специалисты по юзабилити наблюдают за поведением пользователей в лабораториях (то есть в непривычной для них среде), но не проявляют особого интереса к показателям веб-аналитики, которые как раз и дают статистически значимую информацию о поведении многочисленных посетителей на сайте. Однако лаборатория не имеет ничего общего с реальностью. Спрашивать пользователей, что они собираются делать, не имеет смысла – они и сами чаще всего этого не знают (например, человек говорит, что хочет правильно питаться, но все равно съедает больше, чем нужно). Наблюдать за поведением пользователя нужно в настоящих условиях, когда его отвлекает и с ним взаимодействует весь окружающий мир. Например, однажды мы решили узнать, как влияет шрифт на конверсию сайта. Стандартные тесты свидетельствовали, что коэффициент конверсии от внешнего вида текста почти не зависит. Однако одновременно мы провели A/B-тестирование, которое оказалось более достоверным. Целевым группам были разосланы письма, набранные разными шрифтами. Также мы подготовили несколько версий сайта, и в каждой использовался свой шрифт. Оказалось, внешний вид текста довольно сильно влияет на коэффициент конверсии. Мы даже узнали, что, сменив в почтовой рассылке Arial на Comic Sans, можно увеличить продажи почти на 30 %. Начертание текста редко имеет значение, однако его размер может запросто повлиять на конверсию. Внешний вид текста должен соответствовать характеру повествования. В предыдущем примере содержание писем было простым и неофициальным. Шрифт Comic Sans очень подошел для того настроения, которое мы хотели создать. Ниже представлены главные условия успеха сайта: – юзабилити: важно; – хороший код: необходим; – продающий текст и дизайн: имеют решающее значение; – равновесие между задачами бизнеса и потребностями клиентов: очень существенно; – удовлетворение покупателей и прибыль сайта: бесценны. Завоюйте любовь покупателя простотой своего сайтаПростота – один из главных принципов архитектуры убеждения. Ключ к успеху сайта – это не сложный, а, напротив, очень простой дизайн, однако создать его на самом деле очень нелегко (подозреваю, что вы и без меня отлично это знаете). Хорошо продуманная простота – это то, что определяет успех интернет-магазина. Вот несколько советов, которые, будучи воплощенными в жизнь, помогут посетителю облегчить работу с сайтом. – Уменьшите время загрузки. Хороший сайт грузится менее чем за 10 секунд. И поверьте, никто не станет ждать появления страницы больше 30 секунд. Вы хотите, чтобы сайт понравился почти всем пользователям? – Посетитель должен сразу увидеть понятный и хорошо продуманный текст. Попадая на сайт, пользователь ищет прежде всего нужные слова, а не картинки. Получив информацию к размышлению, он может подождать, пока загрузятся другие элементы страницы. Используйте картинки только там, где это действительно необходимо и где нельзя обойтись текстовым описанием. Выбирайте минимальный размер файлов изображений, чтобы они быстро загружались. – Обеспечьте простое и выдержанное в одном стиле меню навигации. Обычно пользователи успевают посмотреть две или три страницы сайта перед тем, как его покинуть. То есть в лучшем случае вы находитесь на расстоянии двух кликов от конца сеанса, поэтому помогите пользователю как можно быстрее попасть на нужную страницу. – Придерживайтесь общепринятых правил. Синее подчеркивание обычно означает ссылку или «Нажмите сюда». Не сбивайте людей с толку. Используйте синий цвет или подчеркивание только для ссылок. Меню на странице должно располагаться наверху и вдоль левого края, продублируйте ссылки навигации в нижней части страницы. Если у вас большое количество элементов меню, то хорошо подумайте, как их лучше сгруппировать (для этого подходят вкладки). – Не заставляйте пользователей вращать колесико мыши. Если это вам действительно необходимо, то оставьте только вертикальную прокрутку, но ни в коем случае не горизонтальную. Расположите самую важную информацию в верхней части страницы. Посетитель должен сразу ее увидеть. – Сделайте сайт абсолютно понятным. Прежде всего нужно помочь пользователю увидеть информацию: белый фон моментально грузится, текст на нем прекрасно виден. Надписи на кнопках и прочих элементах дизайна должны быть понятны для всех, никакой жаргон не допустим. Добавьте точные и краткие объяснения там, где это необходимо. Всегда помните: если посетитель не может воспользоваться предоставленной возможностью, значит ее просто нет! – Не заставляйте покупателей блуждать по сайту. Представьте, что вы потерялись в огромном супермаркете и не видите ни одного указателя. В какой стороне продаются товары для дома? Как добраться до кассы? Где туалет? Вам все еще хочется насладиться покупками? Чтобы подобного не случилось с посетителями сайта, поместите на каждой странице понятные ссылки навигации, с помощью которых можно попасть в любой раздел. Если хотите удержать покупателя, не заставляйте его нажимать кнопку «Назад». Обратившись к меню браузера, он получит еще одну возможность сказать вам «До свидания». – Убедитесь, что поиск по сайту дает быстрый и точный результат. Посетители, как правило, не знают всех возможностей поиска, соответственно, он не дает результатов и его лучше вообще на сайт не добавлять. Но если уж решили, что внутренний поиск вам необходим, то обязательно дайте четкие инструкции, как им пользоваться. Подскажите, как сузить область поиска. Ведь иначе клиента просто завалит ненужными ссылками, и он поспешит покинуть сайт. – Не считайте своих покупателей продвинутыми пользователями. Новые веб-технологии – это очень здорово, но средний потребитель весьма далек от последних достижений в этой области. Поэтому интерфейс сайта должен быть как можно проще. Никогда не заставляйте пользователя загружать и устанавливать дополнительные плагины. Далеко не все умеют это делать. Если элемент дизайна не подгружается вместе со страницей, уберите его из сайта вообще. Предоставьте покупателям простые и понятные инструкции и справочную поддержку, чтобы покупка не доставила им никаких хлопот. – Заслужите уважение, продумав каждую мелочь. Посетители постоянно ищут причину, чтобы вам не доверять. Обязательно проверьте, нет ли в тексте опечаток и грамматических ошибок, все ли картинки открываются и все ли функции работают, правильно ли отображается сайт в разных браузерах; посмотрите свои диалоговые окна. Затем попросите еще кого-нибудь перепроверить все это за вами. Ни на секунду не забывайте: лучшими считаются те сайты, которые обеспечивают пользователю отличные условия работы. Ниже перечислены те свойства, которые объединяют сотню ведущих сайтов сети Интернет: – скорость загрузки высока; – совсем немного графики; – отсутствуют или почти отсутствуют видеоролики и звуковые эффекты; – фреймы[17] не используются; – меню навигации похожи; – текст сильно контрастирует с фоном, на сайте много пустого пространства; – почти все ссылки – традиционно синего цвета, выделены подчеркиванием; – фонового изображения нет; – мало где явно задействован JavaScript; – DHTML не используется; – нет интро-страниц; – есть надежный хостинг с поддержкой баз данных. Все очень просто! Теперь соберитесь с силами и сделайте так, чтобы покупатели остались в восторге от вашего сайта. |
|
||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Вверх |
||||
|
|
||||
